之前写了两期前后端分离的SpringBoot项目,从0搭建到整合Mybatis,但是只有后端没有前端的项目是不完整的,所以今天更新一篇从0搭建vue-cli4脚手架。
准备工作,有点类似java的jdk
安装node.js
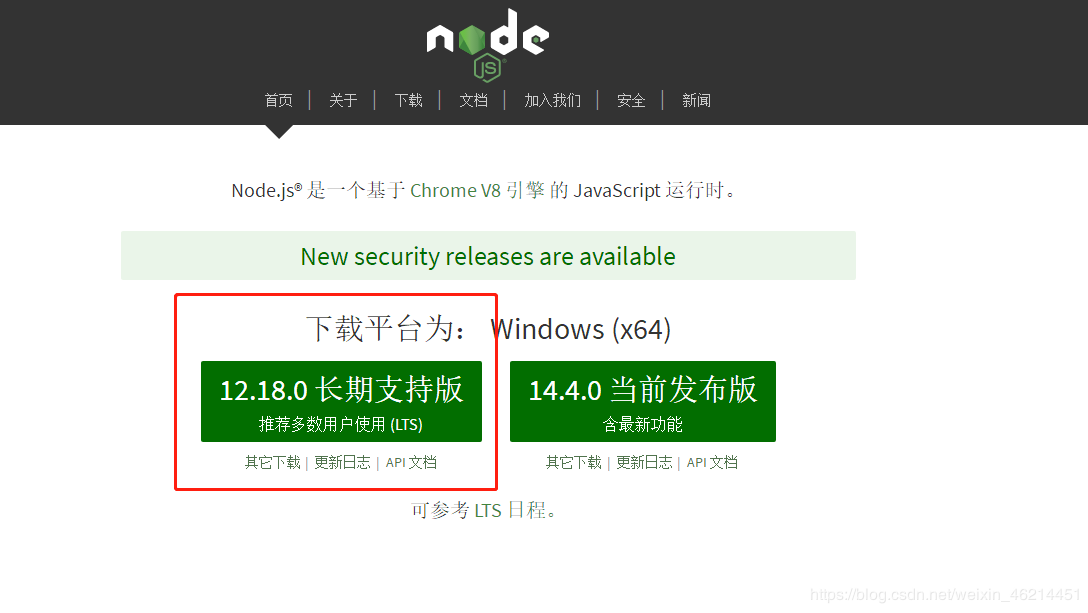
直接去官网下载就可以https://nodejs.org/zh-cn/

选择长期支持版,下载好后直接无脑下一步就可以了。
确认node.js安装成功:
cmd下输入 node -v 或 npm -v 能输出相应版本号即可
