什么是跨域
跨域是浏览器的专用概念,指js代码访问自己来源站点之外的站点。比如A站点网页中的js代码,请求了B站点的数据,就是跨域。
A和B要想被认为是同域,则必须有相同的协议(比如http和https就不行)、相同域名、和相同端口号(port)。
如果你是做App、小程序等非H5平台,是不涉及跨域问题的。
由于uni-app是标准的前后端分离模式,开发h5应用时如果前端代码和后端接口没有部署在同域服务器,就会被浏览器报跨域。
本文主要介绍uniapp H5开发中,本地调试https的接口实现跨域请求
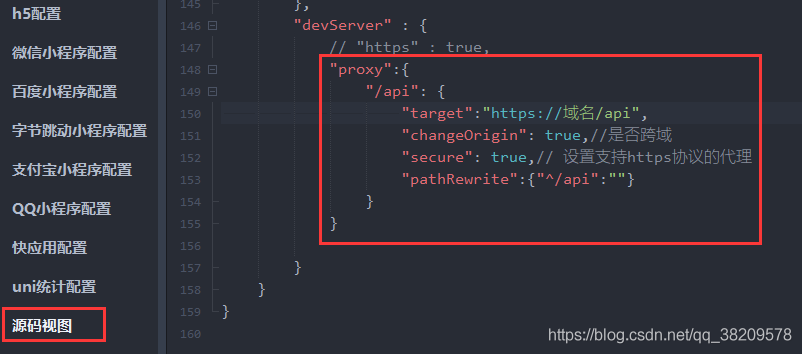
源码视图
"h5" : {
"title" : "",
"domain" : "",
"router" : {
"mode" : "hash",
"base" : "/h5/"
},
"devServer" : {
// "https" : true,
"proxy":{
"/api": {
"target":"https://域名/api",
"changeOrigin": true,//是否跨域
"secure": true,// 设置支持https协议的代理
"pathRewrite":{"^/api":""}
}
}
}
}

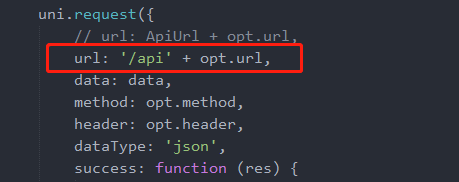
接口请求
uni.request({
// url: ApiUrl + opt.url,
url: '/api' + opt.url,
data: data,
method: opt.method,
header: opt.header,
dataType: 'json',
success: function (res) {
if(res.data.code=='401'){
uni.showToast({
title: res.data.msg,
icon: 'none'
});
uni.navigateTo({
url: '/pages/me/login'
});
} else {
opt.success(res);
}
},
fail: function (res) {
uni.hideLoading();
// opt.fail(res);
uni.showToast({
title: '网络异常',
icon:'none'
});
}
})

如此这般,跨域功成。
问题引申
有小伙伴问uniapp客户端对接第三方,uniapp这边我用的是https,但是第三方用的http,请问这种该如何去解决跨域问题呢?
// 思路和vue是一样的
1、安装vue jsonp
npm i -S vue-jsonp
// 引入vue-jsonp 解决服务跨域请求问题
2、在main.js中导入vue-jsonp
import {VueJsonp} from 'vue-jsonp'
Vue.use(VueJsonp);
到此这篇关于uniapp H5 https跨域请求实现的文章就介绍到这了,更多相关uniapp H5 https跨域内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/204092/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
