在webpack的配置项中添加下面代码
function resolve (dir) {
return path.join(__dirname, dir)
}
webpackConfig = {
resolve: {
alias: {
'@': resolve('src')
}
}
}
然后再设置一下下,在你的IDE中按住CTRL就能根据路径跳转到对应文件了

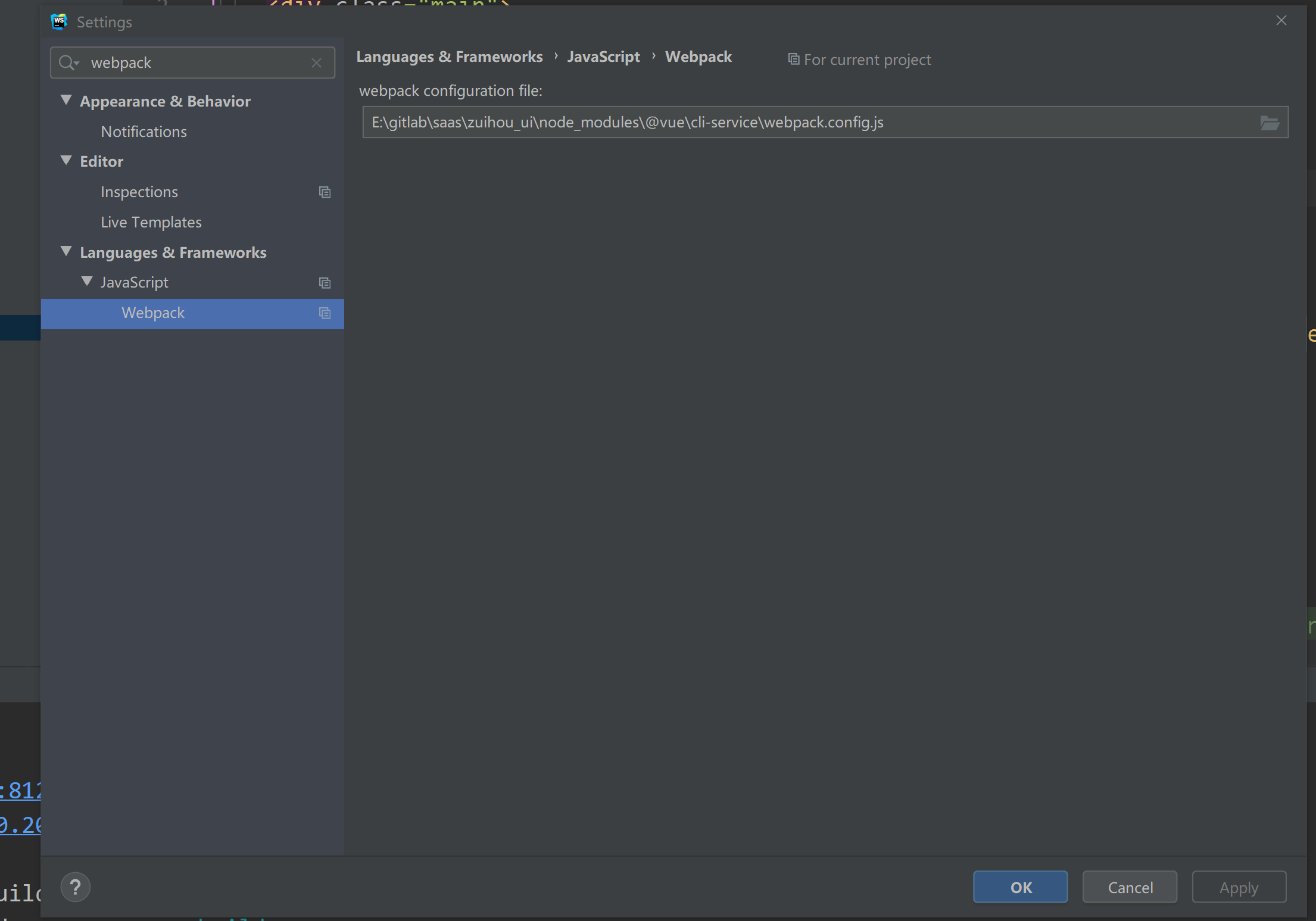
描述: ctrl+alt+s 搜索 webpack 然后选择\node_modules\@vue\cli-service\webpack.config.js 文件 点击 OK
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/201159/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
