1.修改user-agent
和chrome一样安装插件修改user-agent的方法(参考上一篇文章:如何在电脑上测试手机网站(一)—— Chrome 篇)
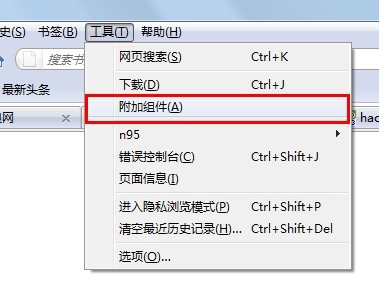
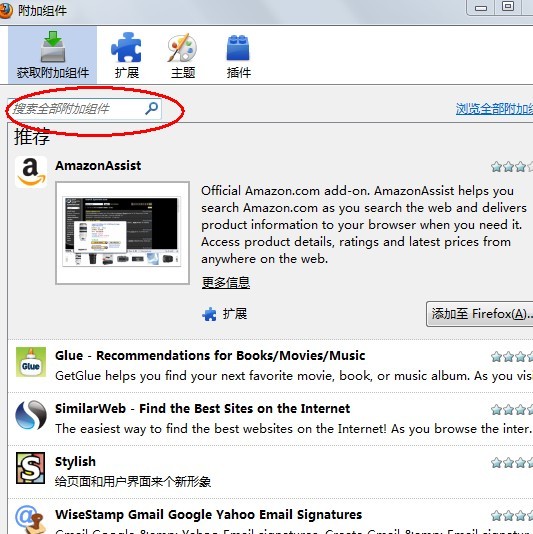
1)下载firefox。点击菜单,工具-〉附加组件-〉获取附加组件。


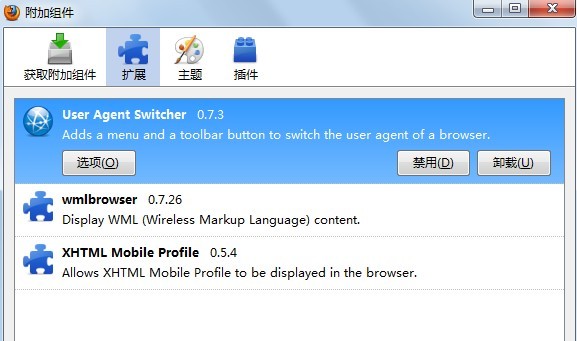
2)查询安装三个组件:wmlbrowser、XHTML Mobile Profile以及User Agent Switcher
wmlbrowser、XHTML Mobile Profile是用来兼容解析WAP网页格式的组件。
User Agent Switcher是模拟User Agent(UA)的组件,就是让浏览器假装成手机UA头,访问手机网站时让丫发给你一个适配页面。
下图是安装好以后在 工具-〉附加组件-〉扩展 中查看的已安装组件。

3)重启firefox
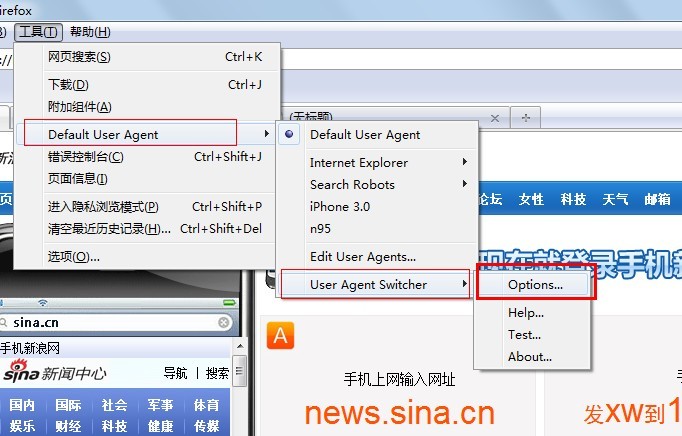
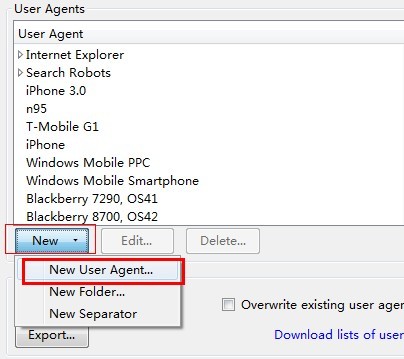
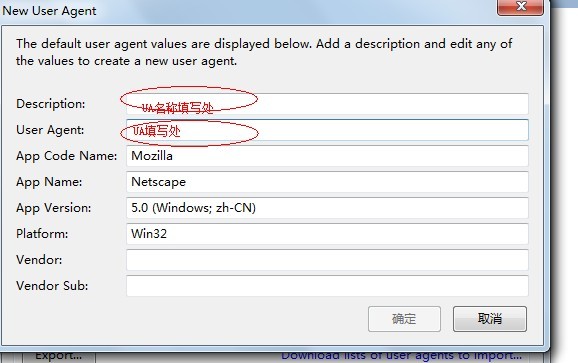
4)设置UA:在 工具-〉Default User Agent-〉User Agent Switcher-〉Options…-〉New ->New User Agent
填写一下Description和User Agent。主要是User Agent正确了就OK。



