最近公司正好也是用之前自己比较熟悉的IDEA而不是Eclipse,为了更深入理解和使用,就找来各种资料再研究一下,这里整理后来个输出。
IDEA 中最重要的各种设置项,就是这个 Project Structre 了,关乎你的项目运行,缺胳膊少腿都不行。

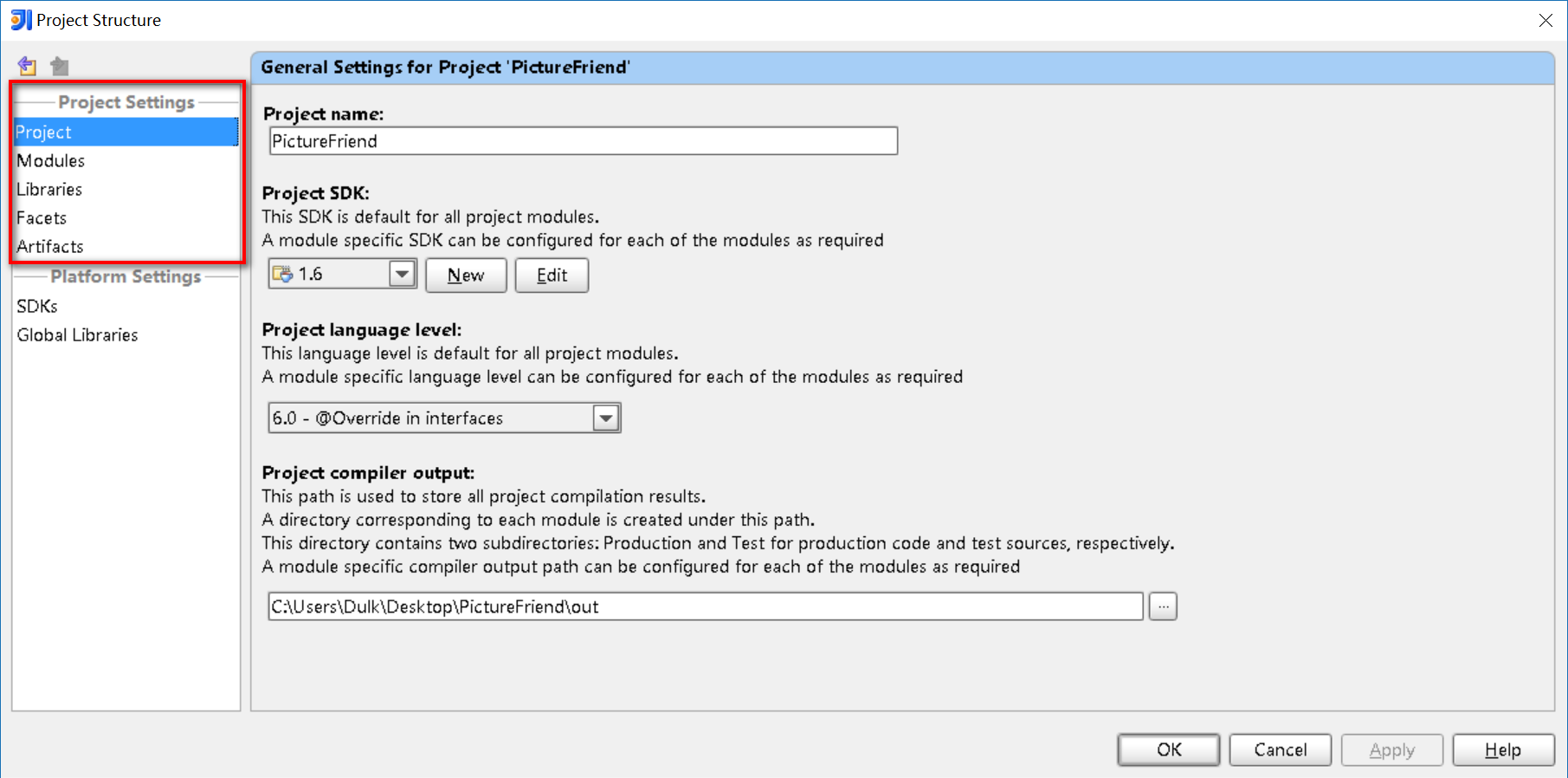
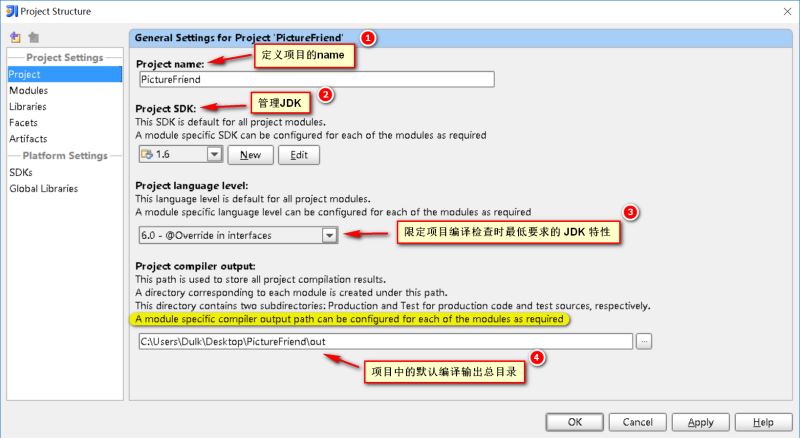
1.1 Project

