一、安装vue.js
1.简介
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js是一个MVVM模式的框架,如果读者有angular经验,一定能够很快入门Vue的
vue.js的特点:
易用: 已经会了HTML,CSS,JavaScript?即刻阅读指南即可开始构建应用!
灵活: 简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。
高效: 16kb min+gzip 的运行大小,超快虚拟 DOM ,最省心的优化
2.环境搭建
vue推荐开发环境:
Node.js: javascript运行环境(runtime),不同系统直接运行各种编程语言
npm: Nodejs下的包管理器。由于国内使用npm会很慢,这里推荐使用淘宝NPM镜像(http://npm.taobao.org/)
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
webpack: 它主要的用途是通过 CommonJS 的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
vue-cli: 用户生成Vue工程模板
3.安装node.js
从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了(傻瓜式安装)。
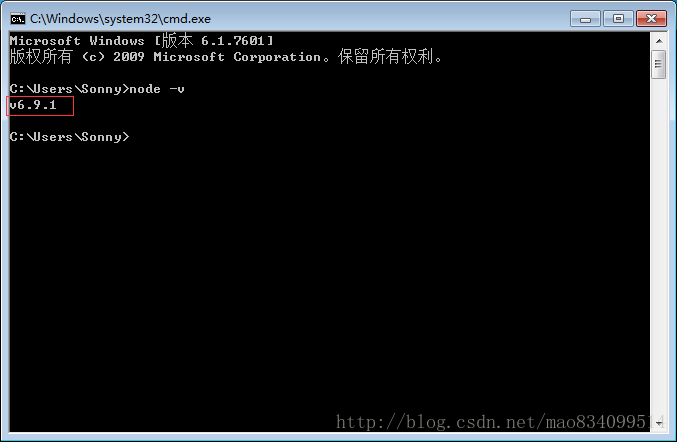
安装完成之后,打开命令行工具,输入 node -v,如下图,如果出现相应的版本号,则说明安装成功。

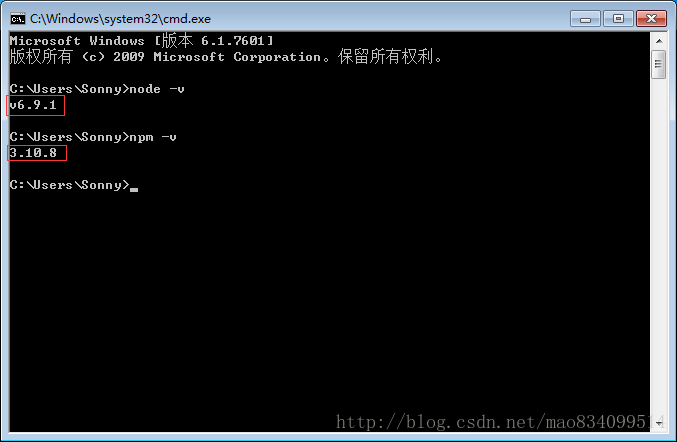
npm包管理器,是集成在node中的,所以,直接输入 npm -v就会如下图所示,显示出npm的版本信息。

4.安装cnpm
由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像—cnpm。
在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org 然后等待,安装完成如下图。

完成之后,我们就可以用cnpm代替npm来安装依赖包了。如果想进一步了解cnpm的,查看淘宝npm镜像官网。
5.安装vue-cli脚手架构建工具
在命令行中运行命令 npm install -g vue-cli ,然后等待安装完成。
通过以上三部,我们需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目。
6.用vue-cli构建项目
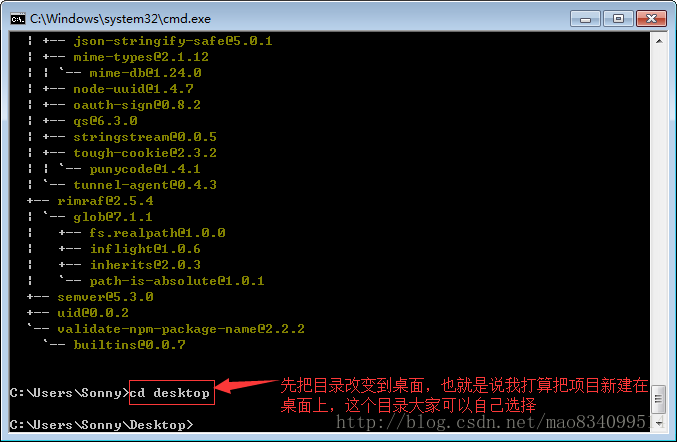
要创建项目,首先我们要选定目录,然后再命令行中把目录转到选定的目录。在这里,我选择桌面来存放新建的项目,则我们需要先把目录cd到桌面,如下图。

