2020
10-10
10-10
python实现单机五子棋
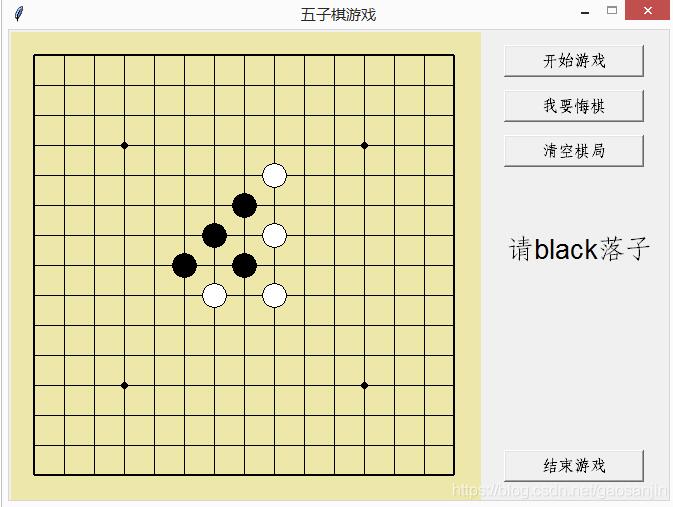
 简介这是实验室2018年底招新时的考核题目,使用Python编写一个能够完成基本对战的五子棋游戏。面向新手。程序主要包括两个部分,图形创建与逻辑编写两部分。程序的运行结果:样式创建老规矩,先把用到的包导入进来。'''@Auther:gaoxin@Date:2019.01.01@Version:1.0'''fromtkinterimport*importmath然后建立一个样式的类,类名称chessBoard。这里加了很多注释,避免新手看不懂函数的作用,说实话我觉得挺别扭的。#定义棋...
继续阅读 >
简介这是实验室2018年底招新时的考核题目,使用Python编写一个能够完成基本对战的五子棋游戏。面向新手。程序主要包括两个部分,图形创建与逻辑编写两部分。程序的运行结果:样式创建老规矩,先把用到的包导入进来。'''@Auther:gaoxin@Date:2019.01.01@Version:1.0'''fromtkinterimport*importmath然后建立一个样式的类,类名称chessBoard。这里加了很多注释,避免新手看不懂函数的作用,说实话我觉得挺别扭的。#定义棋...
继续阅读 >

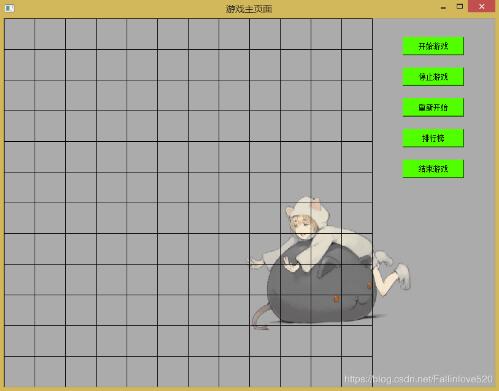
 C++代码简单实现五子棋功能,主要是分为窗口绘图的显示,横、纵、斜三个方面计算的功能代码实现,即能连续出现5个相同棋子就为赢。在这里就简单讲解一下这三个方面的功能实现(主要是通过QT实现)。下图为游戏主窗口页面:第一步:窗口绘图的实现(QPaintEvent绘图事件和QMouseEvent鼠标事件)①鼠标事件(这里我的是mouseDoubleClickEvent()双击事件)voidGamePage::mouseDoubleClickEvent(QMouseEvent*event)//鼠标双击事件{m...
C++代码简单实现五子棋功能,主要是分为窗口绘图的显示,横、纵、斜三个方面计算的功能代码实现,即能连续出现5个相同棋子就为赢。在这里就简单讲解一下这三个方面的功能实现(主要是通过QT实现)。下图为游戏主窗口页面:第一步:窗口绘图的实现(QPaintEvent绘图事件和QMouseEvent鼠标事件)①鼠标事件(这里我的是mouseDoubleClickEvent()双击事件)voidGamePage::mouseDoubleClickEvent(QMouseEvent*event)//鼠标双击事件{m...