Project name:
定义项目的名称;
Project SDK:
设置该项目使用的JDK,也可以在此处新添加其他版本的JDK;
Project language level:
这个和JDK的类似,区别在于,假如你设置了JDK1.8,却只用到1.6的特性,那么这里可以设置语言等级为1.6,这个是限定项目编译检查时最低要求的JDK特性;
Project compiler output:
项目中的默认编译输出总目录,如图黄色部分,实际上每个模块可以自己设置特殊的输出目录(Modules - (project) - Paths - Use module compile output path),所以这个设置有点鸡肋。
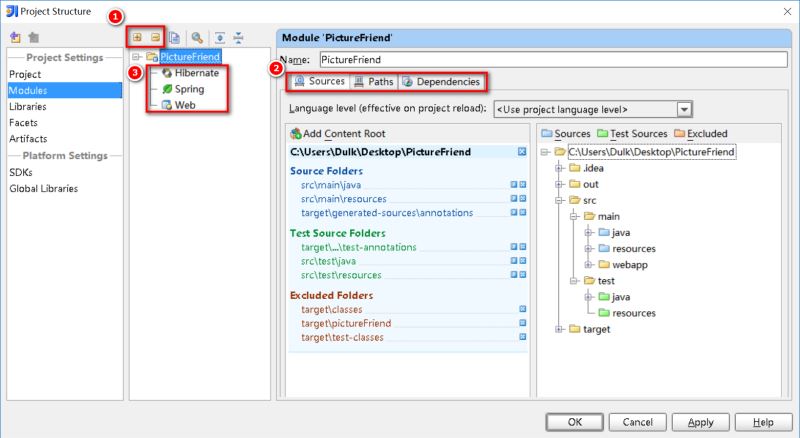
1.2 Modules

1.2.1 增删子项目

一个项目中可以有多个子项目,每个子项目相当于一个模块。一般我们项目只是单独的一个,IntelliJ IDEA 默认也是单子项目的形式,所以只需要配置一个模块。
(此处的两个项目引入仅作示例参考)
1.2.2 子项目配置
每个子项目都对应了Sources、Paths、Dependencies 三大配置选项:
Sources:
显示项目的目录资源,那些是项目部署的时候需要的目录,不同颜色代表不同的类型;
Paths:
可以指定项目的编译输出目录,即项目类和测试类的编译输出地址(替换掉了Project的默认输出地址)
Dependencies:
项目的依赖



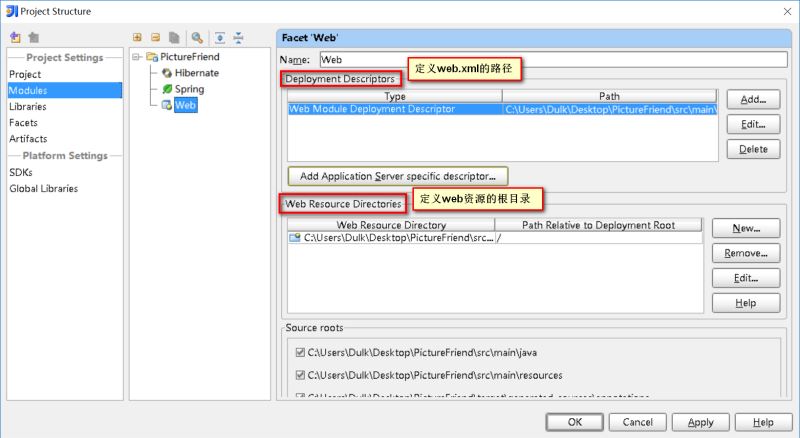
1.2.3 增删框架(Web部署-1)
每个子项目之下都可以定义它所使用的框架,这里重点说明一下Web部分的设置。

