组件— 回到顶部
基础用法

<template> Scroll down to see the bottom-right button. <el-backtop target=".page-component__scroll .el-scrollbar__wrap"></el-backtop> </template>
自定义显示内容

<template>
Scroll down to see the bottom-right button.
<el-backtop target=".page-component__scroll .el-scrollbar__wrap" :bottom="100">
<div
style="{
height: 100%;
width: 100%;
background-color: #f2f5f6;
box-shadow: 0 0 6px rgba(0,0,0, .12);
text-align: center;
line-height: 40px;
color: #1989fa;
}"
>
UP
</div>
</el-backtop>
</template>
Attributes
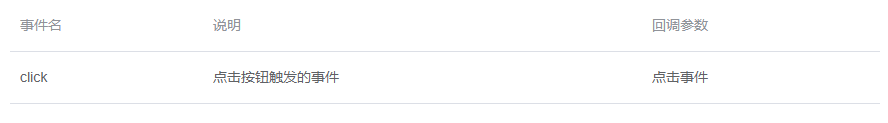
 Events
Events

关于element-ui el-backtop返回顶部组件无效问题
el-backtop绑定的盒子,需要一个滚动样式:overflow-y: scroll;
<template>
<div id="app">
<router-view />
// 绑定app盒子
<el-backtop target="#app" :visibility-height="100"></el-backtop>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {};
},
methods: {},
mounted() {}
};
</script>
<style>
#app {
font-family: "Helvetica Neue", Helvetica, "PingFang SC", "Hiragino Sans GB",
"Microsoft YaHei", "微软雅黑", Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
width: 100%;
height: 100%;
/* 这里给app一个滚动效果 */
overflow-y: scroll;
}
</style>
到此这篇关于Element Backtop回到顶部的具体使用的文章就介绍到这了,更多相关Element Backtop回到顶部内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/191815/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
