这个教程需要下载扩展(extension) mdmsoft/yii2-upload-file.
首先创建一个控制器
// in controller
public function actionCreate()
{
$model = new DynamicModel([
'nama', 'file_id'
]);
// behavior untuk upload file
$model->attachBehavior('upload', [
'class' => 'mdm\upload\UploadBehavior',
'attribute' => 'file',
'savedAttribute' => 'file_id' // coresponding with $model->file_id
]);
// rule untuk model
$model->addRule('nama', 'string')
->addRule('file', 'file', ['extensions' => 'jpg']);
if ($model->load(Yii::$app->request->post()) && $model->validate()) {
if ($model->saveUploadedFile() !== false) {
Yii::$app->session->setFlash('success', 'Upload Sukses');
}
}
return $this->render('upload',['model' => $model]);
}
然后创建一个upload.php的视图
<?php
use yii\helpers\Html;
use yii\widgets\ActiveForm;
/* @var $this yii\web\View */
?>
<div>
<?php
$form = ActiveForm::begin([
'options' => [ 'enctype' => 'multipart/form-data']
]);
?>
<?= $form->field($model, 'nama'); ?>
<?= $form->field($model, 'file')->fileInput(); ?>
<?php if ($model->file_id): ?>
<div class="form-group">
<?= Html::img(['/file', 'id' => $model->file_id]) ?>
</div>
<?php endif; ?>
<div class="form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
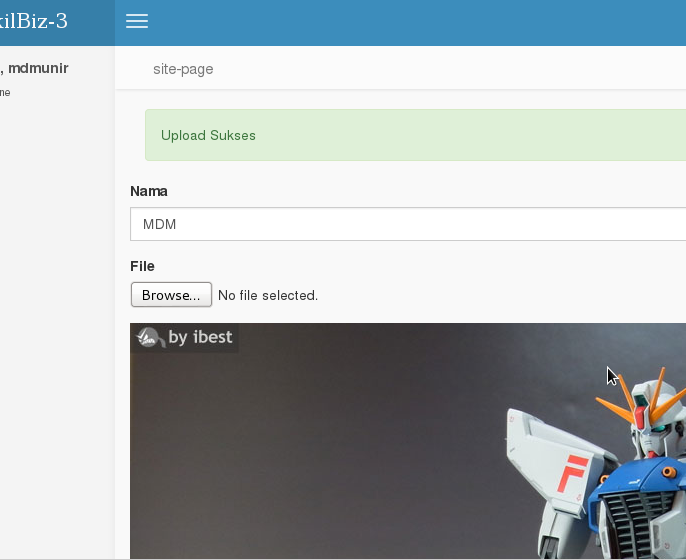
效果如下图:


- 本文固定链接: https://www.zxbcw.cn/post/4213/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
