ant-design-vue自定义使用阿里iconfont图标\
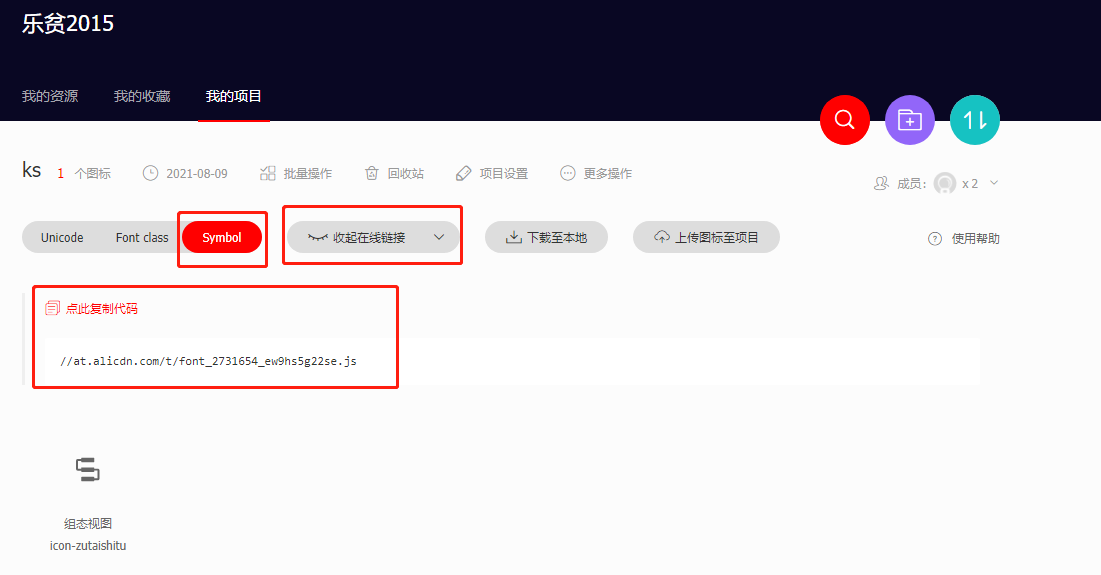
第一步:从iconfont获取项目js链接

第二步 在需要引用iconfont的页面处加入
在Deom中使用:
<a>
<Fonts type='icon-zutaishitu'/>
</a>
import { Icon } from ‘ant-design-vue';
const Fonts = Icon.createFromIconfontCN({
scriptUrl: '//at.alicdn.com/t/font_2731654_ew9hs5g22se.js'
})
export default {
components: {
Fonts
}
}
效果:

到此这篇关于vue 自定义icon的文章就介绍到这了,更多相关vue 自定义icon内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/219173/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