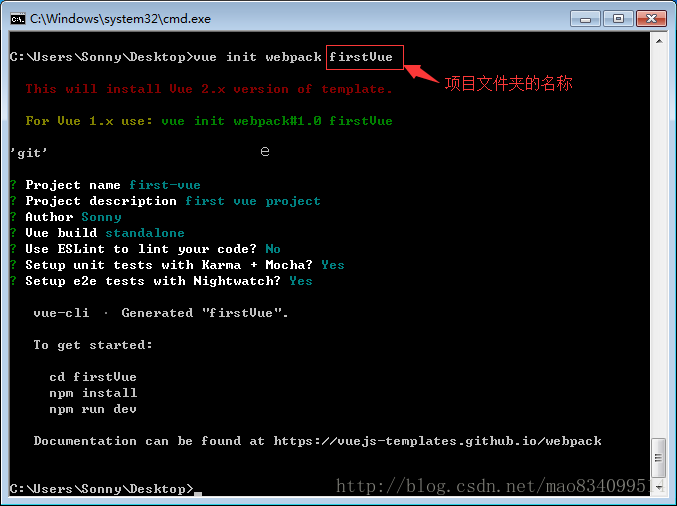
在桌面目录下,在命令行中运行命令 vue init webpack firstVue 。解释一下这个命令,这个命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中firstVue是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中(我的实例中,会在桌面生成该文件夹),如下图。

