第一步 准备工作
1.下载安装Node.js
验证是否安装的方法,在命令行输入node -v
2.安装Vue
在命令行输入npm install -g @vue/cli
查看Vue版本号 npm vue --version
如果Vue版本太低,先卸载Vue低版本 npm uninstall vue-cli -g
第二步 创建Vue项目
1. 打开要创建路径

2-1.vue CLI3版本输入vue create test创建名为test的项目
接下来会问你一系列的问题
Please pick a preset:(Use arrow keys)//选择使用什么样的工具,两个选项:
1.default (babel,eslint) //默认
2.Manually select features //自定义,按空格选中
Where do you prefer placing config for Babel, PostCSS,ESLint,etc.?(Use arrow keys) //每一个配置都生成一个配置文件还是都生成在package.json中
1.In dedicated config files //在专用的配置文件
2.In package.json //在package.json
Save this as a preset for future projects?(y/n) //保存刚刚选择的配置
1.y
Save preset as: //保存配置的名字
2.n
等待安装……
安装完成后,输入cdtest进入项目文件夹中
npm run serve启动项目
2-2.vue CLI2版本输入vue init webpack demo //项目是基于webpack的 项目名demo
接下来会有如下提示
Project name(工程名):回车
Project description(工程介绍):回车
Author:输入作者名
Vue build(是否安装编译器):回车
Install vue-router(是否安装Vue路由):回车
Use ESLint to lint your code(是否使用ESLint检查js代码):n
Set up unit tests(安装单元测试工具):n
Setup e2e tests with Nightwatch(是否安装端到端测试工具):n
Should we runnpm installfor you after the project has been created? (recommended):回车。
第三步 启动项目
- 进入项目目录:cd demo
- 安装项目所需要的依赖:npm install
- 启动项目:npm run dev
启动成功,浏览器打开:localhost:8080,即可看到vue项目。
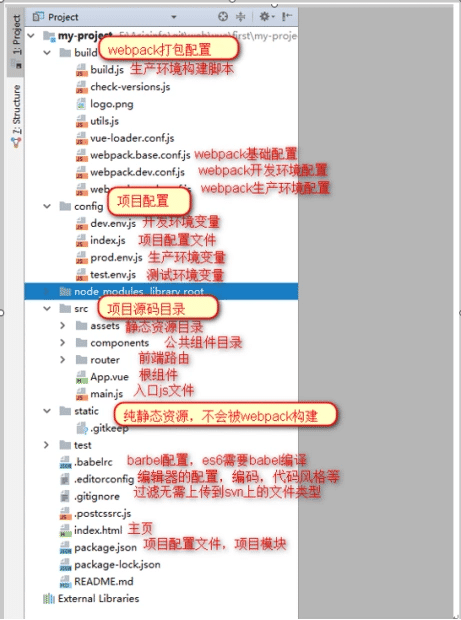
目录结构

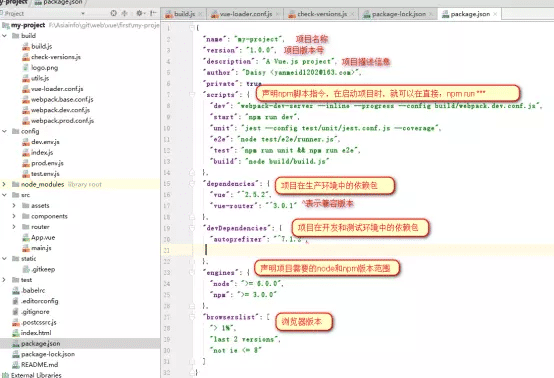
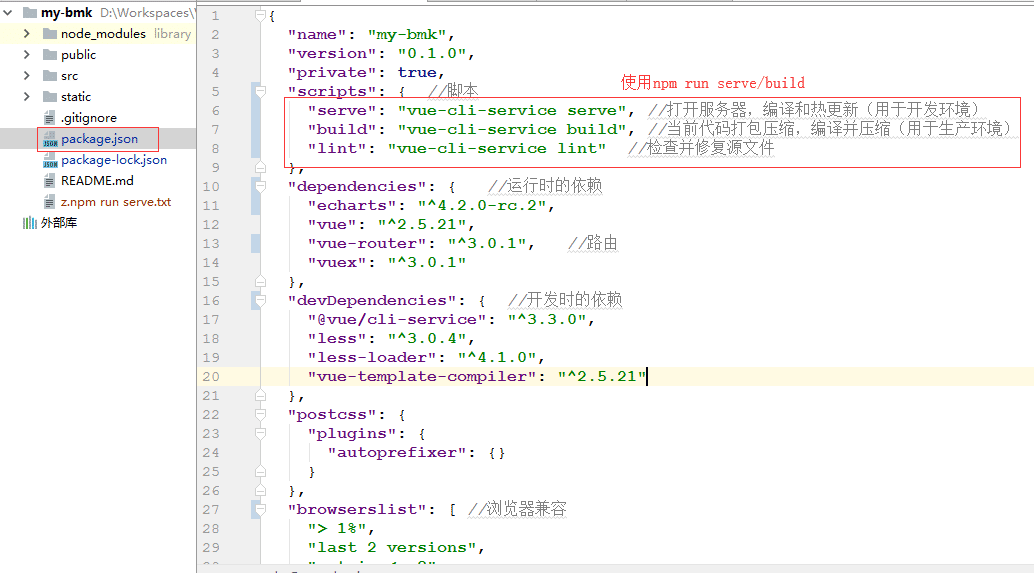
package.json


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/192403/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