 本文实例为大家分享了QT实现五子棋游戏的具体代码,供大家参考,具体内容如下有点bug但是能运行每次点击右边会出现提示图标,表示是黑方落子还是白方并计时,不过不知道为什么点的次数多了就不出现提示了然后过一会又有了![Alt]代码片:#include"widget.h"#include"ui_widget.h"#include<QPainter>#include<QBrush>#include<QMouseEvent>#include<QPen>#include<QDebug>#include<QMessageBox>#include<QTime>#include...
本文实例为大家分享了QT实现五子棋游戏的具体代码,供大家参考,具体内容如下有点bug但是能运行每次点击右边会出现提示图标,表示是黑方落子还是白方并计时,不过不知道为什么点的次数多了就不出现提示了然后过一会又有了![Alt]代码片:#include"widget.h"#include"ui_widget.h"#include<QPainter>#include<QBrush>#include<QMouseEvent>#include<QPen>#include<QDebug>#include<QMessageBox>#include<QTime>#include...
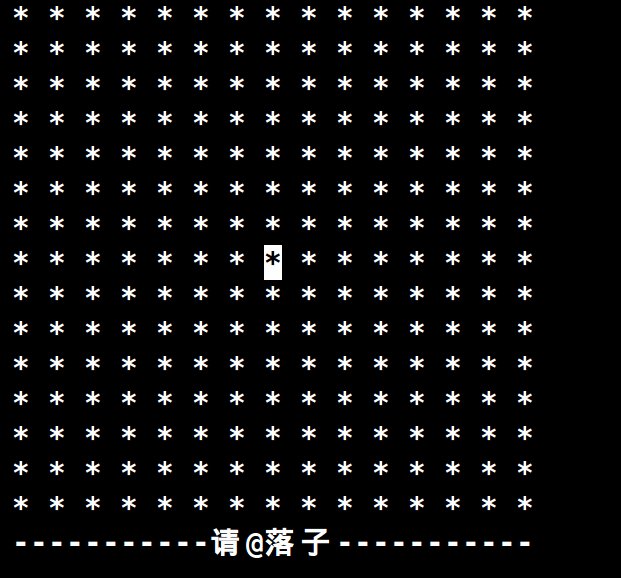
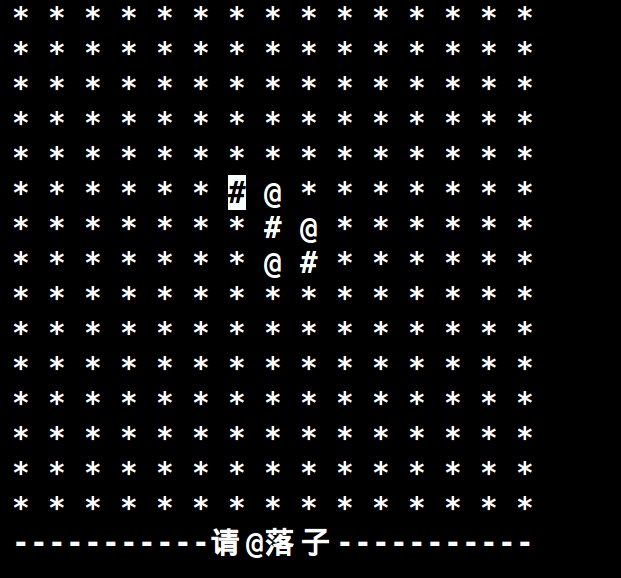
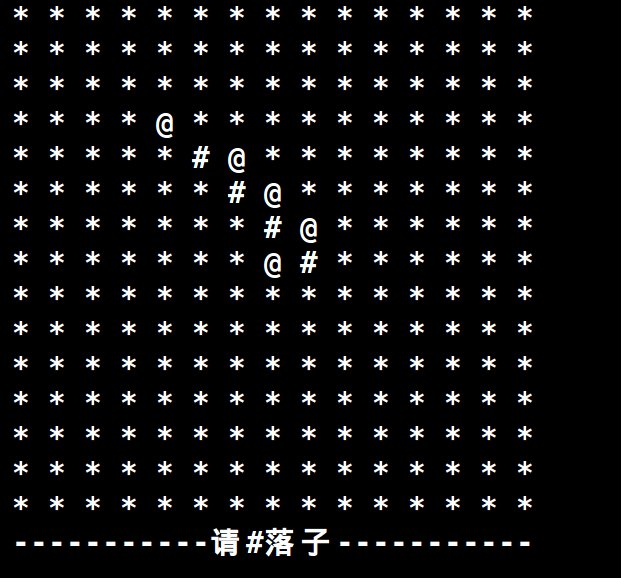
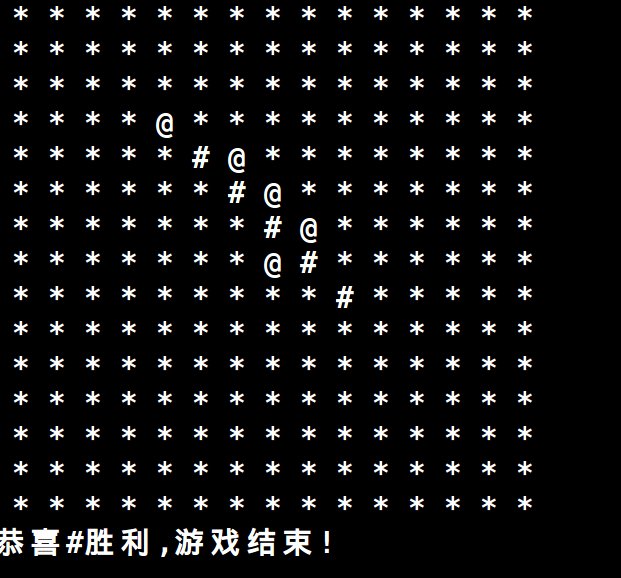
