我就废话不多说了,大家还是直接看代码吧~
<template>
<div></div>
</template>
<script>
export default {
mounted() {
this.init();
},
methods: {
init() {
let lodash = require('lodash');
let obj1 = {
a: 1,
b: { f: { g: 1 } },
c: [1, 2, 3],
h: () => {
return 123;
},
k: undefined
};
let obj2 = lodash.cloneDeep(obj1);
obj2.b.f.g = 2;
obj2.c = [1, 2];
obj2.h = 1;
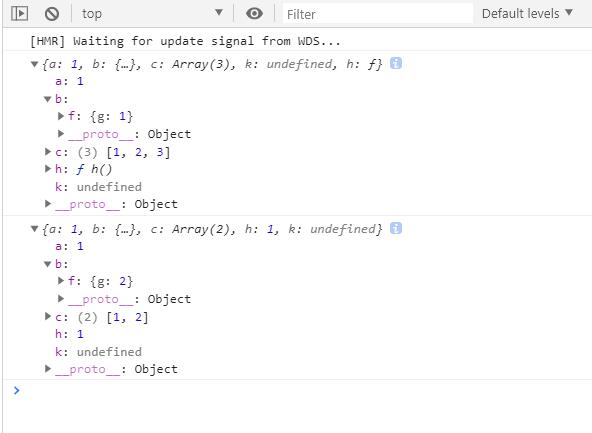
console.log(obj1);
console.log(obj2);
}
}
};
</script>

如果本篇文章对你有帮助的话,很高兴能够帮助上你。
补充知识:vue iview上传多文件只发送一次ajax请求,并根据上传进度显示上传进度条
前言
基于iview的上传组件(Upload)以及进度条组件(Progress)
思路
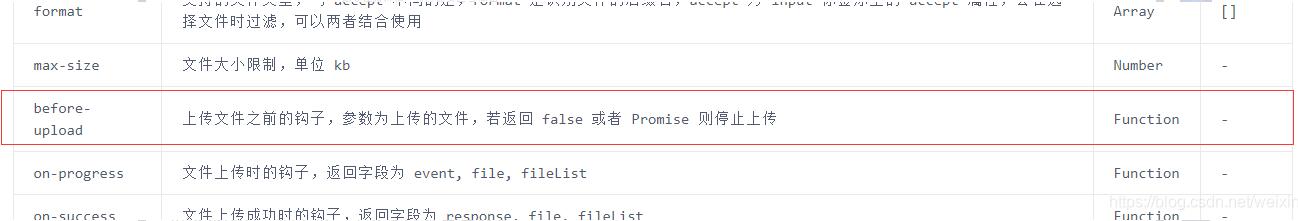
使用Upload组件提供的上传文件之前的钩子,将所有上传文件拦截下来,保存在本地临时数组,使用axios来进行上传

