摘要:发现给div绑定keyup.enter事件是没有效果的。那该如何实现呢?下面直接上代码吧
1、在template中代码

2、在created的生命周期中,写一个全局的enter事件

这样按下键盘中的enter事件就是有效的了
补充知识:
vue给div绑定keyup的enter事件实现接电话(结合阿里云软电话SDK)
摘要:之前我们的接入的阿里云软电话SDK的功能,现在有个新的需求就是我们自己的弹窗中添加一个按钮可以接听电话,同时可以按键盘的Enter键接电话。(这里的很多废话,是为了记录当时想的逻辑)
实现思路:
1、点击事件接听电话

在create生命周期的时候,监听电话来了的callComming这个事件,此时暂无来电的图片不显示,显示当来来电和电话号码以及接听按钮
在create生命周期的时候,还要监听电话通话的callEstablish这个事件,此时显示当来来电和电话号码以及通话中按钮,接听按钮不显示
在create生命周期的时候,还要监听电话挂断的hangUp这个事件,这里有两种情况:其一就是乘客将电话挂断了,但客服弹窗中的内容并没有填写完,此时就是显示当前来电以及电话号码但不显示任何按钮;其二就是乘客将电话挂断了,客服在弹窗的内容也填写完成了,提交填写的内容后。再次打开弹窗,如果没有来电,则显示暂无来电图片
在弹窗打开的时候,初始化init事件。需要控制暂无来电图片、接听按钮和通话中按钮的显示与否
2、keyup.enter事件
实现思路和点击事件是一样的,唯一不同的就是需要在create生命周期中,添加全局监听enter事件
具体代码如下:
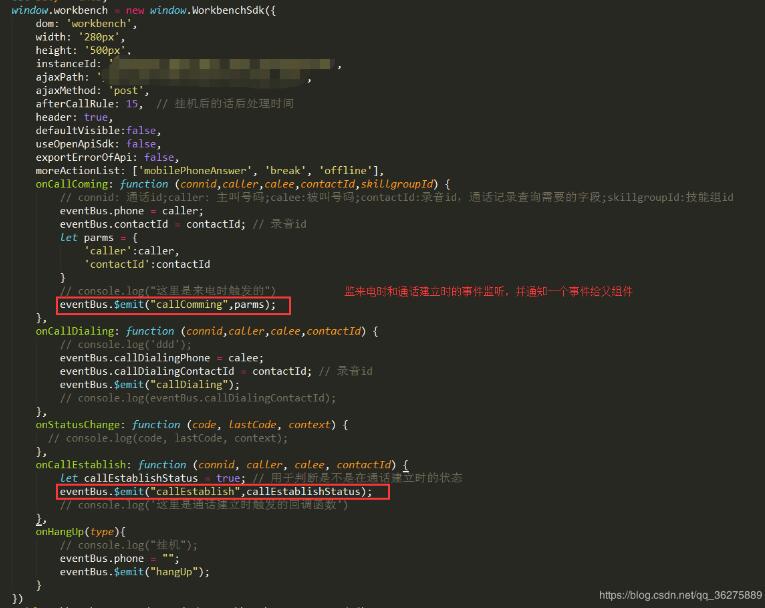
1、在home.vue页面全局使用阿里云的软电话Sdk
2、在我的弹窗写的代码如下:
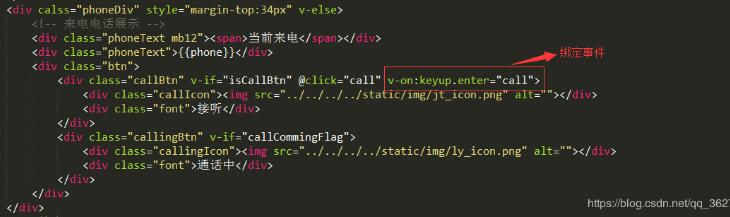
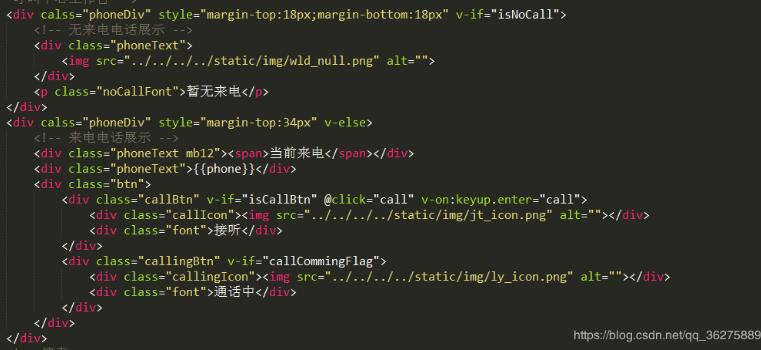
在template中的代码

