这个微信小程序的购物车功能,通过参照各大电商平台的功能和界面,然后总结出来的。
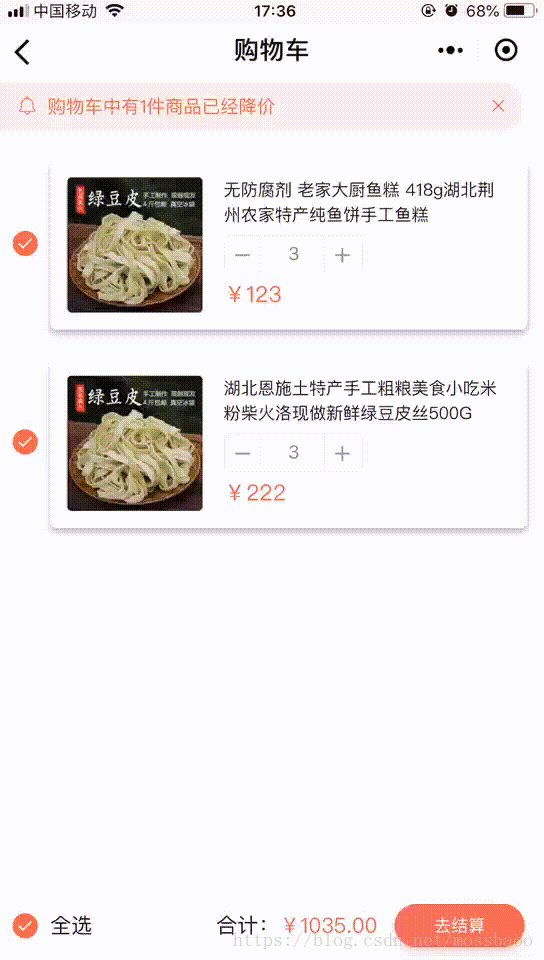
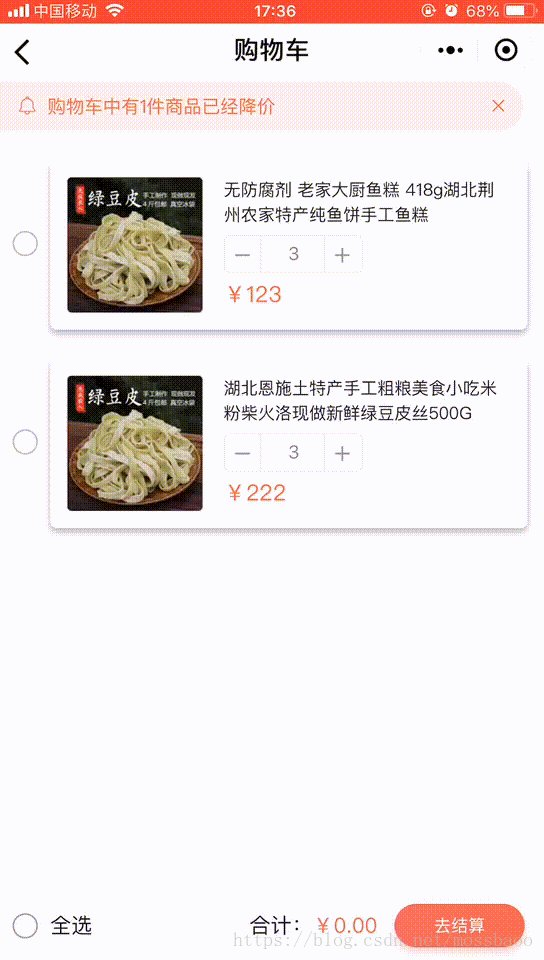
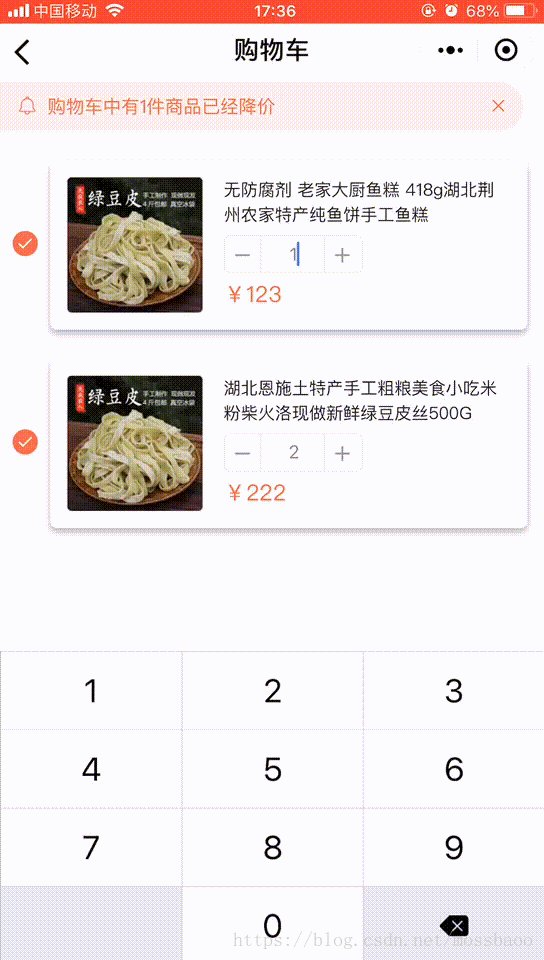
效果图

功能描述
1、可单选,全选/取消全选
2、增加、减少、手动编辑商品的数量
3、根据商品的数量统计价格
代码实现
此处省略一万字,废话不多说,直接上代码吧!
WXML静态布局、绑定“死”数据(主要功能代码)
<view class="list">
<block wx:for="{{dataArr}}" wx:key="index" wx:for-item="item">
<view class="li clearfix">
<!-- 单品选择按钮 -->
<view class="check" wx:if="{{item.selected}}" bindtap="selectList" data-index="{{index}}"><text class="iconfont icon-dagou"></text></view>
<view class="check" wx:else bindtap="selectList" data-index="{{index}}"><text class="iconfont icon-choose"></text></view>
<view class="img fl"><image src="{{item.image}}" mode="aspectFill"></image></view>
<view class="right fr">
<view class="title ellipsis-2">{{item.title}}</view>
<!-- 增加减少编辑数量 -->
<view class="num_w clearfix">
<view class="fl" bindtap="minusCount" data-index="{{index}}">-</view>
<view class="fl num"><input type="number" value="{{item.num}}" bindinput="inputCount" bindblur="bindblur" data-index="{{index}}" /></view>
<view class="fl" bindtap="addCount" data-index="{{index}}">+</view>
</view>
<view class="price">¥{{item.price}}</view>
</view>
</view>
</block>
</view>
<view class="bottom clearfix">
<!-- 全选/取消全选按钮 -->
<view class="check fl">
<text class="iconfont icon-dagou" wx:if="{{selectAllStatus}}" bindtap="selectAll"></text>
<text class="iconfont icon-choose" wx:else bindtap="selectAll"></text>
<text class="text">全选</text>
</view>
<view class="button gradientButton fr"><button bindtap="toOrder">去结算</button></view>
<!-- 总价 -->
<view class="price fr">合计:<text>¥{{totalPrice}}</text></view>
