安装多版本Vue-CLI,即在电脑上同时安装多个版本的Vue-CLI。那么为什么要安装多个版本呢?原因是Vue-cli3.0版本与之前的版本有了较大不同,当你要处理3.0之前的项目,又想使用之后的版本处理新的项目的时候就会遇到多版本管理的问题。所以接下来我们就介绍下具体的安装流程:
一. 安装多个vue-cli
在系统任意位置通过npm install安装两个版本vue-cli,这里以3.11.0和4.2.3举例。
1.系统已经全局安装了3.11.0版本

2. 局部安装vue-cli 4.2.3
执行局部安装命令npm install @vue/cli(局部安装,即命令不要写-g)

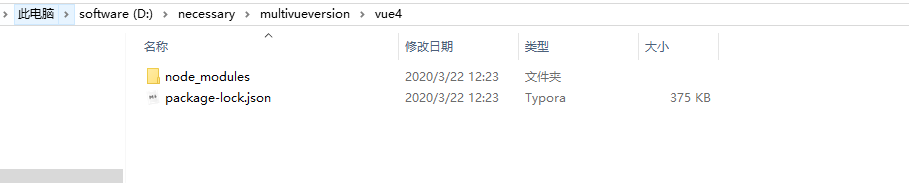
3. 安装完之后进入修改文件
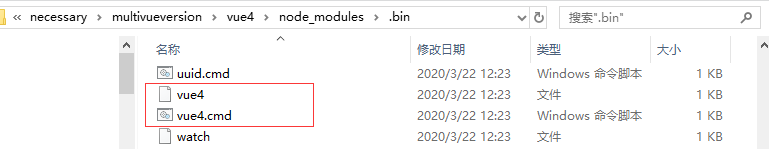
node_modules/.bin文件夹下,找到vue.cmd和vue连个文件,更改名字为vue4(也就是脚本命令名称,配置系统变量后cmd中输入vue4就是执行的这里的脚本)

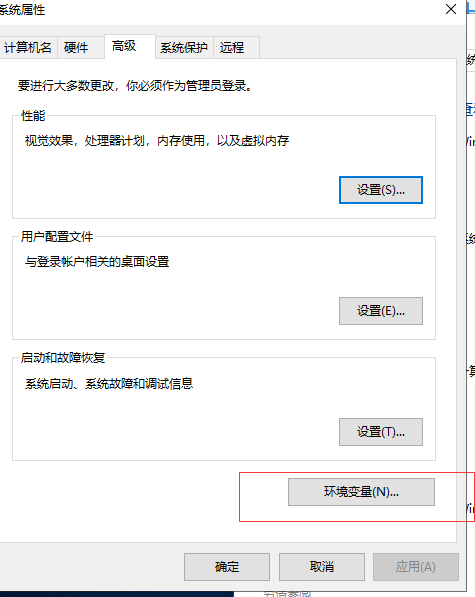
二. 系统变量配置
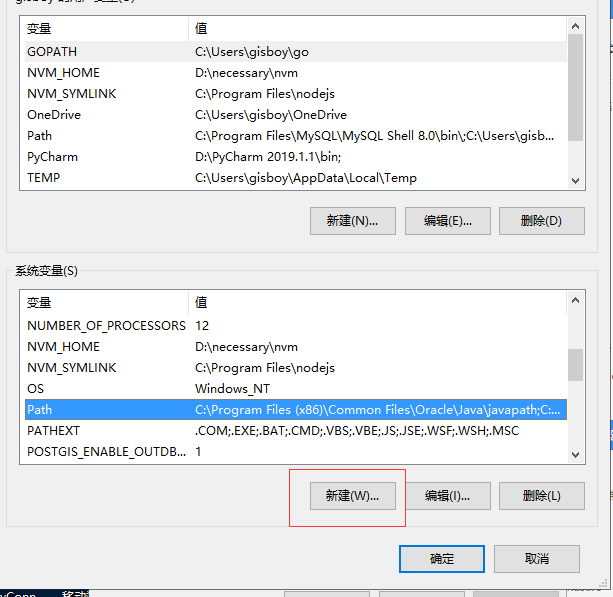
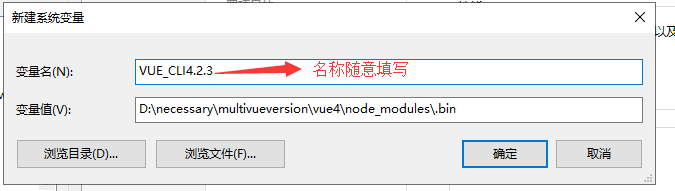
安装以下图片内容进行配置即可





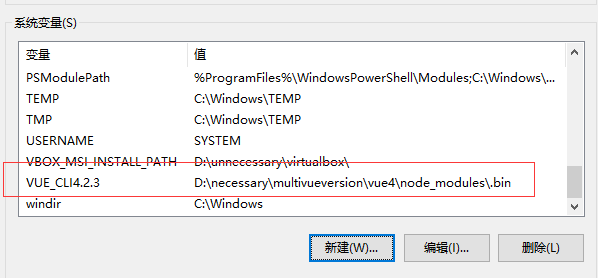
新建成功后就会增加一行配置

然后双击Path,点击新建,输入刚才填写的环境变量名称,名称前后加上百分(这是重点)

三、测试是否配置成功

到此这篇关于安装多版本Vue-CLI的实现方法的文章就介绍到这了,更多相关安装多版本Vue-CLI内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/183393/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