运行初始化命令的时候回让用户输入几个基本的选项,如项目名称,描述,作者等信息,如果不想填直接回车默认就好。

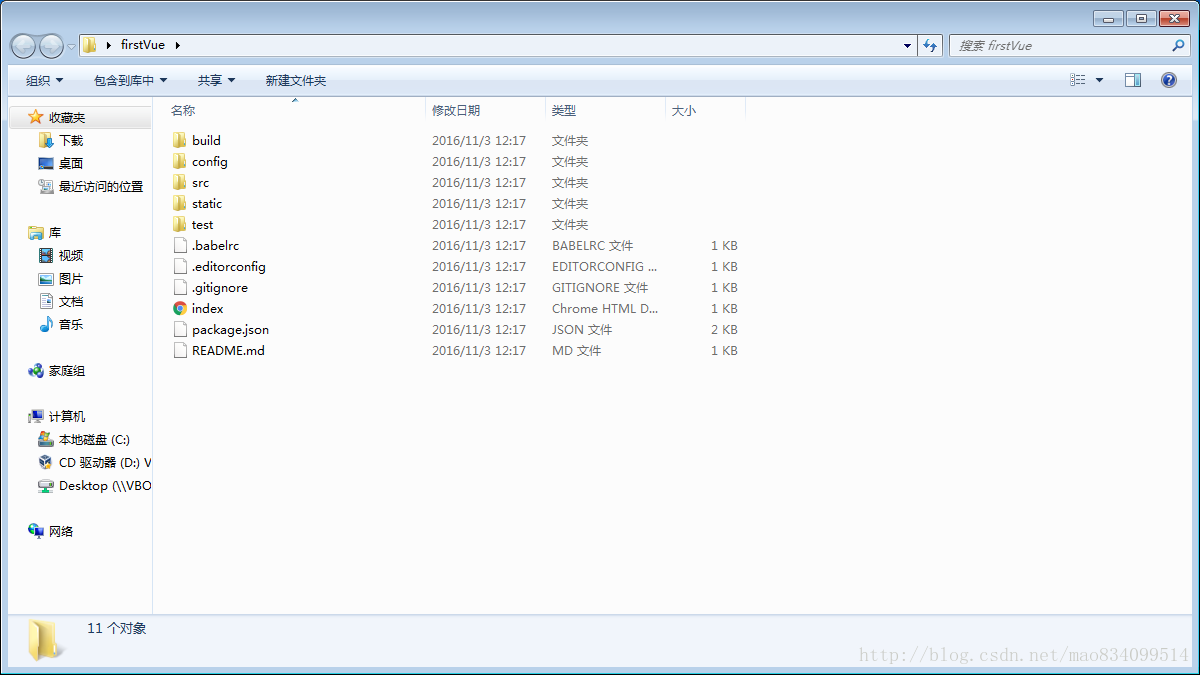
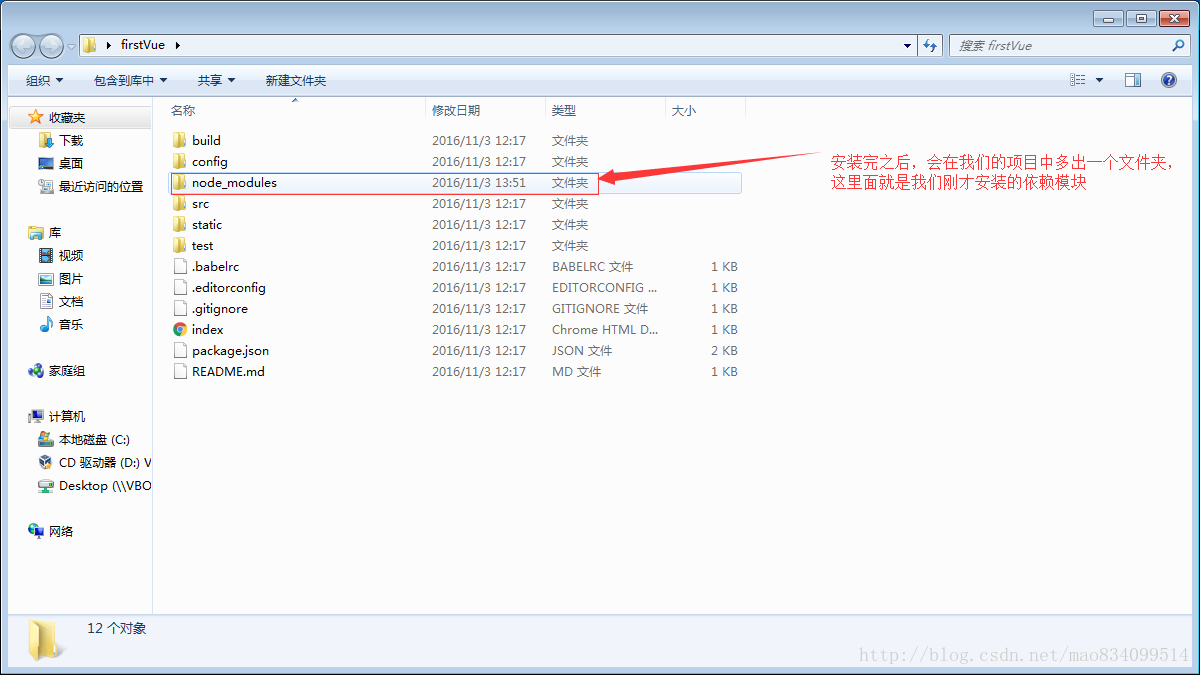
打开firstVue文件夹,项目文件如下所示。