</view>
WXSS:样式有点多,就不放上来啦,需要的可以留下你的邮箱地址哦
JS:
当页面刚加载进来,当然要先onShow一下,默认全选,统计购物车里所有商品的价格。PS:这里建议用onShow,因为每次进入购物车都需要重新加载数据,而onLoad和onReady只在初始化的时候执行一次。
onShow() {
this.getTotalPrice();
}
统计总价(该页面还有其它地方需要调用到这个方法)
// 统计总价
getTotalPrice() {
// 获取购物车列表
let dataArr = this.data.dataArr;
let total = 0;
// 循环列表
for(let i = 0; i<dataArr.length; i++) {
// 判断选中才会计算价格
if(dataArr[i].selected) {
// 所有价格加起来
total += dataArr[i].num * dataArr[i].price;
}
}
// 赋值到data中渲染到页面
this.setData({
dataArr: dataArr,
totalPrice: total.toFixed(2)
});
}
选择商品(单选),通过 data-index="{{index}}" 把当前商品在列表数组中的下标传给事件,在更改单个商品的状态时,也要注意全选的状态,还有重新统计总价。
// 选择事件
selectList(e) {
// 获取data- 传进来的index
let index = e.currentTarget.dataset.index;
// 获取购物车列表
let dataArr = this.data.dataArr;
// 获取当前商品的选中状态
let selected = dataArr[index].selected;
// 改变状态
dataArr[index].selected = !selected;
this.setData({
dataArr: dataArr
});
// 改变全选状态
for (var i=0; i<this.data.dataArr.length; i++){
// 当状态为全选时,每个元素其中有一个为false,则取消全选
// 当状态为非全选时,每个元素都为true,则全选
if(this.data.selectAllStatus){
if(!this.data.dataArr[i].selected){
this.setData({
selectAllStatus: false
});
break;
}
}else {
if(this.data.dataArr[i].selected){
this.setData({
selectAllStatus: true
});
}else {
this.setData({
selectAllStatus: false
});
break;
}
}
}
// 重新统计总价
this.getTotalPrice();
}
商品全选/取消全选,该状态更改之后也要重新统计总价哦,包括后面的,我就不再提示了
// 全选事件
selectAll(e) {
// 是否全选状态
let selectAllStatus = this.data.selectAllStatus;
selectAllStatus = !selectAllStatus;
let dataArr = this.data.dataArr;
for (let i = 0; i < dataArr.length; i++) {
// 改变所有商品状态
dataArr[i].selected = selectAllStatus;
}
this.setData({
selectAllStatus: selectAllStatus,
