所谓favicon,即Favorites Icon的缩写,顾名思义,便是其可以让浏览器的收藏夹中除显示相应的标题外,还以图标的方式区别不同的网站。当然,这不仅仅是Favicon的全部,根据浏览器的不同,Favicon显示也有所区别:在大多数主流浏览器如FireFox和Internet Explorer (5.5及以上版本)中,favicon不仅在收藏夹中显示,还会同时出现在地址栏上,这时用户可以拖曳favicon到桌面以建立到网站的快捷方式;除此之外,标签式浏览器甚至还有不少扩展的功能,如FireFox甚至支持动画格式的favicon等。
favicon.ico不仅仅能够起到识别网站的作用,有什么漂亮的favicon.ico还能打造网站品牌,给用户带来良好的体验。
那么如何用 PhotoShop 制作 favicon.ico 呢?
Photoshop本身是不支持将图片保存为.ico格式的,所以我们首先要下载能将图片保存为.ico格式的Photoshop插件。下面搬运了下:
64位下载:ICOFormat-2.1b1-win64.zip,32位的可以自己搜索。然后把插件放在 PS 的安装路径下大概这个位置(CS 5): PhotoShopCS5\Adobe Photoshop CS5 (64 Bit)\Plug-ins\File Formats\。
我设计的整个过程是一开始先在纸上画出我想要设计的几种样式,之后挑选出自己满意的一个设计方案后,再在Photoshop中开始设计。由于 16×16像素的画布太小,不便于创建图标,所以我们先来创建一个64×64像素的文档,设计完成之后再使用Photoshop中的image(图 像) -> image size(图像大小)命令,在弹出的对话框的下拉菜单中选择“Bicubic Sharper”(两次立方(较锐利)选项,将图片还原为16像素大小。”
Bicubic Sharper”这个选项将会确保你的图片依然清晰,不会模糊。这里需要注意的是,也许在64像素大小的画布中你的图像的显示质量看上去不错,但是并不代 表你将图片的大小更改为16像素时,图片的质量依然很好。所以,你要注意观察16像素的图片质量,如果看上去不令你满意,那么你就要考虑更改64像素图片 的样式了。具体的样式由你自己设计,根据自己的喜好来。
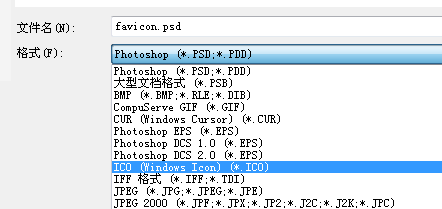
设计好图案,另存为 ico 就可以了。

有没有发现你的 ico 文件很模糊,不清晰?其实这个.ico格式的图片,是可以将不同大小的图片 打包放置于一个.ico图标文件之内的。
如果你设计的是16像素大小的.ico文件,那么你在windows下查看它的时候会发现它是模糊的,为了避免这个问题,我 们需要将设计好的64像素大小的图片再保存为不同的几种格式。起码要有一个48像素大小的.ico格式,这样放入主题文件包中的时候看上去才足够美观。当 然,你只需要在Photoshop中创建一个64像素大小的图标,之后使用Sib Icon Studio软件完成打包的工作。首先在Sib Icon Studio软件中打开已经做好64像素大小的文件,然后点击New Image Farmat(新图片格式)图标,在弹出的对话框中分别选择48像素和16像素大小,添加到软件界面右侧的侧边栏中,保存文件即可,这样我们就已经将三种 不同大小的图标文件放入了一个.ico格式的文件中,打包完成。
Sib Icon Studio 可以自己搜索下载,也可以使用其它同类软件。
icon 做好了之后,就可以用
<link rel="shortcut icon" href="/images/favicon.ico" type=”image/x-icon”>
显示在网页上了,有个性吧?

- 本文固定链接: https://www.zxbcw.cn/post/1728/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
