2022
05-30
05-30
Django实现上传图片功能
 本文实例为大家分享了Django实现上传图片的具体代码,供大家参考,具体内容如下1.设置存放上传的图片的文件夹settings.pyMEDIA_ROOT=os.path.join(BASE_DIR,'media').replace('\\','/')MEDIA_URL='/media/'2.创建图片路径的表结构models.py#存放图片的表classAvatar(models.Model):user=models.CharField(max_length=100)photo=models.ImageField(upload_to='photos',default='avatar.jpg')3.构建并实施迁移...
继续阅读 >
本文实例为大家分享了Django实现上传图片的具体代码,供大家参考,具体内容如下1.设置存放上传的图片的文件夹settings.pyMEDIA_ROOT=os.path.join(BASE_DIR,'media').replace('\\','/')MEDIA_URL='/media/'2.创建图片路径的表结构models.py#存放图片的表classAvatar(models.Model):user=models.CharField(max_length=100)photo=models.ImageField(upload_to='photos',default='avatar.jpg')3.构建并实施迁移...
继续阅读 >

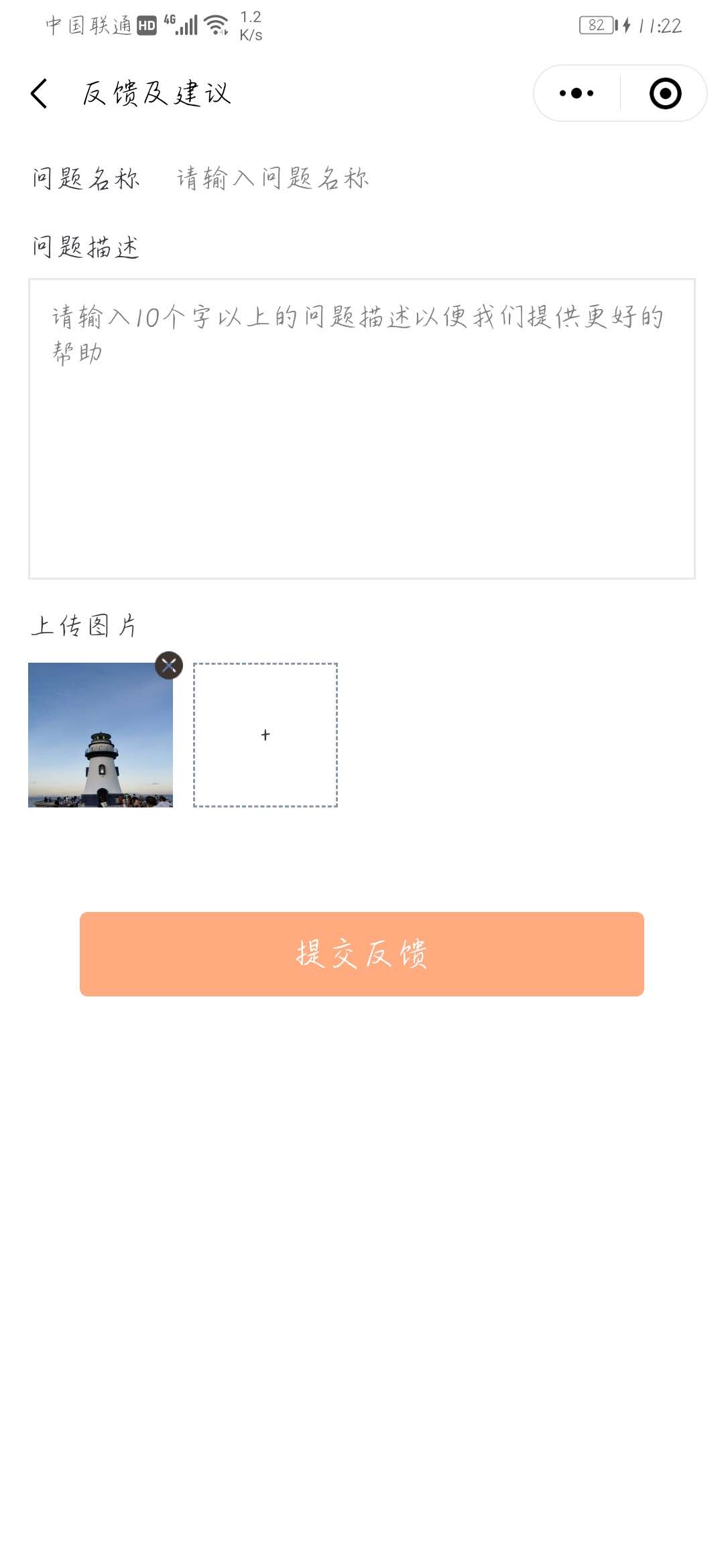
 本文实例为大家分享了微信小程序实现上传图片的具体代码,供大家参考,具体内容如下效果图WXML<viewclass="img-wrap"><viewclass="txt">上传图片</view><viewclass="imglist"><viewclass="item"wx:for="{{imgs}}"wx:key="item"><imagesrc="{{item}}"alt=""></image><viewclass='delete'bindtap='deleteImg'data-index="{{index}}"><imagesrc="../../../images/icon.png"></image></...
