1. 下载Build Tools
打开这个页面
点下载生成工具

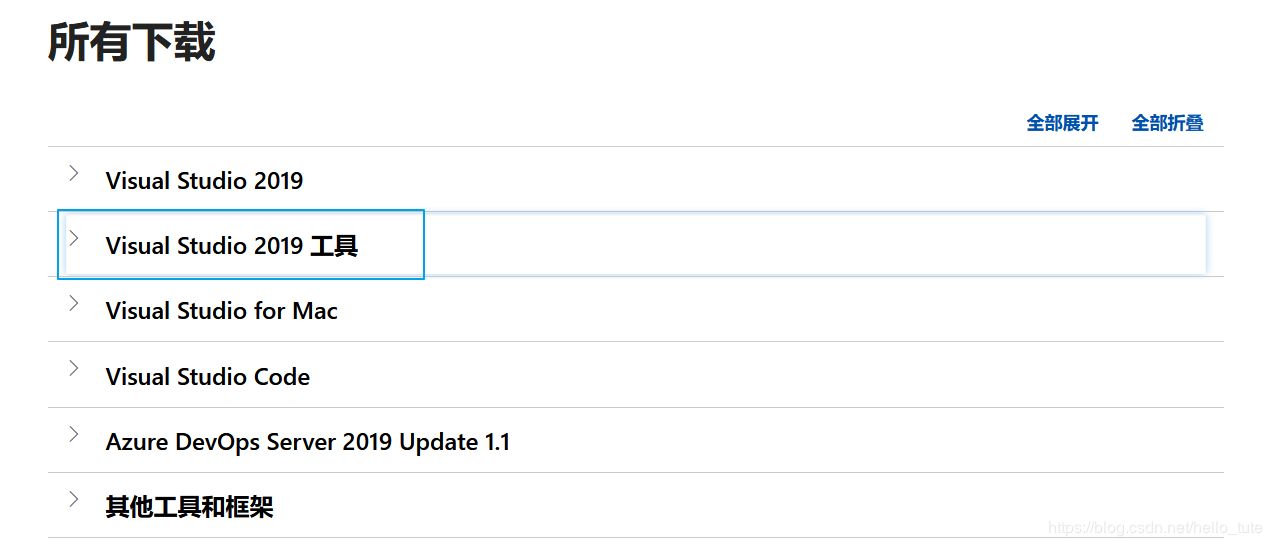
滚动到页面下方,找到Visual Studio 2019工具

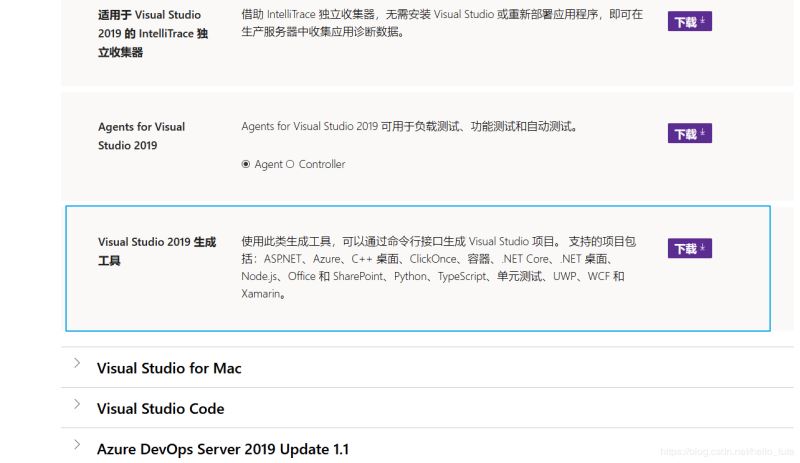
下载Visual Studio 2019生成工具,这个工具看似和VisualStudio的安装包一样,但是不强制安装VisualStudio的编辑器