安装node.js淘宝镜像加速器(cnpm)
类似配置maven的阿里云镜像,正常npm要从国外下载比较慢甚至有时候会报错,安装了cnpm会很快
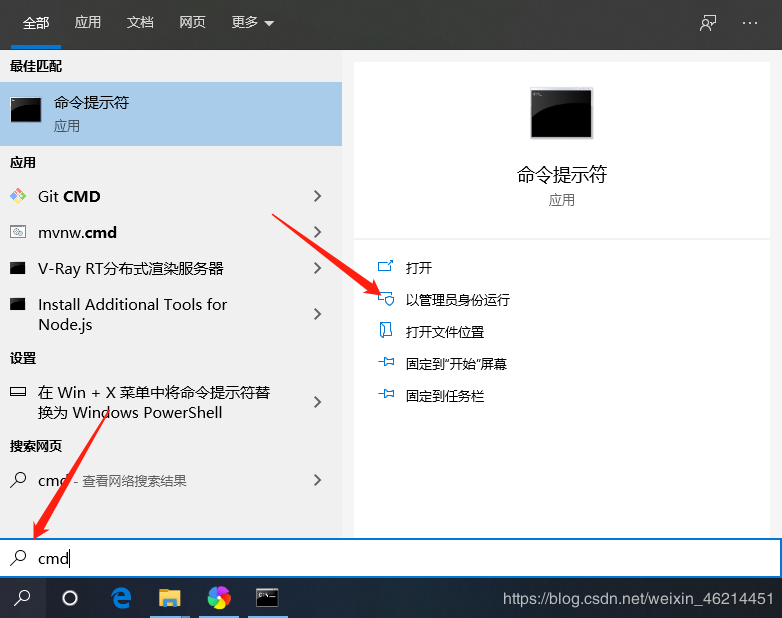
这里用管理员身份运行cmd,输入: npm install cnpm -g
cmd下输入 cnpm -v 能输出相应版本号即可

安装vue-cli
注意 坑来了
如果你是第一次搭建vue项目直接cmd下输入:cnpm install -g @vue/cli 即可安装vue-cli4版本