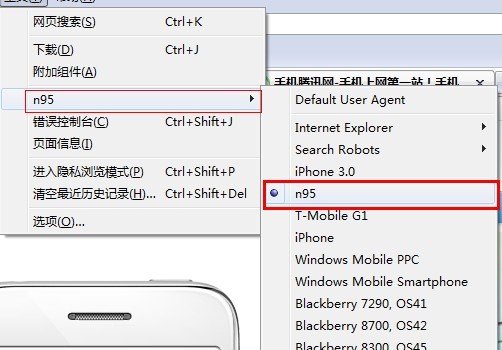
5)选择需要模拟的UA

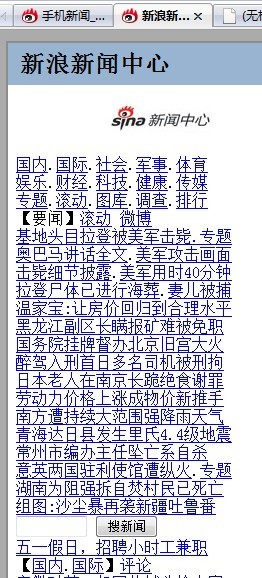
6)大功告成,可以用PC假装手机浏览手机页面了

额外的:7)批量导入UA列表
这是fisio大大做的常用UA头列表。请猛击下载:常用UA头列表。
工具-〉Default User Agent-〉User Agent Switcher-〉Options…-〉Import。导入即可。
当然,没事把UA头Export导出做做备份也是一个不错的习惯。

2.火狐响应式设计+修改user-agent
最近的火狐自己添加响应式设计功能和3D试图都很棒,打开火狐自己的控制台(非firebug),找到右上角的响应式设计按钮。

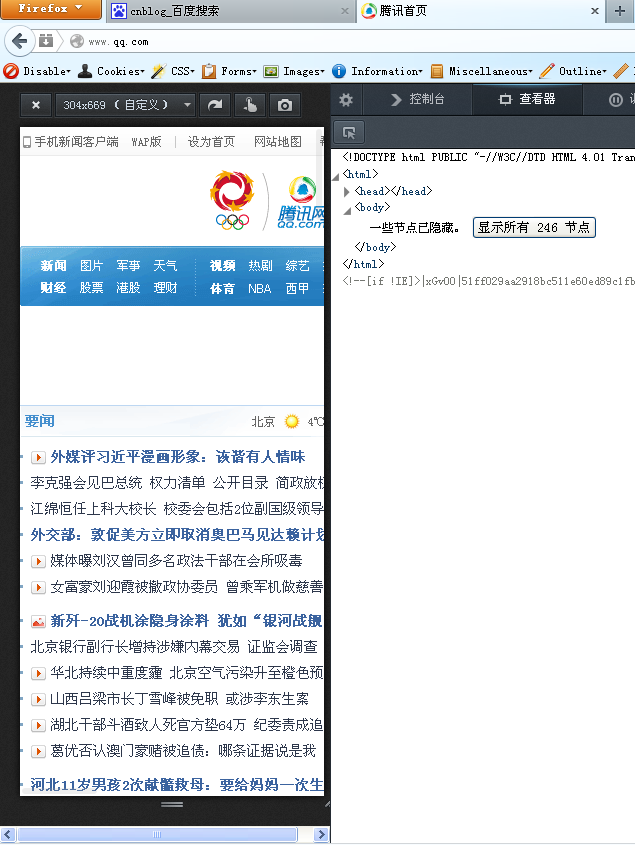
打开后即切换到响应式设计界面

但我们看到打开QQ的站点并未被自动引到QQ的移动页面,这样只对响应式设计的界面起作用,对想QQ这样云端判断,返回不同页面的并不适应,这里就要配合上面的方法,再改下user-agent,即可实现类似chrome的调试功能。

3.Firefox OS 模拟器
安装完成后可打开如下界面,可用里面的浏览器打开网站即可,但这种方法打开的是电脑网站,而不是手机网站,也就是他的user-agent不是手机的,故对响应式界面起作用,对判断user-agent的网站不起作用,访问qq,baidu等返回的都是电脑界面。


- 本文固定链接: https://zxbcw.cn/post/1720/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