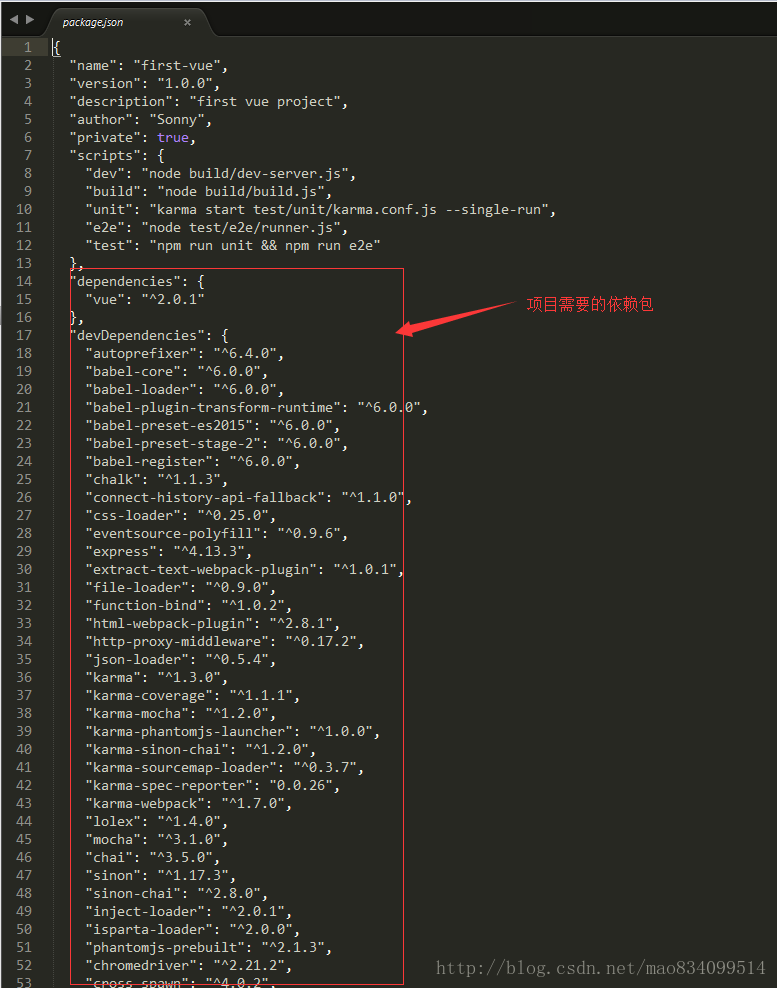
这就是整个项目的目录结构,其中,我们主要在src目录中做修改。这个项目现在还只是一个结构框架,整个项目需要的依赖资源都还没有安装,如下图。

7.安装项目所需的依赖
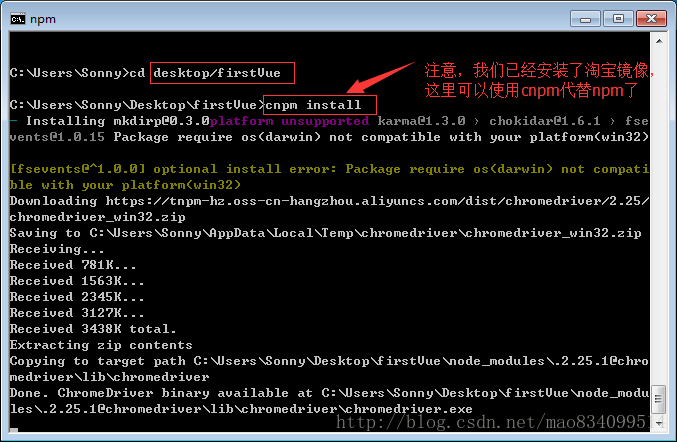
要安装依赖包,首先cd到项目文件夹(firstVue文件夹),然后运行命令 cnpm install ,等待安装。

安装完成之后,会在我们的项目目录firstVue文件夹中多出一个node_modules文件夹,这里边就是我们项目需要的依赖包资源。

安装完依赖包之后,就可以运行整个项目了。
8.运行项目
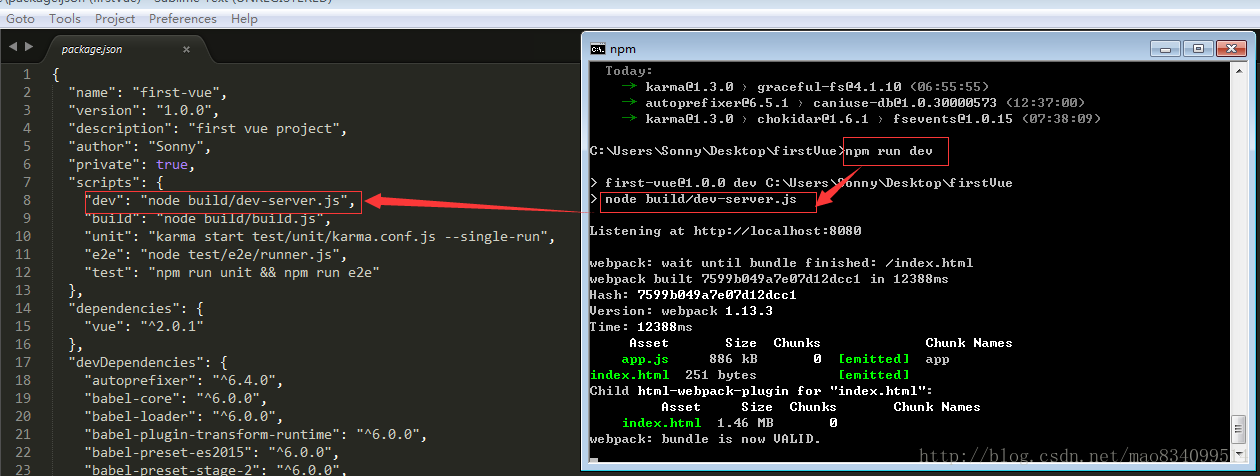
在项目目录中,运行命令 npm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。