 五子棋简单功能实现,供大家参考,具体内容如下游戏功能演示代码如下:#include<stdio.h>#include<stdlib.h>#include<stdbool.h>#include<getch.h>//棋盘charboard[15][15];//棋子坐标charkx=7,ky=7;//角色charrole='@';//显示棋盘voidshow_board(void){system("clear");for(inti=0;i<15;i++){for(intj=0;j<15;j++){if(board[i][j]){printf("%c",board[i][j]);}else{printf("*");}}pri...
五子棋简单功能实现,供大家参考,具体内容如下游戏功能演示代码如下:#include<stdio.h>#include<stdlib.h>#include<stdbool.h>#include<getch.h>//棋盘charboard[15][15];//棋子坐标charkx=7,ky=7;//角色charrole='@';//显示棋盘voidshow_board(void){system("clear");for(inti=0;i<15;i++){for(intj=0;j<15;j++){if(board[i][j]){printf("%c",board[i][j]);}else{printf("*");}}pri...
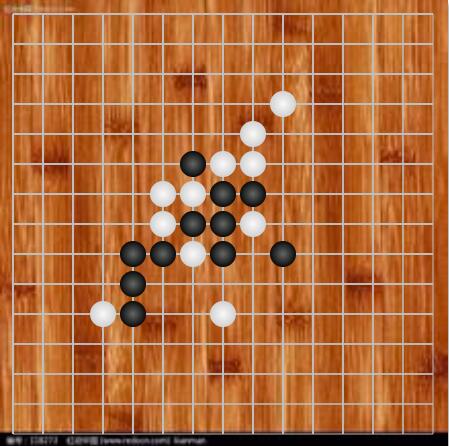
 本文实例为大家分享了js+canvas实现五子棋小游戏的具体代码,供大家参考,具体内容如下效果展示:源码展示:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>五子棋</title><style>*{margin:0;padding:0;}body{margin-top:20px;margin-left:20px;}canvas{background-image:url("img/bak.jpg");border:1pxsolid#000;}</style></head><body><canvaswidth="600"height="600"onc...