如果你之前创建过vue-cli2版本需要先卸载之前的版本,cmd下输入:cnpm uninstall -g vue-cli 然后再安装新版本,安装好了之后输入 vue -V 查看版本(注意 -V是大写)
到这准备工作就做好了,开始创建项目
因为博主是个后端程序员,所以编译器当然选择IDEA的好兄弟WebStorm,不需要手动去下载插件而且通过WebStorm创建项目不需要我们手动安装webpack。
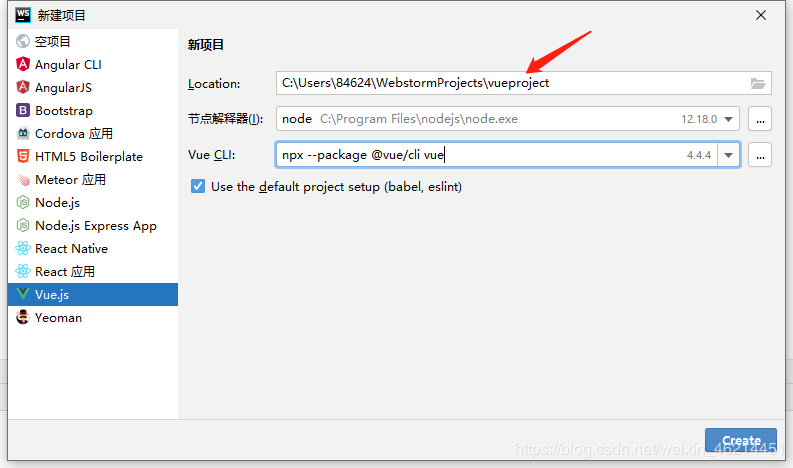
直接新建一个vue.js项目

