本文实例为大家分享了JS实现五子棋游戏的具体代码,供大家参考,具体内容如下
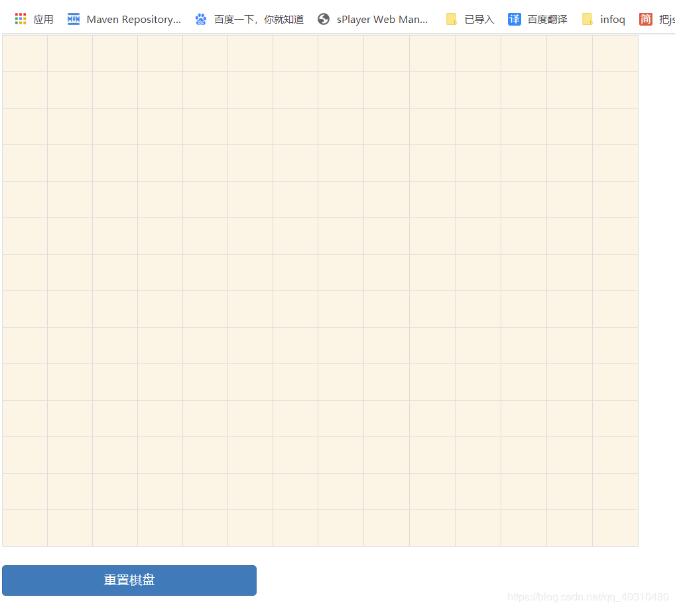
基本实现方式是表格,当时想用黑白圆棋代替的,但是尺寸没调好,就先上黑白底色了

说一下实现思路,刚开始是想每次落子的时候都把整个棋盘上的子遍历一遍,然后判断四个方向(横,竖,左斜,右斜)上的点数是不是想加等于5,做到一半的时候感觉这种效率太低了,也没必要,,然后就在每次落子之后判断它四个方向相加是不是等于5(不算落子本身),这是各个方向的最终效果
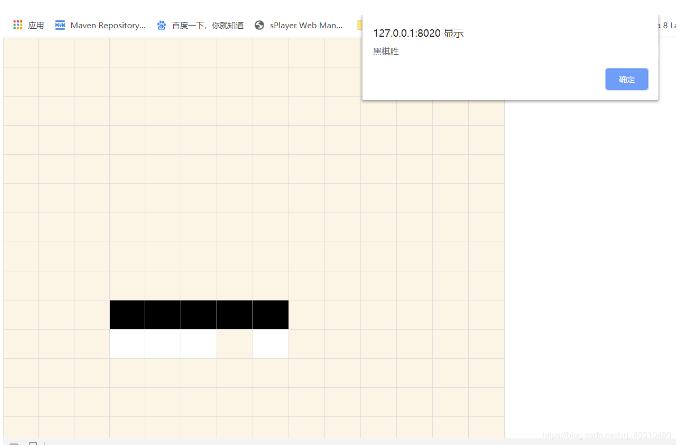
横向:

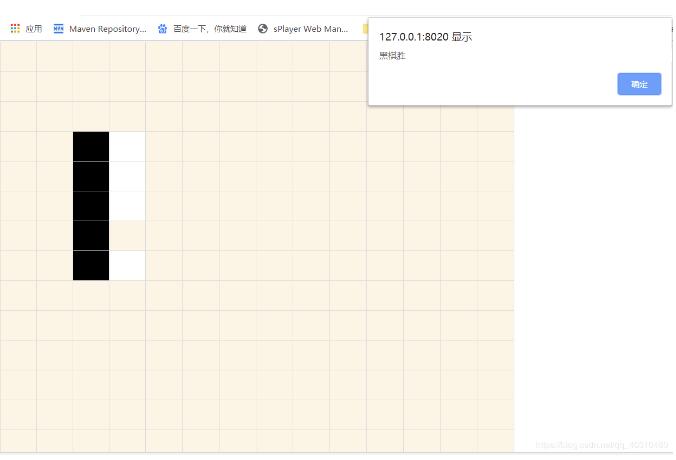
竖向:

