不同的项目有不同的导出需求,有些只导出当前所显示结果页面的表格进入excel,这个时候就有很多插件,比如vue-json-excel或者是Blob.js+Export2Excel.js来实现导出Excel功能。但是有些需求因为数据量太大,成千上万条数据,所以是需要后端拼接,然后输出二进制流文件,然后前端直接下载,这次我们谈谈后者的做法。
Blob对象表示一个不可变、原始数据的类文件对象,通常我也叫它二进制流对象。我们可以通过Blob对象实现导出Excel功能,先放上代码:
<el-button @click="exportExcel()">导出</el-button>
<script>
methods: {
exportExcel(){
var params={
XX:xx//额外需要携带的请求体
}
this.$axios.get('/XX/XX',{
params: params,
responseType: 'blob' //首先设置responseType字段格式为 blob
}).then(res => {
console.log(res);
let blob = new Blob([res], {type: "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=UTF-8"}); // 为blob设置文件类型,这里以.xlsx为例
let url = window.URL.createObjectURL(blob); // 创建一个临时的url指向blob对象
let a = document.createElement("a");
a.href = url;
a.click();
// 释放这个临时的对象url
window.URL.revokeObjectURL(url);
});
},
}
</script>
'responseType'表示的是服务器响应的数据类型,可以是'arrayBuffer'、'blob'、'document'、'json'、'txt'、'stream',默认为json。axios官方文档地址:https://www.kancloud.cn/yunye/axios/234845(axios请求配置章节)。
所以我们接收后台传给前端的二进制流之前需要先设置responseType为blob,否则默认会以json获取,下载下来的文件打开会提示文件已损坏。控制台输出的可以看到是个正确的Blob对象,这就说明我们的配置是对的,如图1所示。

图1 控制台输出的Blob对象
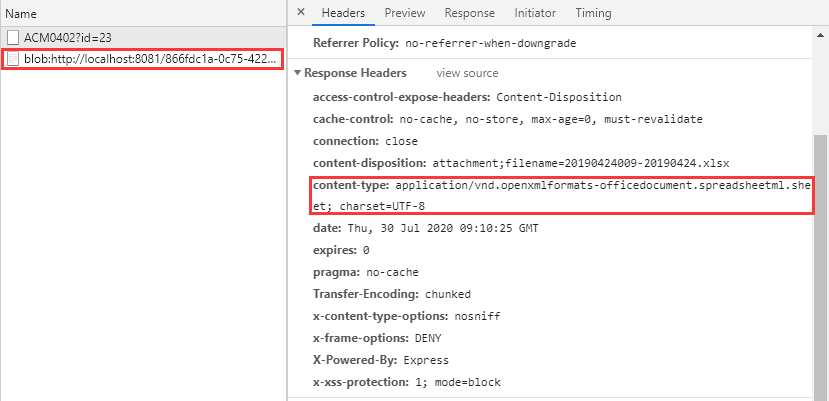
后端最好也要配置response头的content-type为对应的类型,所图2所示。

图2 后端设置了响应头相对应的content-type
然后,需要给这个Blob对象设置一个type,这个type表明改Blob对象所包含数据的MIME类型。如果类型未知,则该值为空字符串。这里给出几个常用文件格式的MIME类型:(详细的可参考WebAPI官方文档:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Basics_of_HTTP/MIME_types/Common_types)
扩展名----------MIME类型
.csv--------------text/csv
.jpeg/.jpg-------image/jpeg
.png-------------image/png
.rar--------------application/x-rar-compressed
.doc-------------application/msword
.docx-----------application/vnd.openxmlformats-officedocument.wordprocessingml.document
.xls--------------application/vnd.ms-excel
.xlsx------------application/vnd.openxmlformats-officedocument.spreadsheetml.sheet
.zip--------------application/zip
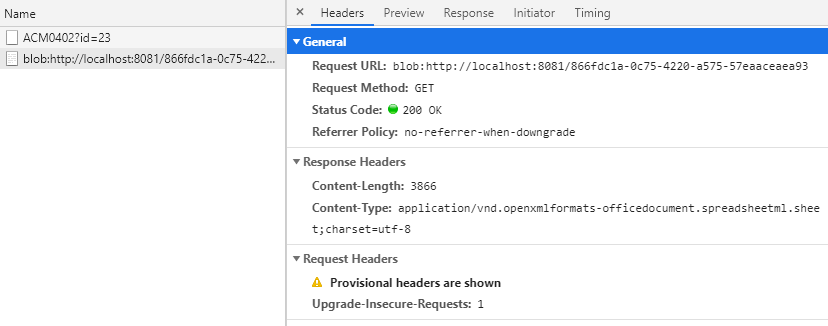
在正常的导出请求之后可以看到又发了一个新的blob请求,其本质是到这个地址下载文件,如图3所示:

图3 创建一个临时的url指向blob对象
一般来说,这样就可以实现下载的功能了。
这里提点题外话,谷歌浏览器下载设置默认为浏览器下载默认路径,也就不会弹出文件框,谷歌浏览器下载文件框如图4所示,也就没有了所谓的自定义保存路径和自定义文件名,如图5所示,在浏览器底部会有下载提示。

图4谷歌浏览器下载文件框

图5 谷歌浏览器下载会在屏幕底部显示
如果想要有下载文件框,请在设置->高级->下载内容->下载前询问每个文件的保存位置中设置为启用。
总结
到此这篇关于Vue通过Blob对象实现导出Excel功能的文章就介绍到这了,更多相关vue 通过blob对象导出excel内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/192283/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
