用jQuery实现本地存储,供大家参考,具体内容如下
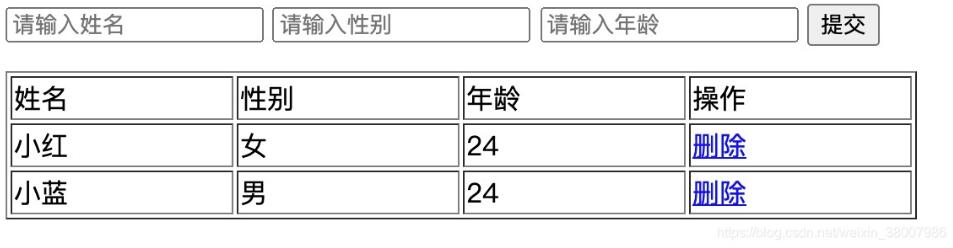
- 要求:点击提交按钮,让用户输入的内容分别加入到表格对应的列表中
- 要求:点击每一行的删除按钮,能删除当前行
- 要求:刷新页面时能保留当前的页面效果(数据状态不会消失)
HTML结构
<div style="margin-bottom: 15px;">
<input type="text" id="username" placeholder="请输入姓名">
<input type="text" id="sex" placeholder="请输入性别">
<input type="text" id="age" placeholder="请输入年龄">
<input type="button" value="提交" id="btn">
</div>
<table border="1" width="540">
<thead>
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
<td>操作</td>
</tr>
</thead>
<tbody>
</tbody>
</table>
初始化数据
// 初始化数据的作用:清空页面存储的内容恢复到原始状态
var arr = [{
'username': '小红',
'sex': '女',
'age': 24
}, {
'username': '小蓝',
'sex': '男',
'age': 24
}]
localStorage.setItem('data', JSON.stringify(arr))
入口函数
$(function () {
//...以下所有代码
}
按钮绑定点击事件
$('#btn').click(function () {
// var data = getData()
// 绑定点击事件
var obj = {
// 获取输入框中的值
username: $('#username').val(),
sex: $('#sex').val(),
age: $('#age').val()
}
// 重新获取数据
var data = getData()
// 重新往本地添加数据
data.push(obj)
// 存储数据
setData(data)
// 渲染到页面
randerData()
})
获取本地存储中的数据并把数据转成复杂的数据类型
function getData() {
// 获取的是字符串类型,获得数据,没有数据返回为空数组
return JSON.parse(localStorage.getItem('data')) || []
}
存储data中的数据
function setData(data) {
// 存储数据并把复杂数据类型转换成字符串类型
localStorage.setItem('data', JSON.stringify(data))
}
封装页面渲染函数
function randerData() {
// 渲染前先清空列表
$('tbody').empty()
// 获取数据
var data = getData()
// 遍历data里面的对象元素,获取对象元素里面的值
// item是数组里面的元素
data.forEach(function (item, i) {
// 创建tr
var tr = '<tr><td>' + item.username + '</td><td>' + item.sex + '</td><td>' + item.age + '</td><td><a href="javascript:;" rel="external nofollow" >删除</a></td></tr>'
// 在主体的末尾中添加tr
$('tbody').append(tr)
})
}
// 页面一打开就开始把本地存储中的数据添加上去
randerData()
用事件委托给每个删除链接绑定点击删除事件
// 不能直接获取a
$('tbody').on('click', 'a', function () {
// 移除它的祖父元素tr
$(this).parents('tr').remove()
// 重新获取数据
setData(data)
// 重新渲染
randerData()
})

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/202653/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
