我的初衷是把element-ui的$notify通知封装成一个组件,登录成功后调用获取低库存接口,如果获取接口的列表当中库存大于0,则显示这个通知,并且在文本当中提供点击事件。
因此,首先想到的就是使用dangerouslyUseHTMLString属性,可以插入html字符串
export default {
methods: {
open12() {
this.$notify({
title: 'HTML 片段',
dangerouslyUseHTMLString: true,
message: '<strong>这是 <i id="show">HTML</i> 片段</strong>'
});
}
}
}
但是,message里面的html字符串其实是脱离了vue,例如不能用@click方法绑定事件,因此,应该用js的操作dom来绑定。
首先,我想到的是在该组件的mounted方法里面获取
document.querySelector('#show');
但是这样获取到的是null,为什么呢?
mounted的时候是该组件模板里面的dom挂载完毕,然而我这个组件里面并没有模板,只在方法里使用了this.$notify,挂载完后这个notify并不在app里面,

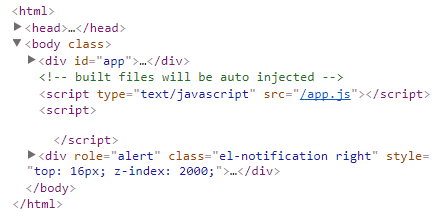
role=“alert”就是该通知框,因此我们不能把它当做普通组件操作。而且,它的挂载时机有可能在该组件的mounted之后,就是mouted方法时只是该组件挂载了,但是里面的这个motify可能还没有,因此就是null。
如果要在里面添加js方法如绑定事件,应该要在html里面添加监听,但是要掌握好时机。
我这里还是不使用notify了,因为notify应该是偏向于文本展示的通知类,我这里使用notify可能就会有点不妥。
到此这篇关于浅谈element的$notify注意点的文章就介绍到这了,更多相关element $notify内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/219387/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