1.3 Libraries
这里可以显示所添加的jar包,同时也可以添加jar包,并且可以把多个jar放在一个组里面,类似于jar包整理。
这里默认将每个jar包做为了一个单独的组(未测试,待定)。
1.4 Facets
官方的解释是:
When you select a framework (a facet) in the element selector pane, the settings for the framework are shown in the right-hand part of the dialog.
(当你在左边选择面板点击某个技术框架,右边将会显示这个框架的一些设置)
说实话,并没有感觉到有什么作用。
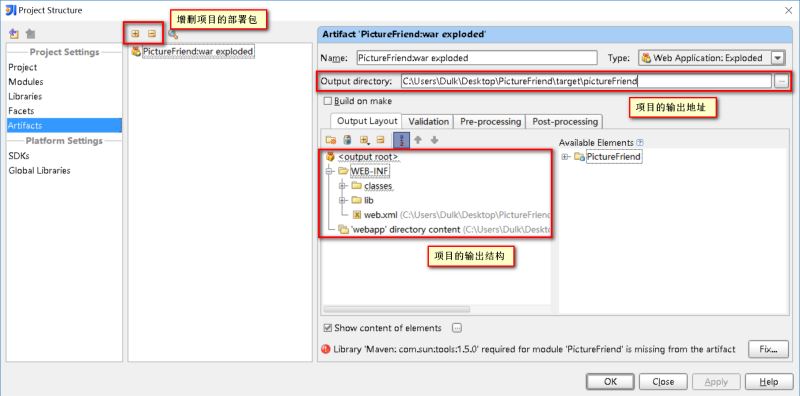
1.5 Artifacts(Web部署-2)
项目的打包部署设置,这个是项目配置里面比较关键的地方,重点说一下。
先理解下它的含义,来看看官方定义的artifacts:
An artifact is an assembly of your project assets that you put together to test, deploy or distribute your software solution or its part. Examples are a collection of compiled Java classes or a Java application packaged in a Java archive, a Web application as a directory structure or a Web application archive, etc.
即编译后的Java类,Web资源等的整合,用以测试、部署等工作。再白话一点,就是说某个module要如何打包,例如war exploded、war、jar、ear等等这种打包形式。某个module有了 Artifacts 就可以部署到应用服务器中了。
jar: Java ARchive,通常用于聚合大量的Java类文件、相关的元数据和资源(文本、图片等)文件到一个文件,以便分发Java平台应用软件或库;
war: Web application ARchive,一种JAR文件,其中包含用来分发的JSP、Java Servlet、Java类、XML文件、标签库、静态网页(HTML和相关文件),以及构成Web应用程序的其他资源;
exploded: 在这里你可以理解为展开,不压缩的意思。也就是war、jar等产出物没压缩前的目录结构。建议在开发的时候使用这种模式,便于修改了文件的效果立刻显现出来。
默认情况下,IDEA的 Modules 和 Artifacts 的 output目录已经设置好了,不需要更改,打成war包的时候会自动在 WEB-INF目录下生成classes,然后把编译后的文件放进去。

你可能对这里的输出目录不太理解,之前不是配置过了文件编译的输出目录了吗?为什么这里还有一个整合这些资源的目录呢?它又做了哪些事呢?推荐阅读:Intellij IDEA 撸码最头大的问题。
其实,实际上,当你点击运行tomcat时,默认就开始做以下事情:
- 编译,IDEA在保存/自动保存后不会做编译,不像Eclipse的保存即编译,因此在运行server前会做一次编译。编译后class文件存放在指定的项目编译输出目录下(见1.2.2);
- 根据artifact中的设定对目录结构进行创建;
- 拷贝web资源的根目录下的所有文件到artifact的目录下(见1.2.3);
- 拷贝编译输出目录下的classes目录到artifact下的WEB-INF下(见1.2.2);
- 拷贝lib目录下所需的jar包到artifact下的WEB_INF下;
- 运行server,运行成功后,如有需要,会自动打开浏览器访问指定url。
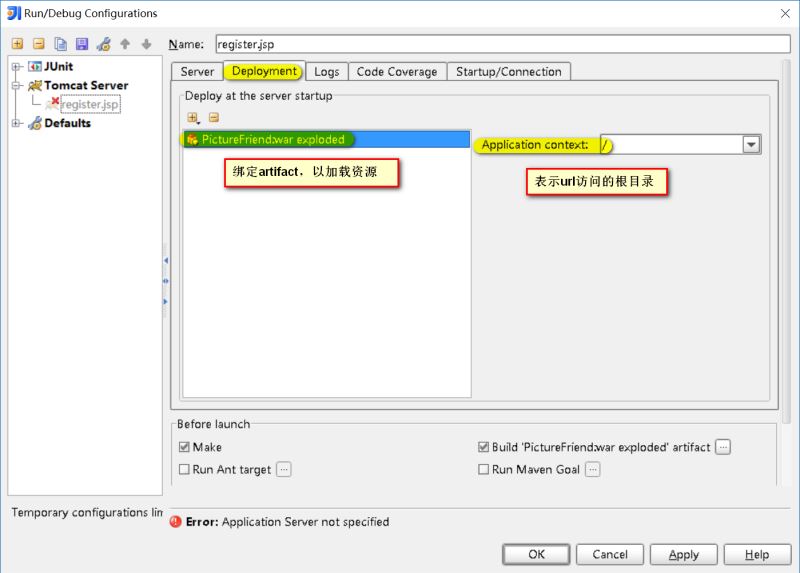
在这里还要注意的是,配置完成的artifact,需要在tomcat中进行添加:

参考链接
https://www.jetbrains.com/hel...
https://www.jetbrains.com/hel...
http://www.cnblogs.com/52php/...
http://white-crucifix.iteye.c...
https://my.oschina.net/lujian...
总结
到此这篇关于IntelliJ IDEA 部署 Web 项目,看这一篇够了!的文章就介绍到这了,更多相关IntelliJ IDEA 部署 Web 项目内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/186061/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
