2021
10-17
10-17
SpringMVC与前端交互案例教程
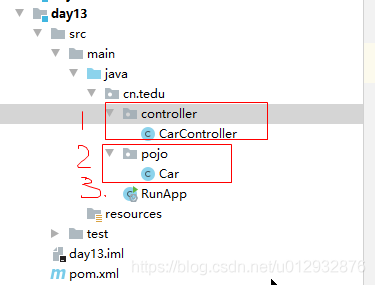
 目录一,创建day13的module二,复习SpringMVC?1,需求:访问/car/get,获取汽车数据?2,创建RunApp类?3,创建Car类?4,创建CarController类三,SpringMVC解析请求参数?1,普通的GET提交?2,RestFul提交四,简单的前后端关联?1,需求?2,创建html页面?3,创建UserController类,解析参数五,利用JDBC技术,把请求参数入库?1,添加jdbc的依赖(修改pom.xml)?2,准备user表?3,修改UserController类的save()?4,测试六、总结一,创建d...
继续阅读 >
目录一,创建day13的module二,复习SpringMVC?1,需求:访问/car/get,获取汽车数据?2,创建RunApp类?3,创建Car类?4,创建CarController类三,SpringMVC解析请求参数?1,普通的GET提交?2,RestFul提交四,简单的前后端关联?1,需求?2,创建html页面?3,创建UserController类,解析参数五,利用JDBC技术,把请求参数入库?1,添加jdbc的依赖(修改pom.xml)?2,准备user表?3,修改UserController类的save()?4,测试六、总结一,创建d...
继续阅读 >

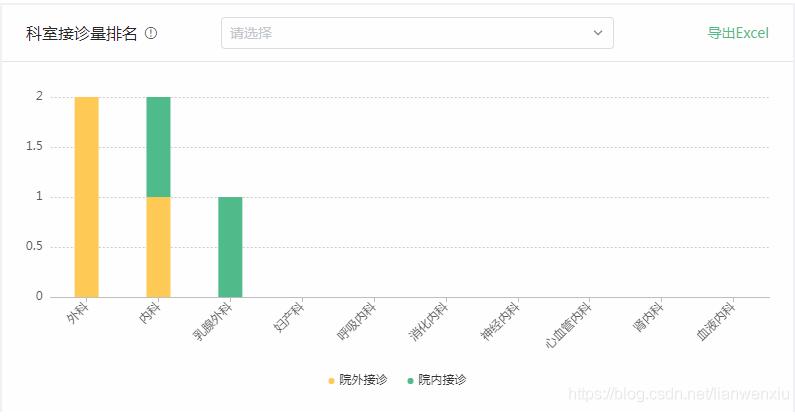
 项目中有一个导出功能的实现,用博客来记录一下。因为需求对导出表格的数据格式和样式有要求,所以这个导出功能放到后端来做,而且后端返回的是数据流,所以需要处理成想要的表格并导出来。先看下效果图:页面效果:点击导出Excel调用导出接口成功了:后台返回的数据流,一堆看不懂的乱码:接下来要处理这堆乱码,因为用到的地方多,所以在util.js文件里封装了一个公共方法并抛出:虽然vue里有封装好的请求接口的方法,但这里要...
项目中有一个导出功能的实现,用博客来记录一下。因为需求对导出表格的数据格式和样式有要求,所以这个导出功能放到后端来做,而且后端返回的是数据流,所以需要处理成想要的表格并导出来。先看下效果图:页面效果:点击导出Excel调用导出接口成功了:后台返回的数据流,一堆看不懂的乱码:接下来要处理这堆乱码,因为用到的地方多,所以在util.js文件里封装了一个公共方法并抛出:虽然vue里有封装好的请求接口的方法,但这里要...
 1.Jquery验证1)引入头文件<scriptsrc="../../Scripts/jquery-1.7.1.js"></script><scriptsrc="../../Scripts/jquery.validate.js"></script>2)根据表单name和id属性调用校验代码查看JqueryValidate.js文件主要是两个属性rules和messages$(function(){$("form").validate({rules:{Name:{required:true,maxlength:5},Age:{required:true,number:true...
1.Jquery验证1)引入头文件<scriptsrc="../../Scripts/jquery-1.7.1.js"></script><scriptsrc="../../Scripts/jquery.validate.js"></script>2)根据表单name和id属性调用校验代码查看JqueryValidate.js文件主要是两个属性rules和messages$(function(){$("form").validate({rules:{Name:{required:true,maxlength:5},Age:{required:true,number:true...
 你为什么不通过发送电子邮件传输信息?不使用数据库就能接收到传入的消息,绝对是最佳选择,也是最方便用户的选择。但问题来了—如何实现呢?你可能认为需要使用某种后端语言。实际上,你不必使用任何如php或python这种后端语言,你甚至不需要用到node.js!你需要的就是一个简单的EmailJS库。本文将介绍下面两个重要功能:配置emailjs帐户使用JS发送电子邮件请注意,在我的项目中,我使用了gulp和webpack,我在src...
你为什么不通过发送电子邮件传输信息?不使用数据库就能接收到传入的消息,绝对是最佳选择,也是最方便用户的选择。但问题来了—如何实现呢?你可能认为需要使用某种后端语言。实际上,你不必使用任何如php或python这种后端语言,你甚至不需要用到node.js!你需要的就是一个简单的EmailJS库。本文将介绍下面两个重要功能:配置emailjs帐户使用JS发送电子邮件请注意,在我的项目中,我使用了gulp和webpack,我在src...