这里简单介绍下 npm run dev 命令,其中的“run”对应的是package.json文件中,scripts字段中的dev,也就是 node build/dev-server.js命令的一个快捷方式。
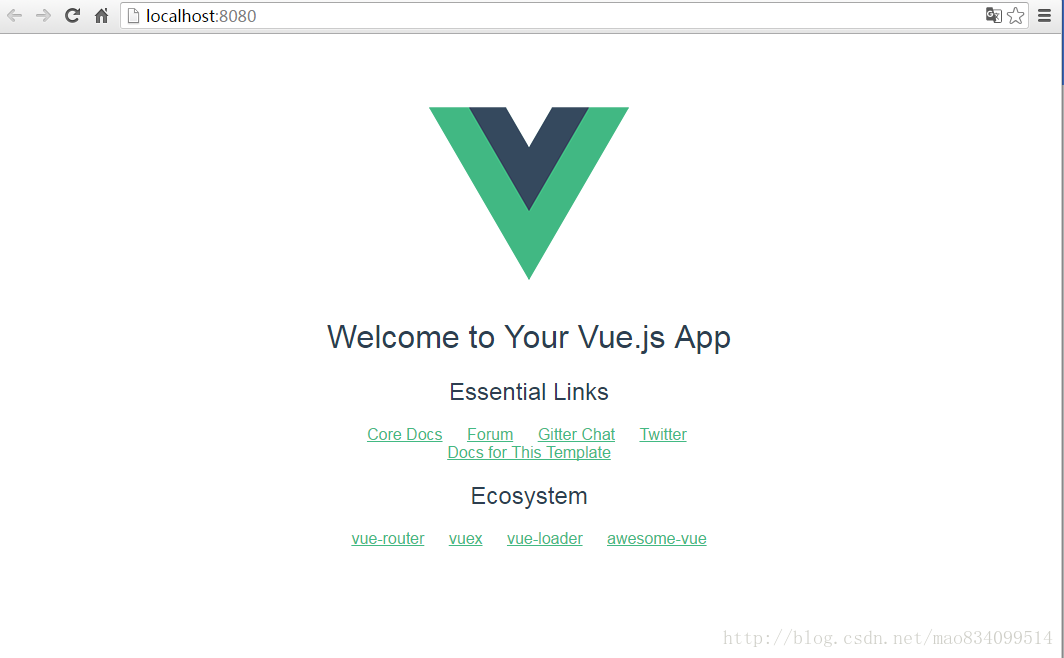
项目运行成功后,浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入)。运行成功后,会看到如下所示的界面。

二、安装配置vscode
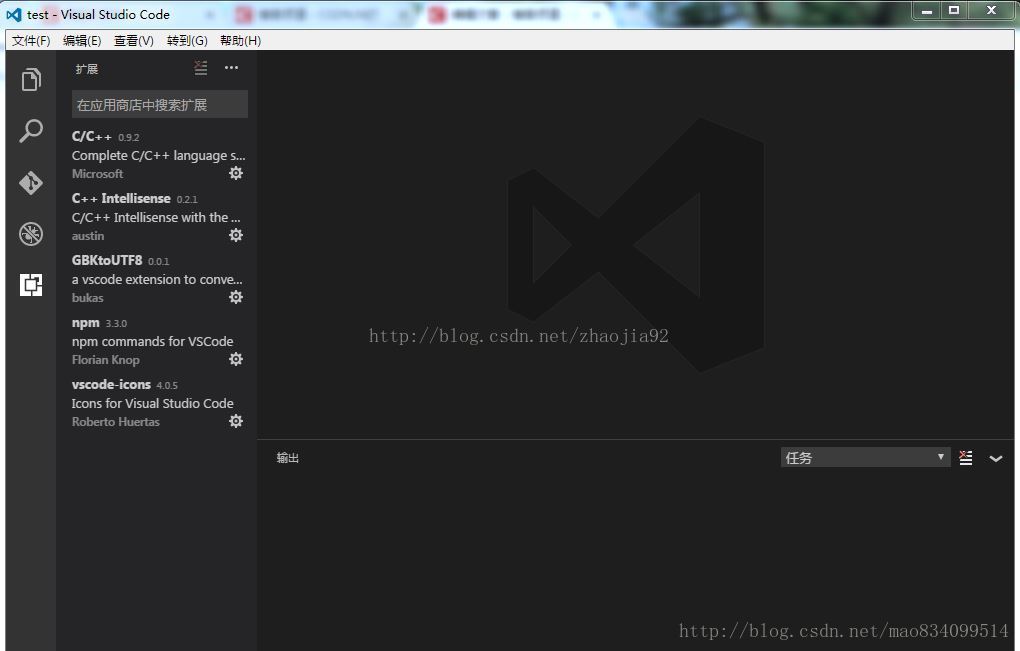
1.Visual Studio Code编辑器在Windows上安装比较简单,直接setup.exe。安装好后首次启动配置插件,插件配置必须联网,从网上下载。如下图点击左侧扩展:

2.配置
文件->首选项->设置
{
"workbench.iconTheme": "vscode-icons",
"editor.fontSize": 20,
"editor.renderIndentGuides": false,
"files.autoSave": "afterDelay",
"liveSassCompile.settings.formats":[
{
"format": "expanded",
"extensionName": ".css",
"savePath": "/css"
},
{
"extensionName": ".min.css",
"format": "compressed",
"savePath": "/css"
}
],
"liveSassCompile.settings.excludeList": [
"**/node_modules/**",
".vscode/**"
],
"liveSassCompile.settings.generateMap": true,
"easysass.formats": [
{
"format": "expanded",
"extension": ".css"
},
{
"format": "compressed",
"extension": ".min.css"
}
],
"easysass.targetDir": "./css/",
"background.customImages": [
"file:///D://222.png"
],
"background.useDefault": false,
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "102%",
"height": "100%",
"background-position": "0%",
"background-repeat": "no-repeat",
"opacity": 0.3
},
"editor.quickSuggestions": {
"strings": true
},
"cssrem.rootFontSize": 12,
"cssrem.autoRemovePrefixZero": false,
"cssrem.fixedDigits": 3,
"beautify.language": {
"js": {
"type": [
"javascript",
"json"
],
"filename": [
".jshintrc",
".jsbeautify"
]
},
"css": [
"css",
"scss"
],
"html": [
"htm",
"vue",
"html"
]
},
"workbench.colorTheme": "Dark-Dracula",
"vetur.format.defaultFormatter.html": "js-beautify-html"
// "emmet.syntaxProfiles":{
// "vue-html":"html",
// "vue":"html"
// },
// "files.associations": {
// "*.vue":"html"
// },
// "eslint.validate":["javascript","javascriptreact","html"]
}
三、集成element
安装完nodejs的所有,能正常运行整个项目后,将element集成到项目中的步骤如下:
1.在cmd命令行进入到项目根目录输入cnpm i element-ui -S
2.安装完成之后,package.json文件会增加element-ui依赖