本文实例为大家分享了微信小程序实现上传图片的具体代码,供大家参考,具体内容如下效果图WXML<viewclass="img-wrap"><viewclass="txt">上传图片</view><viewclass="imglist"><viewclass="item"wx:for="{{imgs}}"wx:key="item"><imagesrc="{{item}}"alt=""></image><viewclass='delete'bindtap='deleteImg'data-index="{{index}}"><imagesrc="../../../images/icon.png"></image></...
 首先下载依赖:cnpmi-Svue-uuidali-oss图片和视频字段都是数组类型,保证可以上传多个文件。UploadImageVideo:<!--UploadImageVideo分片上传--><template><divclass="UploadImageVideo"><el-uploadaction:on-change="handleChange":on-remove="handleRemove":limit="limitFileNumber":on-exceed="handleExceed":file-list="_fileList":http-request="handleHttp...
首先下载依赖:cnpmi-Svue-uuidali-oss图片和视频字段都是数组类型,保证可以上传多个文件。UploadImageVideo:<!--UploadImageVideo分片上传--><template><divclass="UploadImageVideo"><el-uploadaction:on-change="handleChange":on-remove="handleRemove":limit="limitFileNumber":on-exceed="handleExceed":file-list="_fileList":http-request="handleHttp...
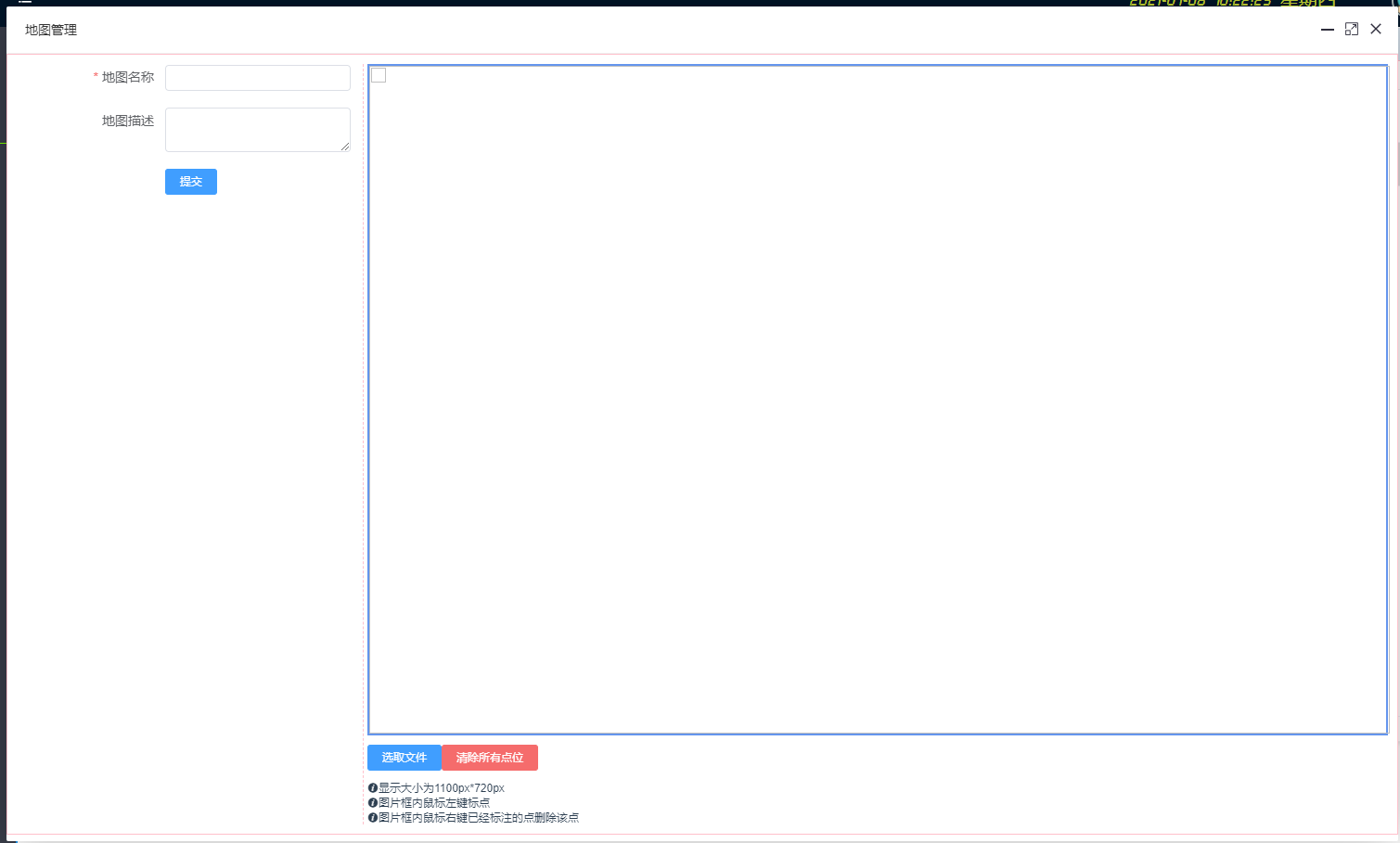
 什么是element-ui element-ui是由饿了么前端团队推出的一套为开发者、设计师和产品经理准备的基于Vue.js2.0的桌面组件库,而手机端有对应框架是MintUI。整个ui风格简约,很实用,同时也极大的提高了开发者的效率,是一个非常受欢迎的组件库。页面大概如下:组件使用的是layui的layer.open弹框。左边是表单信息,右边是绘图区域。原文件mapForm.vue<template><divclass="mapForm"><divclass="l...
什么是element-ui element-ui是由饿了么前端团队推出的一套为开发者、设计师和产品经理准备的基于Vue.js2.0的桌面组件库,而手机端有对应框架是MintUI。整个ui风格简约,很实用,同时也极大的提高了开发者的效率,是一个非常受欢迎的组件库。页面大概如下:组件使用的是layui的layer.open弹框。左边是表单信息,右边是绘图区域。原文件mapForm.vue<template><divclass="mapForm"><divclass="l...
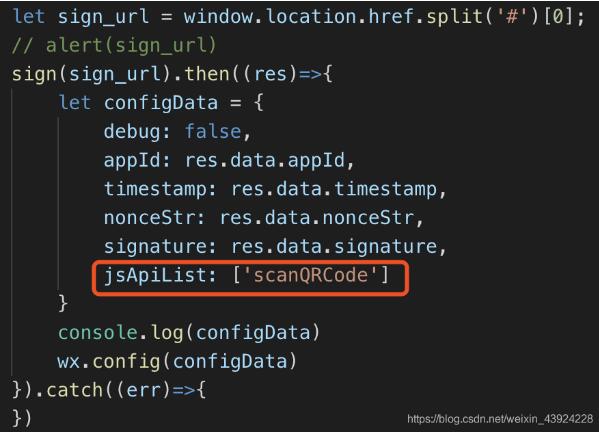
 vue使用微信jssdk1、引入weixin-js-sdknpminstallweixin-js-sdk使用文档https://www.npmjs.com/package/weixin-js-sdk2、配置vue中微信jssdk配置importwxfrom'weixin-js-sdk'created(){//微信jssdk配置lettimestamp=newDate().getTime();//时间戳letnoncestr=Math.random().toString(36).substr(2);//随机字符串leturl="http://"+window.location.host+'/';//获取锚点之前的链接letdataJ={timestamp,no...