dataArr: dataArr
});
// 重新统计总价
this.getTotalPrice();
}
另外,还有增加或减少数量的方法。
温馨提示:减少数量时注意不能少于1(参考某宝商城的做法)
// 增加数量
addCount(e) {
let index = e.currentTarget.dataset.index;
let dataArr = this.data.dataArr;
let num = dataArr[index].num;
num = num + 1;
dataArr[index].num = num;
this.setData({
dataArr: dataArr
});
// 重新统计总价
this.getTotalPrice();
},
// 减少数量
minusCount(e) {
let index = e.currentTarget.dataset.index;
let dataArr = this.data.dataArr;
let num = dataArr[index].num;
if(num <= 1){
wx.showToast({
title: '宝贝不能再减少啦',
icon: 'none'
})
return false;
}
num = num - 1;
dataArr[index].num = num;
this.setData({
dataArr: dataArr
});
// 重新统计总价
this.getTotalPrice();
}
然后,还有手动输入数量的方法
// 输入数量
inputCount(e) {
let index = e.currentTarget.dataset.index;
let dataArr = this.data.dataArr;
let num = e.detail.value;
dataArr[index].num = num;
this.setData({
dataArr: dataArr
});
// 重新统计总价
this.getTotalPrice();
}
别忘了,手动输入数量也要有不能少于1的判断哦,我这里是在input失去焦点时做的判断,当然也是参考某宝商城的做法
// 失去焦点时判断数量是否小于1
bindblur(e) {
let index = e.currentTarget.dataset.index;
let dataArr = this.data.dataArr;
let num = e.detail.value;
if(num < 1){
wx.showToast({
title: '数量不能小于1',
icon: 'none'
})
num = 1;
dataArr[index].num = num;
this.setData({
dataArr: dataArr
});
// 重新统计总价
this.getTotalPrice();
}
}
最后,就是去结算了,在处理完一堆噼里啪啦的业务之后,跳转到结算页面
// 去结算
toOrder() {
// 处理数据
// *****
// Author: Moss
// QQ: 827291427
// *****
// 跳转结算页面
wx.navigateTo({
url: '/pages/shop/order/order'
})
}
虽然,购物车的功能没有太难,但是涉及到的微信小程序的知识点还是挺多的,可以从中学习并掌握!
希望能帮到浏览这篇文章的你,当然更希望你能在阅读之后自己能写出来,而不是复制粘贴来敷衍任务。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/203184/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