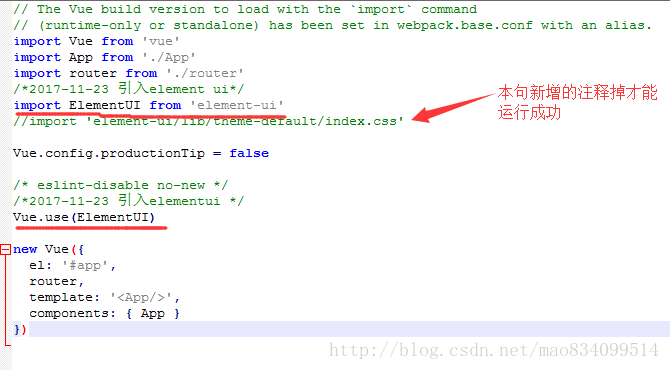
3.用完整引入方式在main.js中写入以下内容

这里特别注意一点,之前上图标识提到的新增注释掉的语句是不需要注释掉的,他是样式文件,如果注释掉就无法引用此框架样式,之所以安装时出错是里面的路径和网上提供的不一致,实际还是按照自己项目下的路径名来定义,如我的项目下面此框架的样式路径是这样:
element-ui/lib/theme-chalk/index.css
4.可以使用安装依赖 cnpm install
5.最后运行 npm run dev
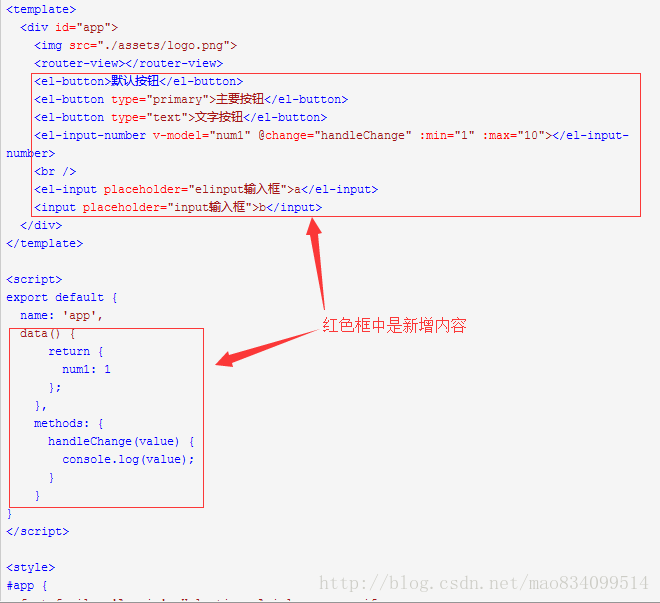
6.可以测试在App.vue文件添加

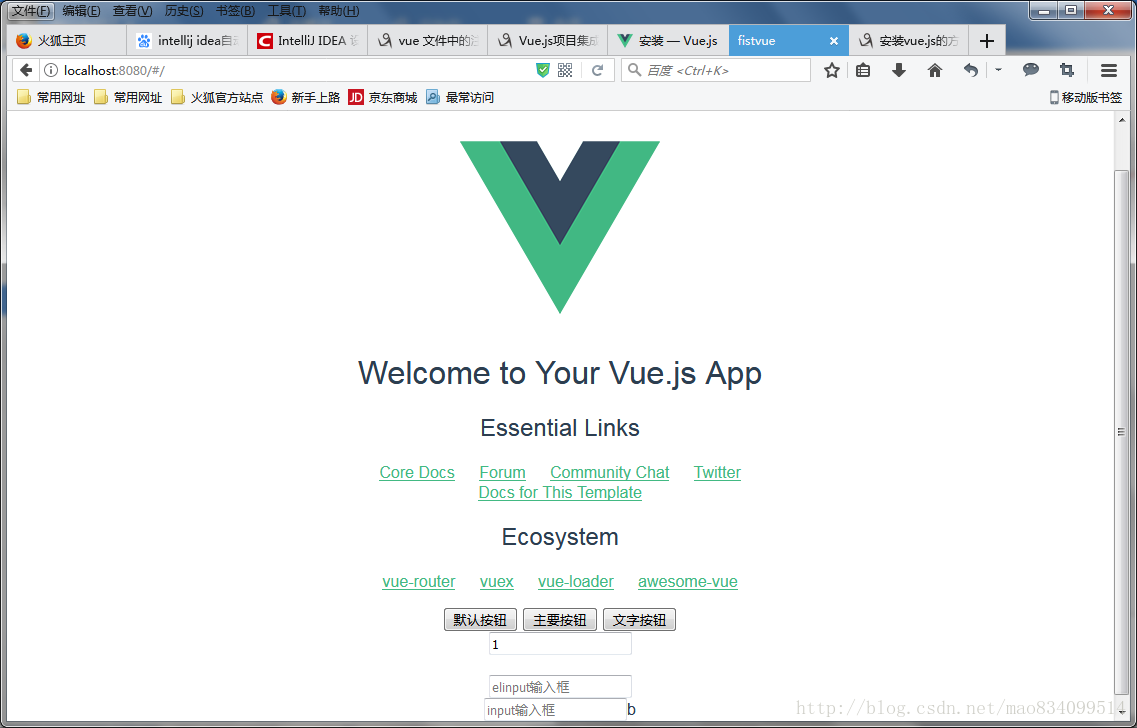
效果显示

到此这篇关于搭建vscode+vue环境的详细教程的文章就介绍到这了,更多相关搭建vscode+vue环境内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/194550/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