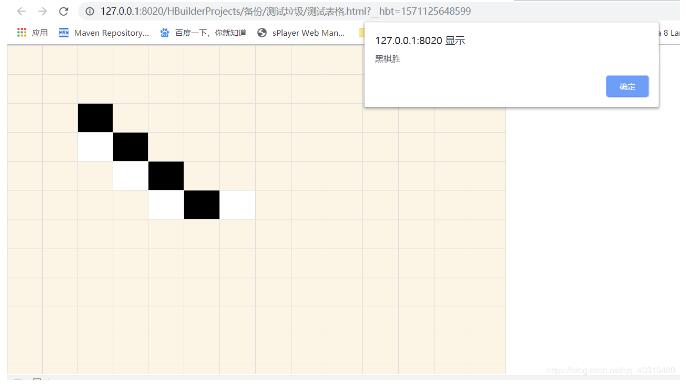
左斜:

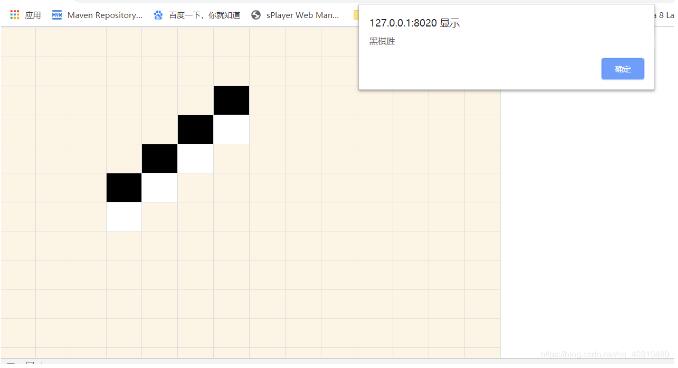
右斜:

