1、vue开发后台管理项目,登录后,请求数据每次session都不一致,后台返回未登录,处理方法打开main.js设置:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
require('es6-promise').polyfill()
import MintUI from 'mint-ui'
import 'mint-ui/lib/style.css'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import store from './store'
import axios from 'axios' // 1、在这里引入axios
axios.interceptors.response.use(function(res) {
var res = res.data;
if(res.status === 403 ) {
router.push('/')
return res;
}
return res;
}, function(error) {
return Promise.reject(error);
});
axios.defaults.withCredentials = true; //意思是携带cookie信息,保持session的一致性
Vue.prototype.$axios = axios
Vue.prototype.stringify = require('qs').stringify;
Vue.use(MintUI)
Vue.use(ElementUI);
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
components: { App },
template: '<App/>'
})
withCredentials为false意思是不携带cookie信息,为保持session的一致性需设置为true;
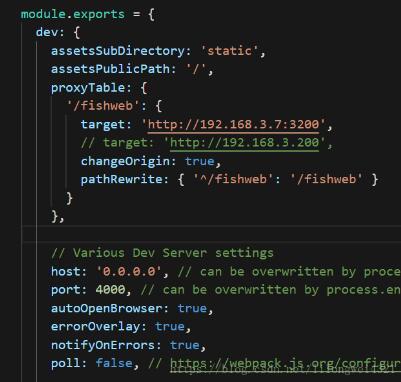
2、为解决跨域,需要代理

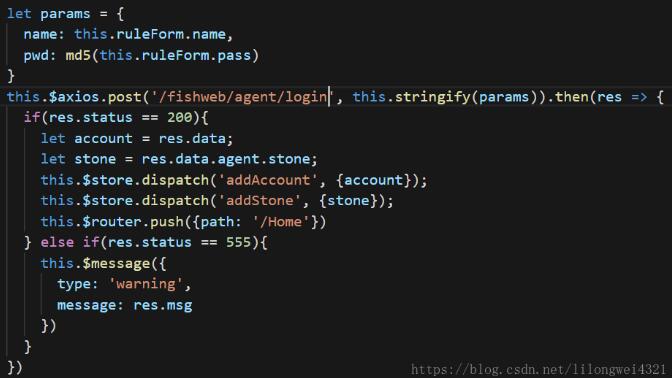
3、数据请求

补充知识:解决跨域造成Vue-element每次请求sessionID不同问题
vue-element作为前端开发框架, 前后端分离项目ajax跨域, 每次http请求后sessionId均会发生变化,导致获取session失败,
只需要在文件vue-element-admin-master-1\src\utils\request.js中添加如下代码即可:
withCredentials: true,
crossDomain: true
整个axios请求为:
const service = axios.create({
baseURL: process.env.BASE_API, // api的base_url
timeout: 5000, // request timeout
withCredentials: true,
crossDomain: true
})
以上这篇解决vue项目axios每次请求session不一致的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/198131/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