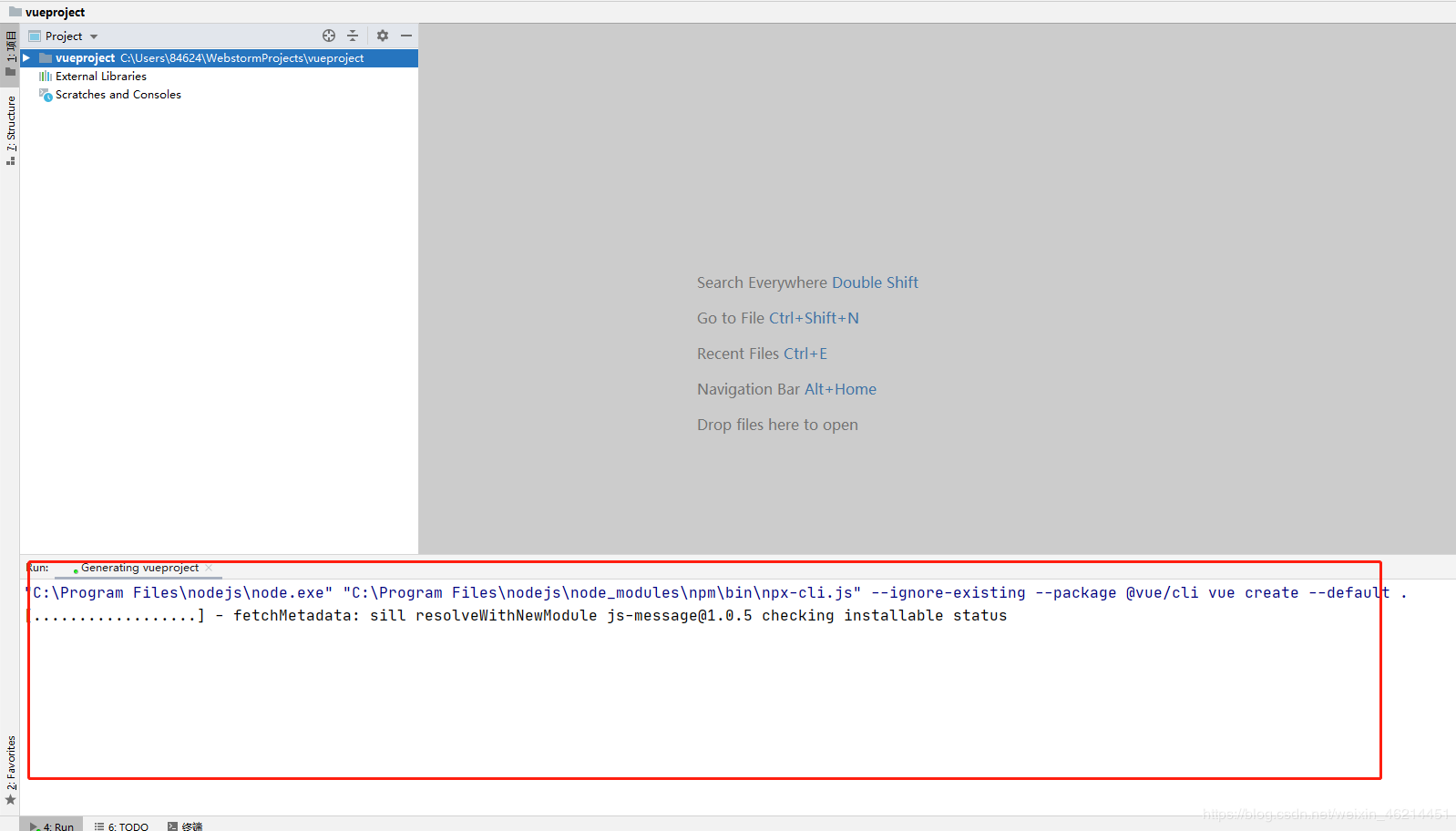
这里要等的时间比较久

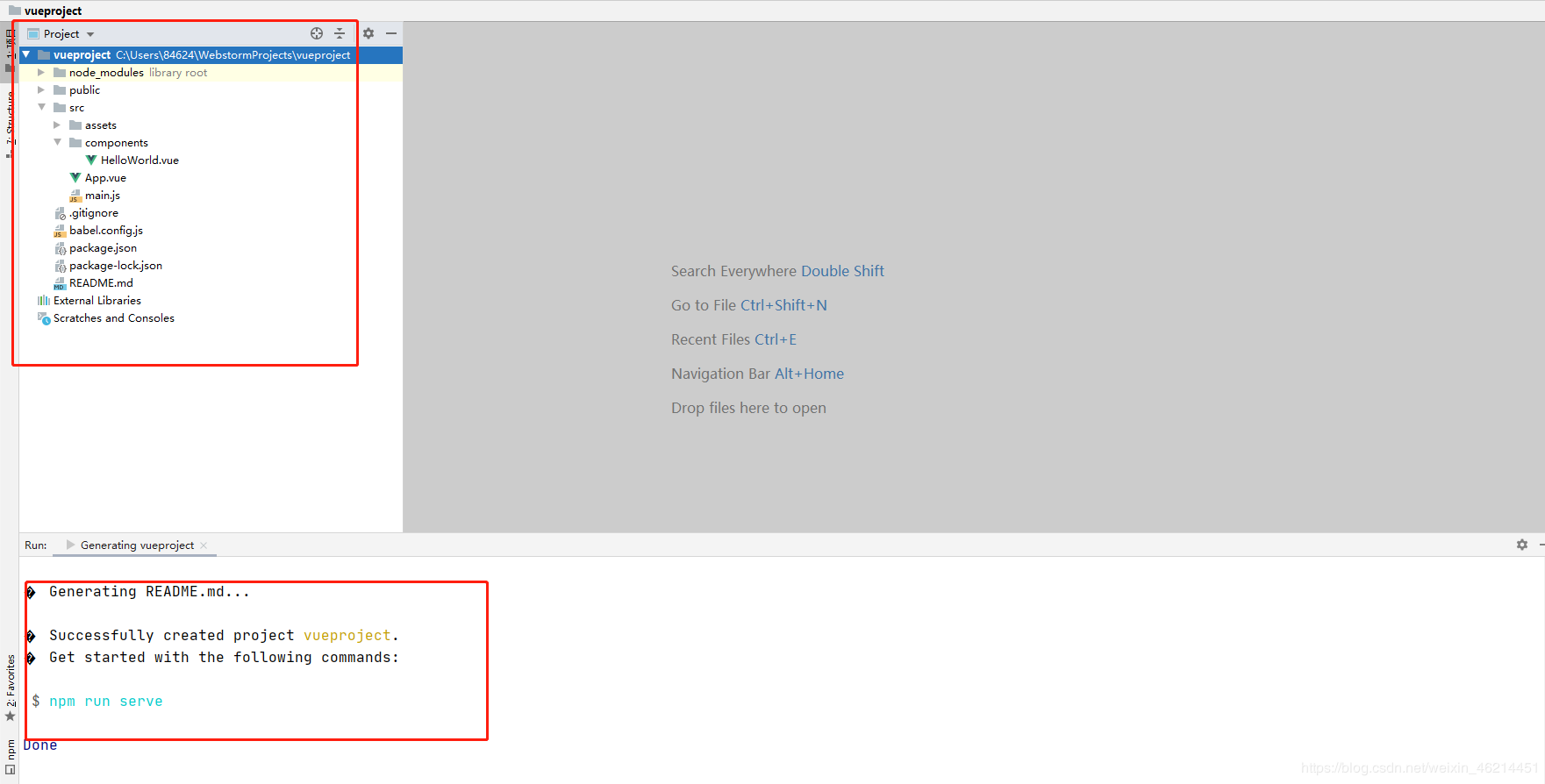
出现这样的提示就代表项目搭建成功了

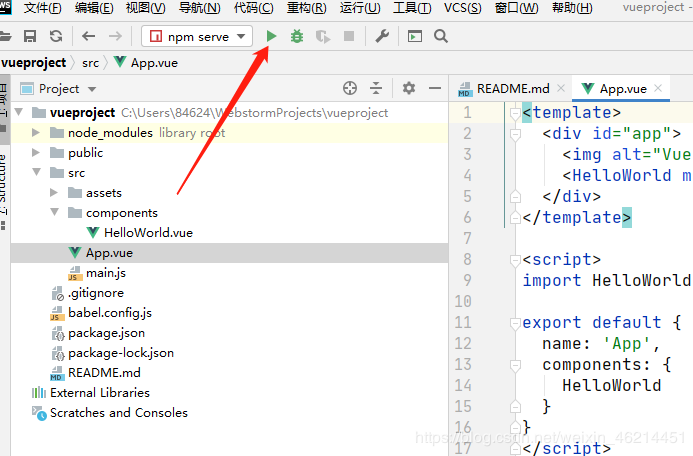
可以点击这里直接启动项目

也可以在终端输入命令: npm run serve 启动 (Ctrl+C终止)

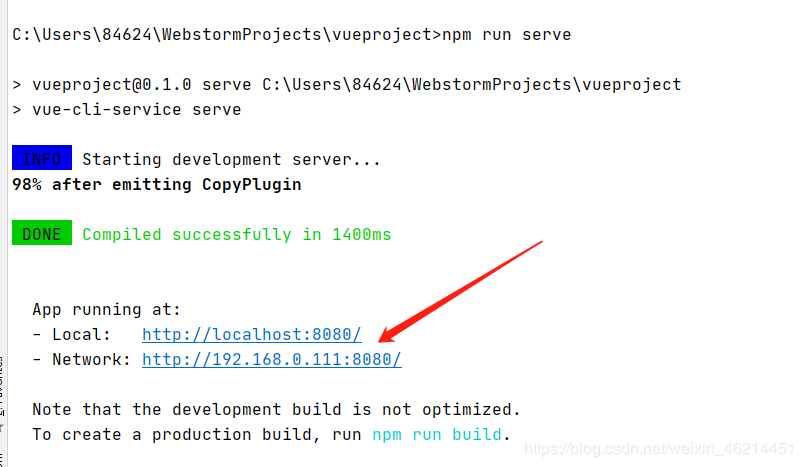