本文实例为大家分享了js+canvas实现五子棋小游戏的具体代码,供大家参考,具体内容如下效果展示:源码展示:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>五子棋</title><style>*{margin:0;padding:0;}body{margin-top:20px;margin-left:20px;}canvas{background-image:url("img/bak.jpg");border:1pxsolid#000;}</style></head><body><canvaswidth="600"height="600"onc...
 javaFX实现五子棋游戏,供大家参考,具体内容如下做课程设计的时候做到这个,分享出来大家参考一下吧,图片为游戏运行过程最下的代码就是整个实现整个需求的packageVersion3;importjavafx.application.Application;importjavafx.geometry.Insets;importjavafx.geometry.Pos;importjavafx.scene.Scene;importjavafx.scene.control.Button;importjavafx.scene.control.TextField;importjavafx.scene.input.MouseButton;impor...
javaFX实现五子棋游戏,供大家参考,具体内容如下做课程设计的时候做到这个,分享出来大家参考一下吧,图片为游戏运行过程最下的代码就是整个实现整个需求的packageVersion3;importjavafx.application.Application;importjavafx.geometry.Insets;importjavafx.geometry.Pos;importjavafx.scene.Scene;importjavafx.scene.control.Button;importjavafx.scene.control.TextField;importjavafx.scene.input.MouseButton;impor...
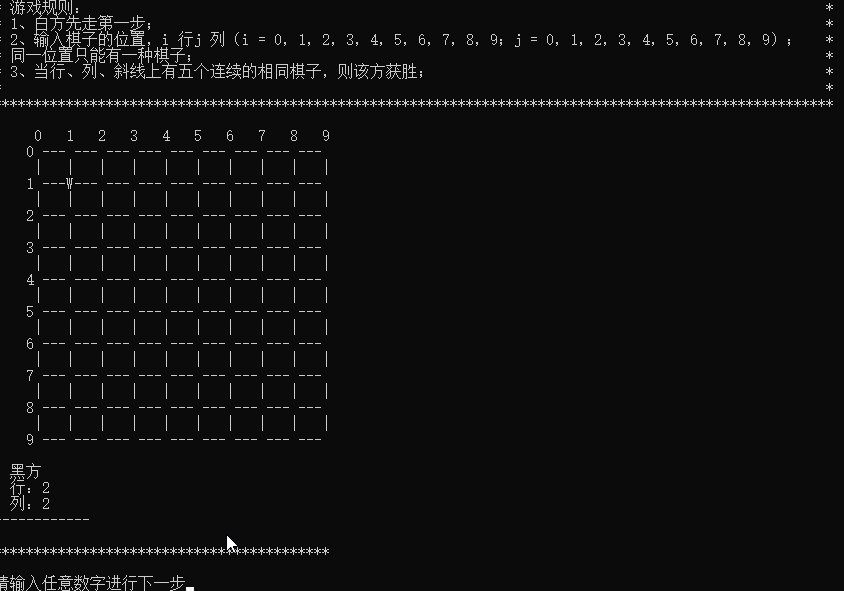
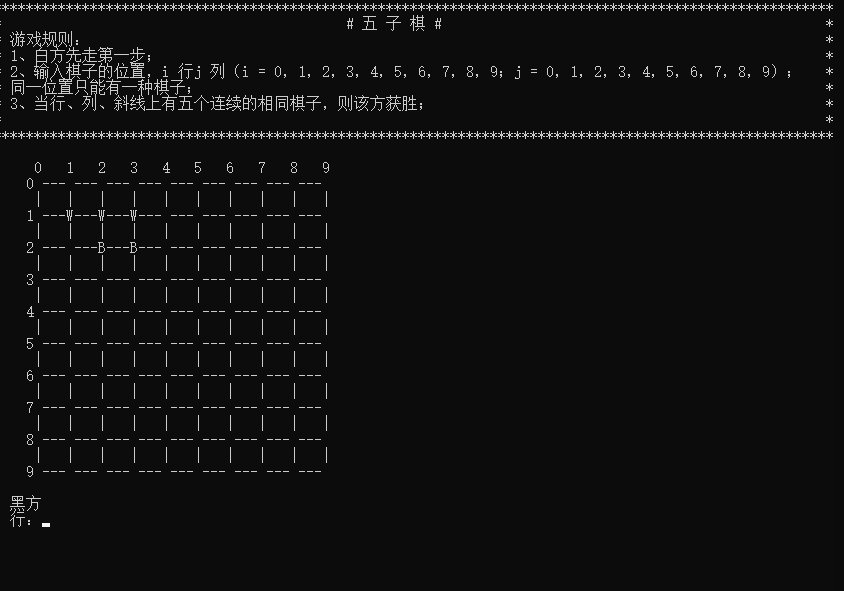
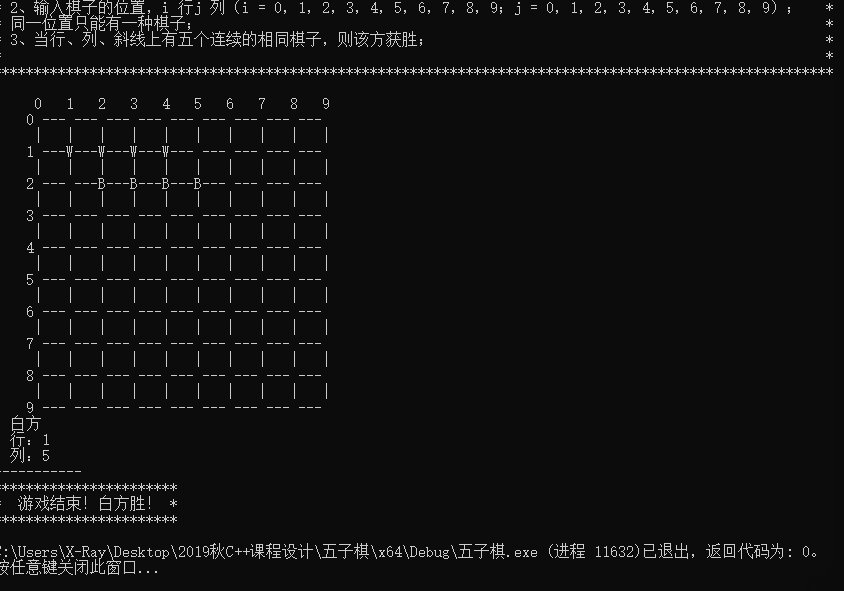
 C++实现的简易五子棋游戏,供大家参考,具体内容如下三个函数:voidmenu(); //菜单intfun1(chara[21][43]); //白旗intfun2(chara[21][43]); //黑棋通过二维数组来实现棋盘与棋子。构建棋盘:直接通过一个二维字符数组来实现棋盘,只需cout即可。比较直观,但判断条件时过于繁杂。也可以使用二维整型数组,通过不同的整数来...
C++实现的简易五子棋游戏,供大家参考,具体内容如下三个函数:voidmenu(); //菜单intfun1(chara[21][43]); //白旗intfun2(chara[21][43]); //黑棋通过二维数组来实现棋盘与棋子。构建棋盘:直接通过一个二维字符数组来实现棋盘,只需cout即可。比较直观,但判断条件时过于繁杂。也可以使用二维整型数组,通过不同的整数来...