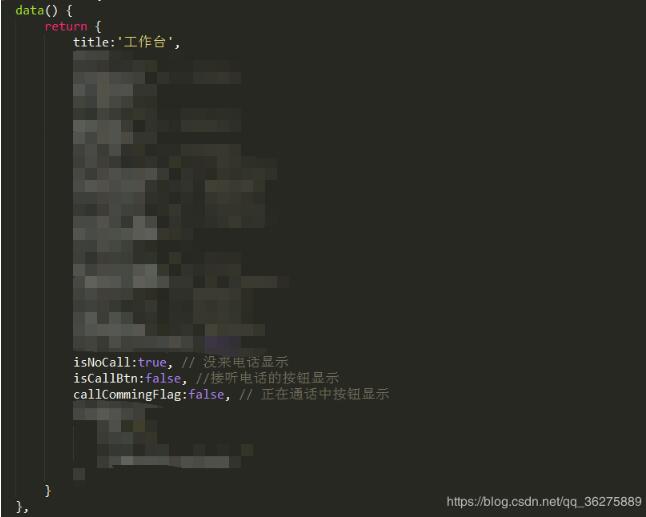
在script中的data中的数据

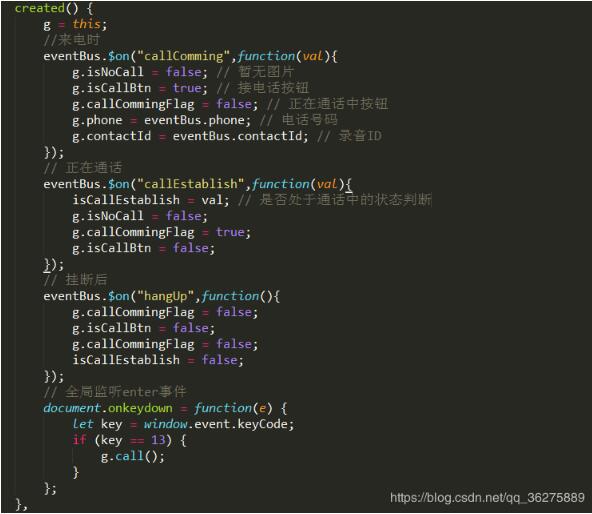
在created生命周期的监听事件

在methods中写接电话的方法:

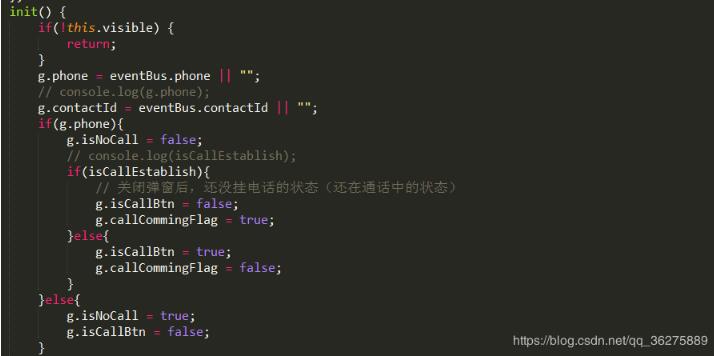
在打开弹窗的时候methods中写初始化内容:

以上这篇vue实现给div绑定keyup的enter事件就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/192214/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