vue使用微信jssdk1、引入weixin-js-sdknpminstallweixin-js-sdk使用文档https://www.npmjs.com/package/weixin-js-sdk2、配置vue中微信jssdk配置importwxfrom'weixin-js-sdk'created(){//微信jssdk配置lettimestamp=newDate().getTime();//时间戳letnoncestr=Math.random().toString(36).substr(2);//随机字符串leturl="http://"+window.location.host+'/';//获取锚点之前的链接letdataJ={timestamp,no...
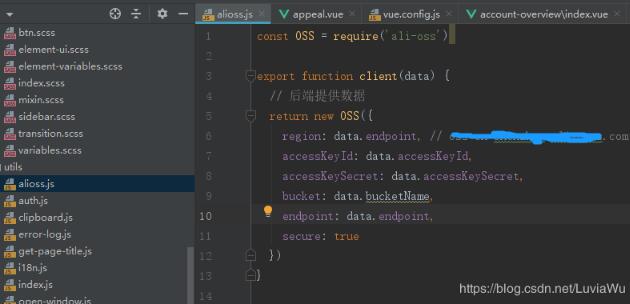
 首先安装依赖cnpminstallali-oss封装client若是想减小打包后静态资源大小,可在index.html引入:(然后在client.js里注释掉constOSS=require(‘ali-oss'))<scriptsrc="http://gosspublic.alicdn.com/aliyun-oss-sdk-4.4.4.min.js"></script>constOSS=require('ali-oss')exportfunctionclient(data){//后端提供数据returnnewOSS({region:data.endpoint,//*****.aliyuncs.comaccessKeyId:data.accessKeyId...
首先安装依赖cnpminstallali-oss封装client若是想减小打包后静态资源大小,可在index.html引入:(然后在client.js里注释掉constOSS=require(‘ali-oss'))<scriptsrc="http://gosspublic.alicdn.com/aliyun-oss-sdk-4.4.4.min.js"></script>constOSS=require('ali-oss')exportfunctionclient(data){//后端提供数据returnnewOSS({region:data.endpoint,//*****.aliyuncs.comaccessKeyId:data.accessKeyId...
 本文实例为大家分享了vue实现简单上传图片功能的具体代码,供大家参考,具体内容如下vue简单的上传个图片的功能,主要代码:<template><divclass="plan_list"><divclass="plan_nameUpload_name">企业logo</div><divclass='Upload'><inputtype="file"name="pclogo"id="xdaTanFileImg"@change="xmTanUploadImg()"ref='box'accept="image/*"><imgsrc="../../static/img/Authentication/shxy.jpg"class=...
本文实例为大家分享了vue实现简单上传图片功能的具体代码,供大家参考,具体内容如下vue简单的上传个图片的功能,主要代码:<template><divclass="plan_list"><divclass="plan_nameUpload_name">企业logo</div><divclass='Upload'><inputtype="file"name="pclogo"id="xdaTanFileImg"@change="xmTanUploadImg()"ref='box'accept="image/*"><imgsrc="../../static/img/Authentication/shxy.jpg"class=...
 本文实例为大家分享了jquery实现上传图片功能的具体代码,供大家参考,具体内容如下代码:<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title>点击头像上传图片</title><style>*{margin:0;padding:0;}div,#avarimgs,#xdaTanFileImg{width:100px;height:100px;}div{margin:50pxauto;position:relative;}#xdaTanFileImg{position:absolute;top:0;left:0;opacity:0;}</style></head><body><div><input...
本文实例为大家分享了jquery实现上传图片功能的具体代码,供大家参考,具体内容如下代码:<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title>点击头像上传图片</title><style>*{margin:0;padding:0;}div,#avarimgs,#xdaTanFileImg{width:100px;height:100px;}div{margin:50pxauto;position:relative;}#xdaTanFileImg{position:absolute;top:0;left:0;opacity:0;}</style></head><body><div><input...