如何解决pycharm配置跨域不提示?

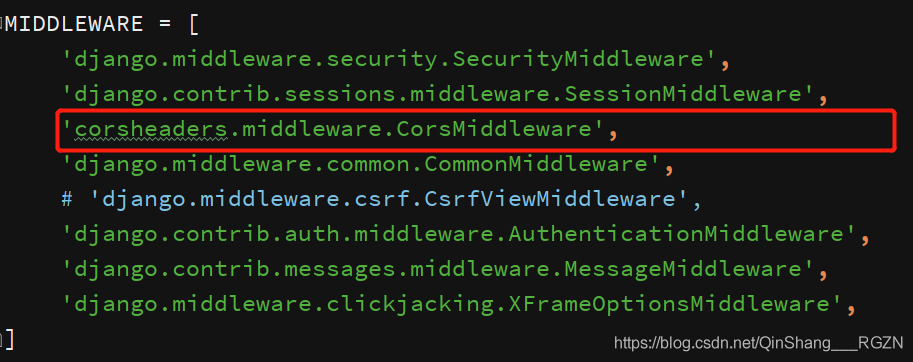
正常我们需在在如上中间件内配置跨域,但是2019之前的版本配置中间件可能需要全部自己敲出来,不会有提示,那我们不妨换个位置试试
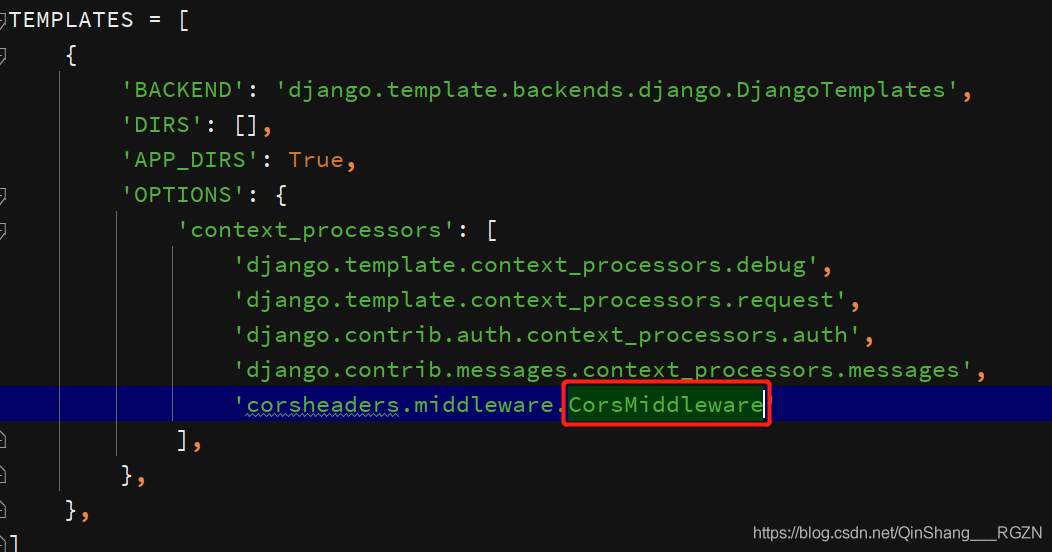
在TEMPLATES模板的最后一行(如上图位置所示)编写跨域的中间件会出现完整提示,如若提示不准确,可多打几个单词,以更准确的提示全部中间件配置

然后按住Ctrl 鼠标左键单击CorsMiddleware,就会跳转到底层文件

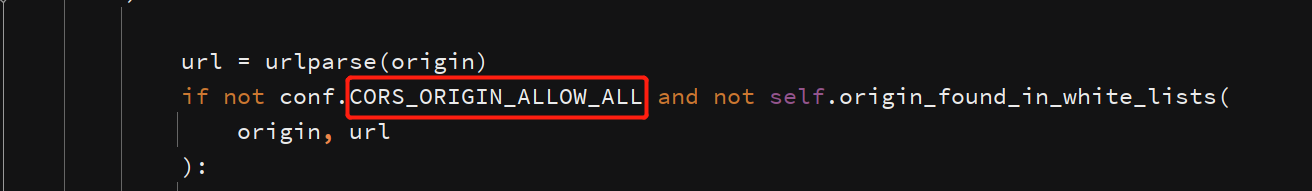
然后就可以找到如上图所示的配置允许所有源访问的代码,只需复制以后放在文件的最下方(个人习惯)然后后面加上=True
即CORS_ORIGIN_ALLOW_ALL = True即可。
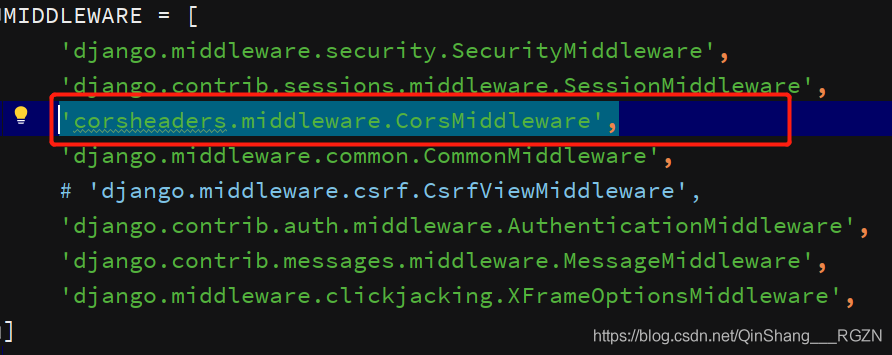
最后只需要将我们编写在TEMPLATES中的跨域中间件剪切后粘贴到MIDDLEWARE中间件的django.middleware.common.CommonMiddleware之前就可以啦!(如下图所示)

到此这篇关于pycharm + django跨域无提示解决的文章就介绍到这了,更多相关pycharm+django跨域无提示内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/201503/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