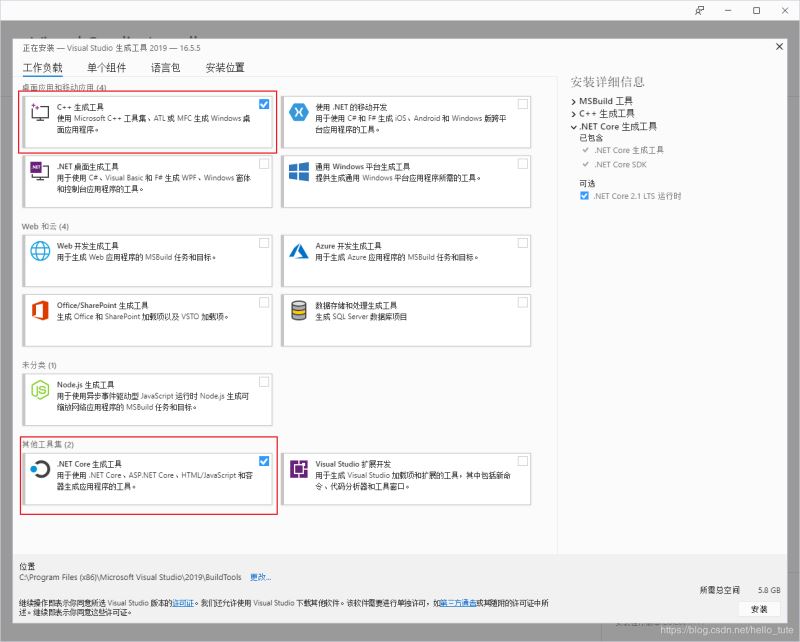
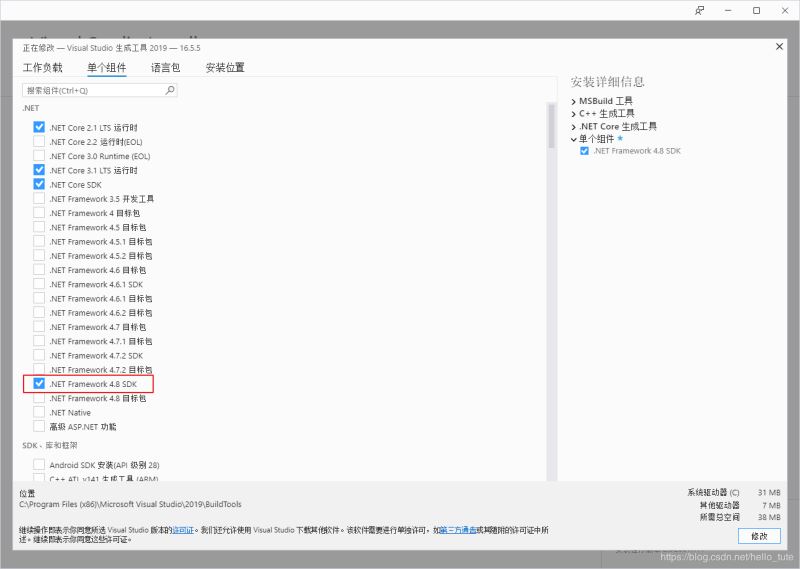
2. 安装Build Tools

还要在单个组件标签里勾选一个.NET Framework 4.8 SDK

BuildTools安装完毕

3. 下载并安装VSCode

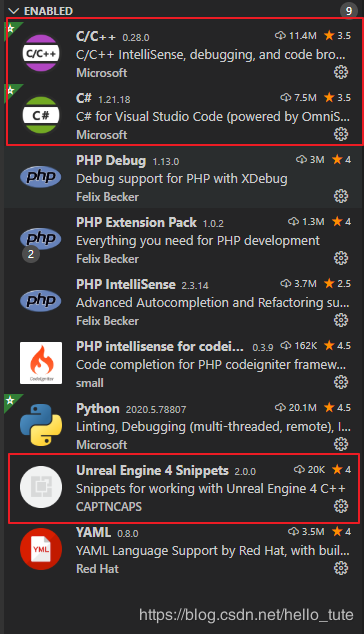
4. 安装VS Code的插件

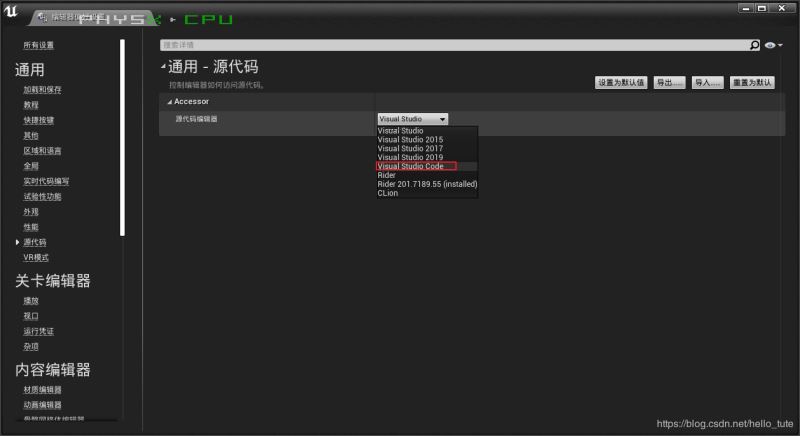
5. 将VS Code设为默认的源代码编辑器

设置完毕后会要求重启UE4
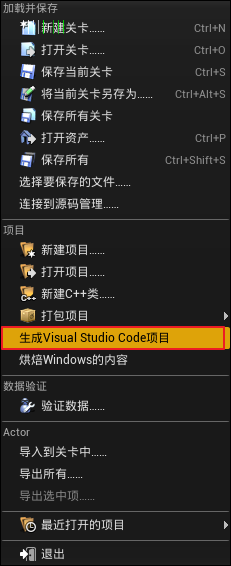
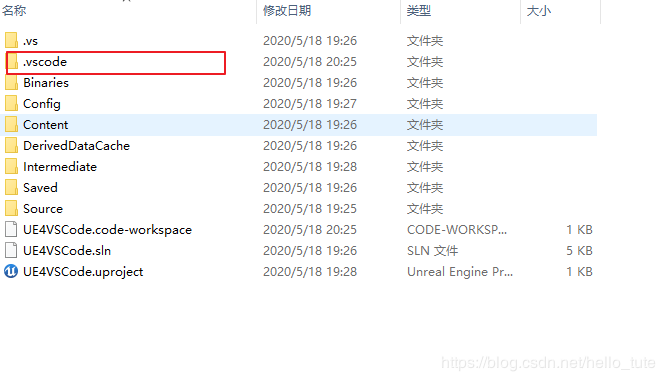
生成VIsual Studio Code项目

这样 VS Code的开发环境就设置完毕了

总结
到此这篇关于使用VS Code的开发环境配置教程图文详解的文章就介绍到这了,更多相关VS Code的开发环境配置内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/186897/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