横向和竖向的图是我修改过后的,加了一个定时器,所以先上色再弹窗
左斜和右斜的图,不知道为什么先弹窗再上色,这个待会研究一下
不多说,直接上代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<link rel="stylesheet" href="../bootstrap-3.3.7/dist/css/bootstrap.min.css" rel="external nofollow" />
<script type="text/javascript" src="../js/jquery.min.js"></script>
<body>
<table id="tab" class="table table-bordered table-hover" style="width: 50%;">
<tbody id="tb">
</tbody>
</table>
<button id="reloadTb" class="btn btn-primary btn-block" style="width: 20%;">重置棋盘 </button>
</body>
<script type="text/javascript">
var k = 1;
var countRow = 14;
$(function() {
createTable();
})
$("#reloadTb").click(function() {
$("#tb").empty();
createTable();
})
var createTable = function() {
for(let i = 0; i < countRow; i++) {
let tr = $("<tr></tr>");
for(var j = 0; j < countRow; j++) {
let td = $("<td style='background-color: #FDF5E6;'></td>");
td.css("height", "40px");
td.css("width", "40px");
tr.append(td);
td.appendTo(tr).bind('click', tdClick);
}
$("#tb").append(tr);
}
}
function tdClick() {
var hang = $(this).parent("tr").prevAll().length;
var lie = $(this).prevAll().length;
hang = Number(hang); //字符串变为数字
lie = Number(lie);
//console.log("第" + hang + "行" + "第" + lie + "列");
if(k == 1) {
$(this).css("background-color", "black");
$(this).css("color", "black");
$(this).html(1);
$(this).unbind("click");
checksuc(hang, lie, 1);
k++;
} else {
$(this).css("background-color", "white");
$(this).css("color", "white");
$(this).html(2);
$(this).unbind("click");
checksuc(hang, lie, 2);
k--;
}
}
function checksuc(hang, lie, flag) {
let trArr = $("#tb").children();
var leftNum = 0,rightNum = 0,i;
/**
* 左右判断
*/
i = lie - 1;
leftNum = caculate(i, hang, lie, flag, leftNum, trArr, 1, 1);
i = lie + 1;
rightNum = caculate(i, hang, lie, flag, rightNum, trArr, 2, 1);
if(alert2((leftNum + rightNum), flag) != -1){
return false;
}
/**
* 上下判断
*/
leftNum = 0;
rightNum = 0;
i = hang - 1;
leftNum = caculate(i, hang, lie, flag, leftNum, trArr, 1, 2);
i = hang + 1;
rightNum = caculate(i, hang, lie, flag, rightNum, trArr, 2, 2);
if(alert2((leftNum + rightNum), flag) != -1){
return false;
}
leftNum = 0;
rightNum = 0;//初始化数值
let hang2,lie2;
/**
* 左斜判断
*/
hang2 = hang;
lie2 = lie;
leftNum = obliqueCheck(hang2, lie2, trArr, flag, leftNum, 1, 1);
hang2 = hang;
lie2 = lie;
rightNum = obliqueCheck(hang2, lie2, trArr, flag, rightNum, 2, 2);
if(alert2((leftNum + rightNum), flag) != -1){
return false;
}
leftNum = 0;
rightNum = 0;//初始化数值
hang2 = hang;
lie2 = lie;
/**
* 右斜判断
*/
leftNum = obliqueCheck(hang2, lie2, trArr, flag, leftNum, 2, 1);
hang2 = hang;
lie2 = lie; //初始化数值
rightNum = obliqueCheck(hang2, lie2, trArr, flag, rightNum, 1, 2);
alert2((leftNum + rightNum), flag);
}
function obliqueCheck(hang2, lie2, trArr, flag, num, subtractHang, subtractLie) {
while(hang2 >= 0 && lie2 >= 0) {//左斜右斜判断的时候行和列的左边都必须大于0
hang2 = subtractHang == 1 ? (hang2 - 1) : (hang2 + 1);
lie2 = subtractLie == 1 ? (lie2 - 1) : (lie2 + 1);
var val = trArr.eq(hang2).find("td").eq(lie2).html();
if(flag == val) {
num++;
} else {
break;
}
}
return num;
}
function caculate(i, hang, lie, flag, num, trArr, ff, dd) {
//ff用来判断while里的条件,dd判断列使用的哪个参数
var result;
result = (ff == 1) ? (i >= 0) : (i < countRow);
while(result) {
var val = trArr.eq(dd == 1 ? hang : i).find("td").eq(dd == 2 ? lie : i).html();
if(flag == val) {
num++;
} else {
break;
}
i = ff == 1 ? (i - 1) : (i + 1);
result = (ff == 1) ? (i >= 0) : (i < countRow);
}
return num;
}
function alert2(count, flag) {
if(count == 4) {//左边相同棋子加右边棋子为4则符合
if(flag == 1) {
alert("黑棋胜");
} else {
alert("白棋胜");
}
return 1;
}
return -1;
}
/*while(i >= 0) { //1
var val = trArr.eq(hang).find("td").eq(i).html(); //1
if(flag == val) {
leftNum++;
} else {
break;
}
i--;
}*/
/*while(i < countRow) { //2
var val = trArr.eq(hang).find("td").eq(i).html(); //1
if(flag == val) {
rightNum++;
} else {
break;
}
i++;
}*/
/*while(i >= 0) {
var val = trArr.eq(i).find("td").eq(lie).html();
if(flag == val) {
leftNum++;
} else {
break;
}
i--;
}
i = hang + 1;
while(i < countRow) {
var val = trArr.eq(i).find("td").eq(lie).html();
if(flag == val) {
rightNum++;
} else {
break;
}
i++;
}*/
</script>
</html>
刚开始实现的时候直接写了8个for循环,两百多行,最后优化了一下,把相同的合并到一个while里了,自己随便写着玩的,之前用的while没删直接注释在最后边了,有的命名不太规范请见谅!
更多有趣的经典小游戏实现专题,分享给大家:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/187519/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
