如果你经常需要做前端页面,那么你一定多多少少需要解决页面的浏览器兼容问题。而浏览器兼容问题大部分也集中在对IE系列的兼容。这里就总结一下对IE系列的CSS Hack,记录一下,方便以后查阅。
IE Hack
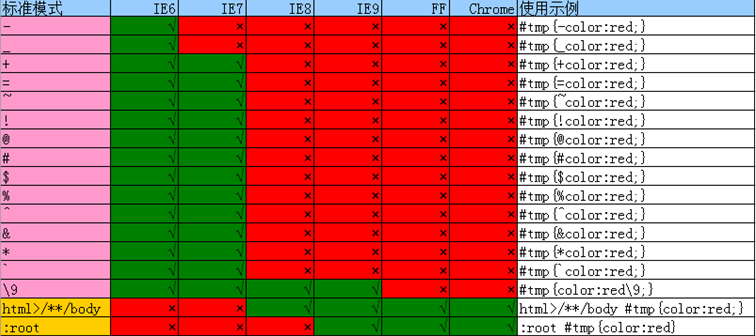
IE系列浏览器的hack大略如下:
- _nowamagic:1px;-----------ie6
- *nowamagic:1px;-----------ie7
- nowamagic:1px\0;----------ie89
- nowamagic:1px\9\0;--------ie9
- :root nowamagic:1px; ----ie9(实际情况可能ie9还是有问题,再用这种方式)
这样就基本上就可以兼容所有IE。

其中粉红色部分为属性hack,黄色部分为选择器hack,它们可以结合使用。此外Firefox和Chrome也有它们专有的hack,详细hack方式及使用示例如下:
Firefox 与 Chrome 的 Hack
Firefox:
@-moz-document url-prefix() /*写在选择器外层时(只可写在此处):Firefox only*/
Chrome:
@media screen and (-webkit-min-device-pixel-ratio:0) /*写在选择器外层时(只可写在此处):Chrome only*/
使用示例:
@-moz-document url-prefix() /*Firefox*/
{
body
{
background-color:pink;
}
}
浏览器对css的解析是从前到后的,并且采用最后一个样式声明。
CSS 实例
.color{
background-color: #CC00FF; /*所有浏览器都会显示为紫色*/
background-color: #FF0000\9; /*IE6、IE7、IE8会显示红色*/
*background-color: #0066FF; /*IE6、IE7会变为蓝色*/
_background-color: #009933; /*IE6会变为绿色*/
}
IE8是可以和IE7兼容的,简单一行代码,让IE8自动调用IE7的渲染模式。只需要在页面中加入如下HTTP meta-tag:<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />,只要IE8读到这个标签,它就会自动启动IE7兼容模式,保证页面完整展示。
混用起来大约是这样:
:root .demo {
background:#963\9; /* 仅IE9适用 */
}
.demo {
width: 300px;
height: 200px;
background: #036; /* 所有浏览器都适用 */
background: #09F\9; /* IE6~IE9 */
background: #09F\0; /* IE8~IE9 */
background: #09F\0/; /* IE8 */
*background: #F60; /* IE6/IE7 */
+background: #F60; /* IE6/IE7 */
@background: #F60; /* IE6/IE7 */
>background: #F60; /* IE6/IE7 */
_background: #ccc; /* IE6 */
}
@media all and (min-width:0) {
.demo {
background: #F06; /* webkit and opera */
}
}
@media screen and (-webkit-min-device-pixel-ratio:0){
.demo {background:#609;}/*webkit (& Opera9.2)*/
} 
- 本文固定链接: https://zxbcw.cn/post/1779/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
