本文实例为大家分享了node.js通过url读取文件的具体代码,供大家参考,具体内容如下
在浏览器地址栏中输入127.0.0.1:3000和127.0.0.1:3000/node时,读取node.html文件,输入127.0.0.1:3000/banner时读取banner.json文件
准备工作
首先我们在www的文件目录下新建两个文件,一个是node.htnl,一个是banner.json,并在文件中添加一点内容

1、新建01.js文件并导入模块
let fs = require("fs");
let path = require("path");
let http = require("http");
2、开启http服务
let server = http.createServer();
server.on("request",function (req,res) {
});
server.listen(3000);
3、读取文件路径
function readFile(req, res ,address) {
let str = path.join(__dirname,"www", address);
fs.readFile(str, "utf-8" , function (err,data) {
if (err){
throw new Error("读取失败");
}
res.end(data);
})
}
4、url地址拼接和判断
if (req.url ==="/"){
readFile(req,res,"node.html");
}
else if (req.url ==="/banner") {
readFile(req,res,"banner.json");
}
else {
res.end("no anything");
}
5、完整代码
一下代码全部在01.js文件里面(js文件不一定要在根目录)
/*01.js*/
let fs = require("fs");
let path = require("path");
let http = require("http");
let server = http.createServer();
//开启http服务
server.on("request",function (req,res) {
// 路径判断
if (req.url ==="/"){
readFile(req,res,"node.html");
}
else if (req.url ==="/banner") {
readFile(req,res,"banner.json");
}
else if(req.url ==="/node"){
readFile(req,res,"node.html");
}
else {
res.end("no anything");
}
});
//监听3000端口
server.listen(3000,);
//封装文件
function readFile(req, res ,address) {
let str = path.join(__dirname,"www", address);
fs.readFile(str, "utf-8" , function (err,data) {
if (err){
throw new Error("读取失败");
}
res.end(data);
})
}
6、输入地址读取文件
127.0.0.1:3000

127.0.0.1:3000/node

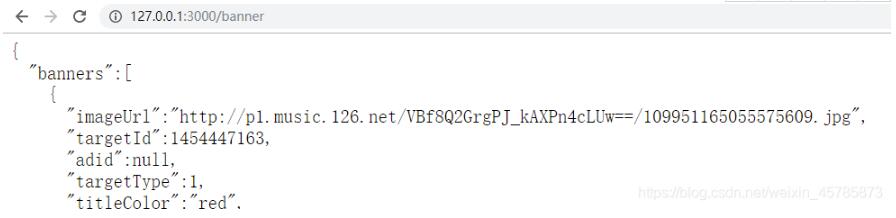
127.0.0.1:3000/banner

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/197512/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