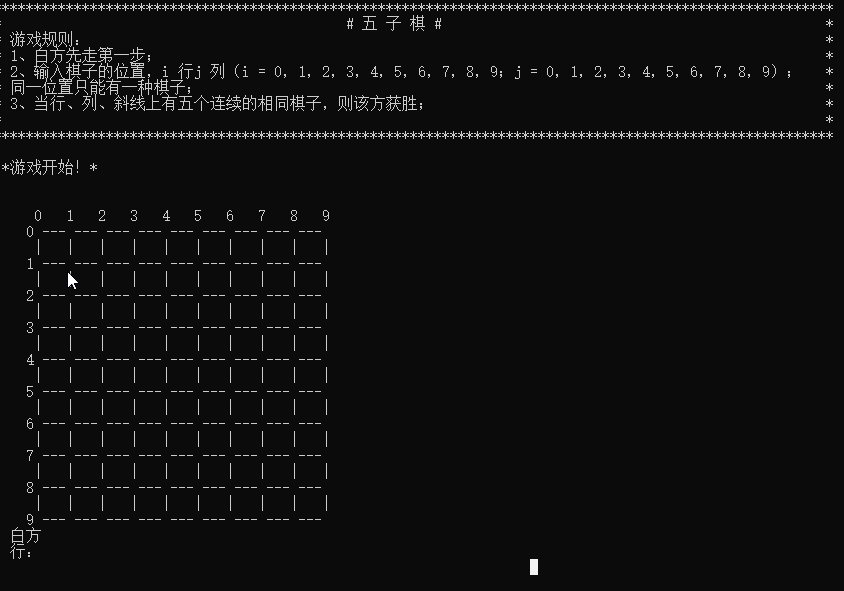
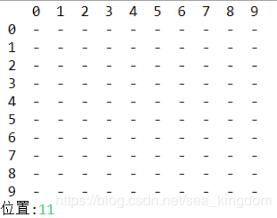
 本文实例为大家分享了java实现简易五子棋游戏的具体代码,供大家参考,具体内容如下编写一个简易五子棋,棋盘在控制台中绘制,棋盘每--个点都有对应的坐标,下棋者输入对应坐标落棋子,运行效果如图所示。两位数字表示的坐标中,第-一个数字表示横坐标,第二个数字表示纵坐标,运行结果如图所示。代码:packageTest;importjava.util.Scanner;publicclassTest4{publicstaticvoidmain(String[]args){intflag=0;//偶数...
本文实例为大家分享了java实现简易五子棋游戏的具体代码,供大家参考,具体内容如下编写一个简易五子棋,棋盘在控制台中绘制,棋盘每--个点都有对应的坐标,下棋者输入对应坐标落棋子,运行效果如图所示。两位数字表示的坐标中,第-一个数字表示横坐标,第二个数字表示纵坐标,运行结果如图所示。代码:packageTest;importjava.util.Scanner;publicclassTest4{publicstaticvoidmain(String[]args){intflag=0;//偶数...
 本文实例为大家分享了JS实现五子棋游戏的具体代码,供大家参考,具体内容如下基本实现方式是表格,当时想用黑白圆棋代替的,但是尺寸没调好,就先上黑白底色了说一下实现思路,刚开始是想每次落子的时候都把整个棋盘上的子遍历一遍,然后判断四个方向(横,竖,左斜,右斜)上的点数是不是想加等于5,做到一半的时候感觉这种效率太低了,也没必要,,然后就在每次落子之后判断它四个方向相加是不是等于5(不算落子本身),这是各个方向的最...
本文实例为大家分享了JS实现五子棋游戏的具体代码,供大家参考,具体内容如下基本实现方式是表格,当时想用黑白圆棋代替的,但是尺寸没调好,就先上黑白底色了说一下实现思路,刚开始是想每次落子的时候都把整个棋盘上的子遍历一遍,然后判断四个方向(横,竖,左斜,右斜)上的点数是不是想加等于5,做到一半的时候感觉这种效率太低了,也没必要,,然后就在每次落子之后判断它四个方向相加是不是等于5(不算落子本身),这是各个方向的最...
 本文实例为大家分享了js实现五子棋游戏的具体代码,供大家参考,具体内容如下html<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title>五子棋</title><linkrel="stylesheet"href="css/style.css"/></head><body><canvasid="chess"width="450px"height="450px"></canvas><scripttype="text/javascript"src="js/script.js"></script></body></html>csscanvas{display:block;margin:50pxauto;box-sha...
本文实例为大家分享了js实现五子棋游戏的具体代码,供大家参考,具体内容如下html<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title>五子棋</title><linkrel="stylesheet"href="css/style.css"/></head><body><canvasid="chess"width="450px"height="450px"></canvas><scripttype="text/javascript"src="js/script.js"></script></body></html>csscanvas{display:block;margin:50pxauto;box-sha...