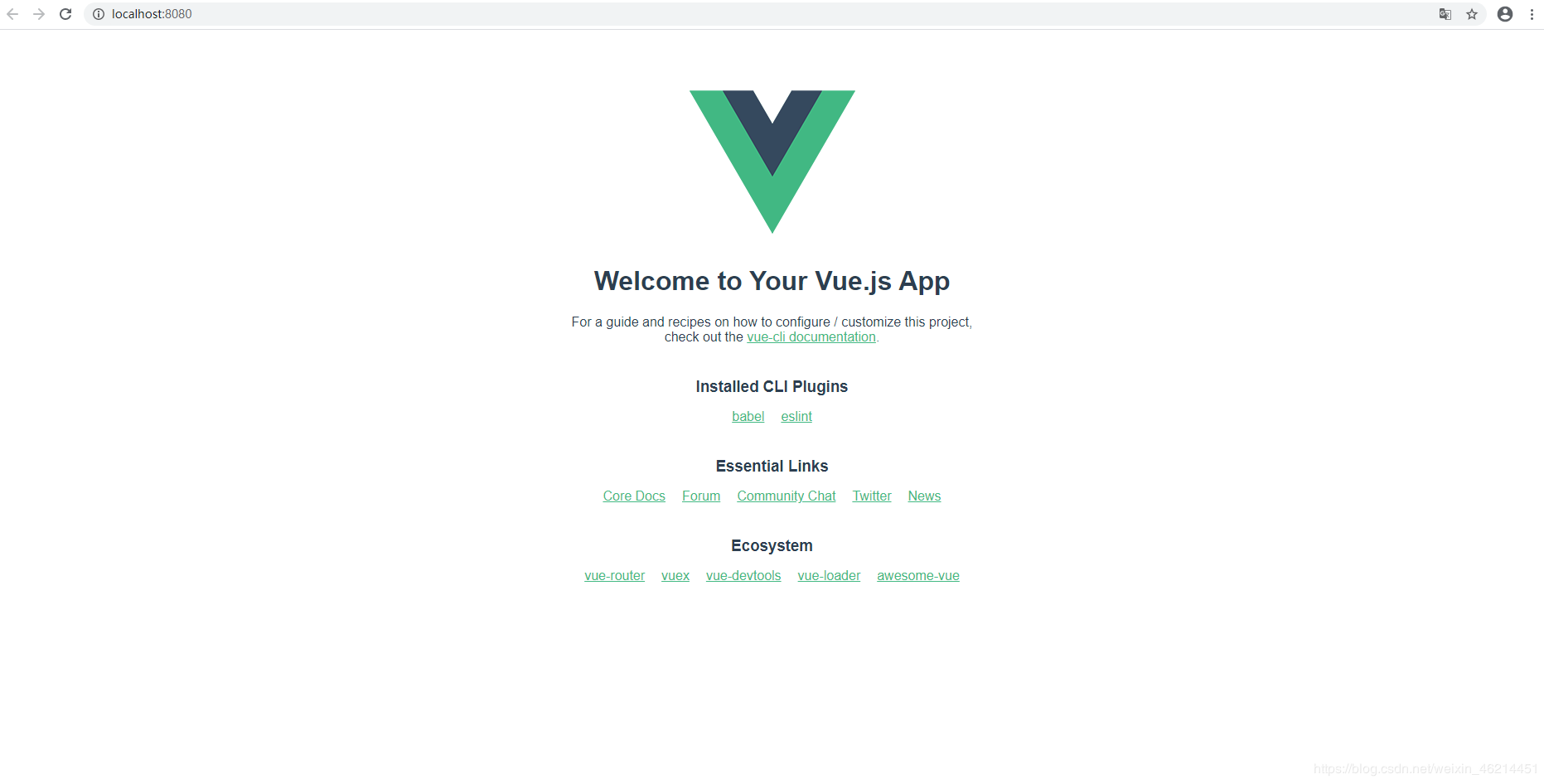
出现下面提示表示项目启动成功,直接点击链接就可以跳到首页


到这里项目就已经搭建成功了,本篇只讲项目搭建,具体业务实现,可以关注我的博客,下期更新。
到此这篇关于从0搭建vue-cli4脚手架的文章就介绍到这了,更多相关vue-cli4脚手架搭建内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/188897/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