完整示例
进度条部分,请上传一个大文件来查看效果
<template>
<Form :model="formData" :label-width="80">
<FormItem class="upload" label="上传文件">
<Upload
:before-upload="handleUpload"
:action="''"
:multiple="true"
>
<Button icon="ios-cloud-upload-outline">请选择附件</Button>
</Upload>
<!-- 进度条 -->
<Progress v-if="upload.fileProgressShow" :percent="upload.fileProgress" />
<!-- 显示列表 -->
<ul>
<li
v-for="(item, index) of formData.dispalyFile"
:key="index"
>
<span>{{ item.name }}</span>
<Icon type="md-close" @click="handleRemove(index)" />
</li>
</ul>
</FormItem>
</Form>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
formData: {
dispalyFile: [] // 临时数组,同时用于显示在页面
},
// 上传配置
upload: {
look: true, // 控制多文件上传,只触发一次ajax请求
fileProgressShow: false, // 进度条
fileProgress: 0 // 进度条进度
}
};
},
methods: {
handleUpload(selectFile) {
// 临时数组,同时用于显示在页面
this.formData.dispalyFile.push(selectFile)
// 控制多文件上传,只触发一次ajax请求
if (this.upload.look) {
this.upload.look = false;
// 延迟请求,等待所有文件都从本地读取完毕
setTimeout(() => {
let formData = new FormData();
this.formData.dispalyFile.map(item => {
// files为后台接收参数
// []为多文件数组
formData.append('files[]', item);
})
axios.request({
url: '/upload',
method: 'post',
data: formData,
headers: { 'Content-Type': 'multipart/form-data' },
onUploadProgress: (progressEvent) => {
// 用于上传过程中显示进度条
if (progressEvent.lengthComputable) {
// 显示进度条
this.upload.fileProgressShow = true;
// 计算当前进度
let curValue = (progressEvent.loaded / progressEvent.total * 100).toFixed(0);
// 赋值给进度条组件
this.upload.fileProgress = parseInt(curValue);
}
}
})
.then(res => {
// 上传成功处理
// 隐藏进度条
this.upload.fileProgressShow = false;
})
.catch(() => {
// 上传失败处理
// 隐藏进度条
this.upload.fileProgressShow = false;
})
}, 50);
}
return false;
}
}
};
</script>
<style scoped>
.upload {
width: 40%;
}
</style>
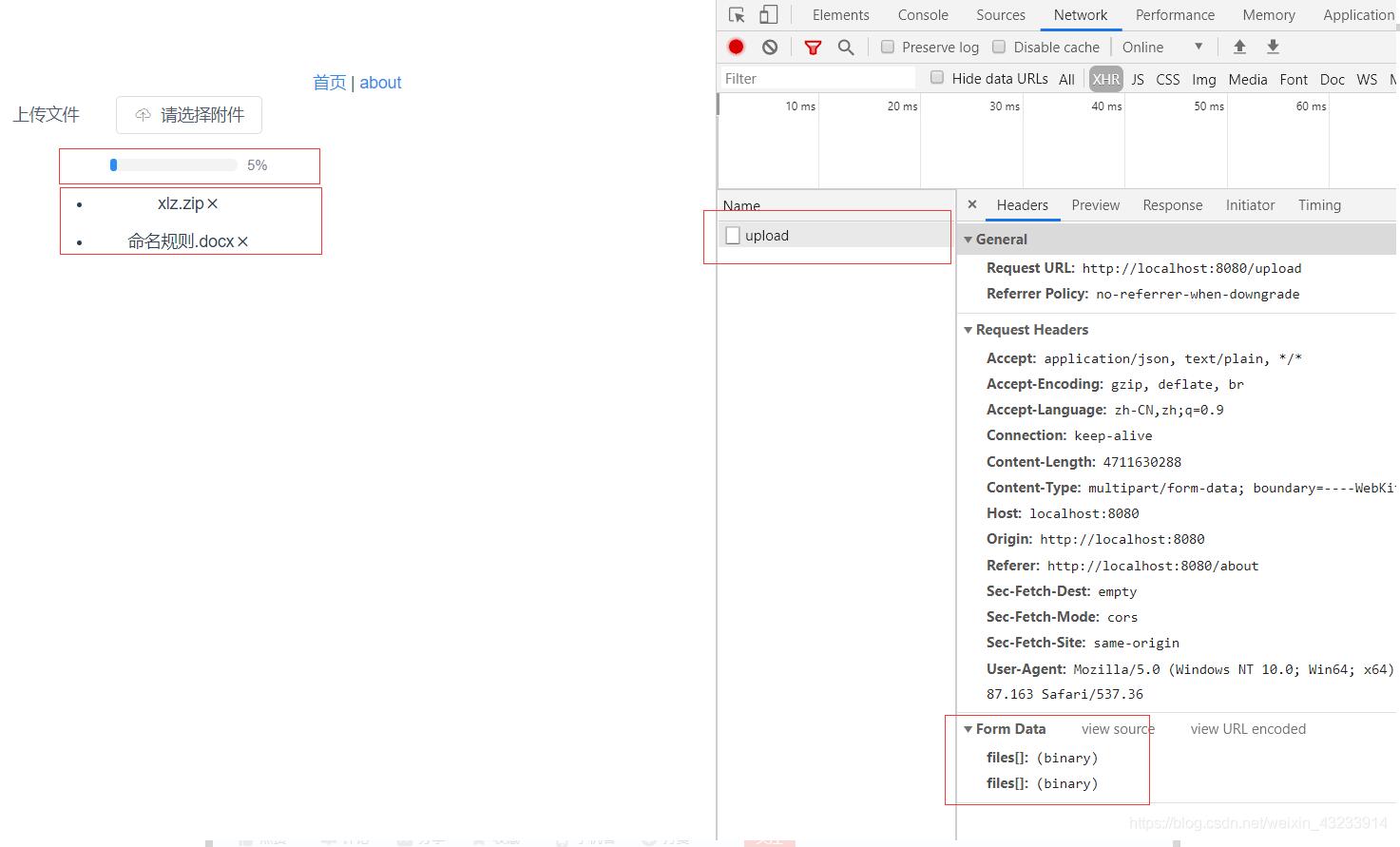
效果图
上传多文件,只进行了一次ajax请求,这里xlz是一个超大压缩包,用于展示进度条效果, binary 为二进制文件

如果本篇文章对你有帮助的话,很高兴能够帮助上你。希望能给大家一个参考,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/195326/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
