2014
11-11
11-11
利用响应式技术构建大规模社区网站
 移动化是未来大趋势,做任何互联网项目都必须将移动战略放在一个很重要的位置上,对于回声来说也不例外。尽管回声现阶段仍然以文字为内容主要载体,也必须充分考虑到移动端的使用场景和体验。一般来说,社区网站的移动化策略有三种:1)开发并提供原生的app;2)制作专门的移动版网站,也就是Webapp;3)采用响应式技术,用一套代码、一个网站来适配不同的终端。我们权衡再三,最后选择了采用响应式设计技术。响应式设计是最近...
继续阅读 >
移动化是未来大趋势,做任何互联网项目都必须将移动战略放在一个很重要的位置上,对于回声来说也不例外。尽管回声现阶段仍然以文字为内容主要载体,也必须充分考虑到移动端的使用场景和体验。一般来说,社区网站的移动化策略有三种:1)开发并提供原生的app;2)制作专门的移动版网站,也就是Webapp;3)采用响应式技术,用一套代码、一个网站来适配不同的终端。我们权衡再三,最后选择了采用响应式设计技术。响应式设计是最近...
继续阅读 >

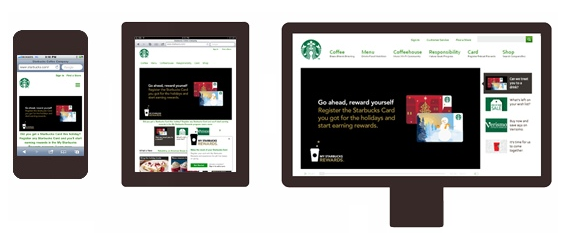
 想要让用户在移动端也能浏览PC网站,通常有两种方法,一是另起炉灶,重新按照移动端的设计规则建一个移动网站,这样建成的网站将和原PC站相互独立,比如新浪网/www.sina.com.cn 和手机新浪网/3g.sina.com.cn的区别。另一种方案则是响应式设计,在建PC站前即考虑好页面布局如何能适应多屏幕浏览,这样移动设备可以通过原网址来浏览PC站点,比如在移动端输入www.36kr.com,都可以看到自适应屏幕大小后的36氪网站。...
想要让用户在移动端也能浏览PC网站,通常有两种方法,一是另起炉灶,重新按照移动端的设计规则建一个移动网站,这样建成的网站将和原PC站相互独立,比如新浪网/www.sina.com.cn 和手机新浪网/3g.sina.com.cn的区别。另一种方案则是响应式设计,在建PC站前即考虑好页面布局如何能适应多屏幕浏览,这样移动设备可以通过原网址来浏览PC站点,比如在移动端输入www.36kr.com,都可以看到自适应屏幕大小后的36氪网站。...
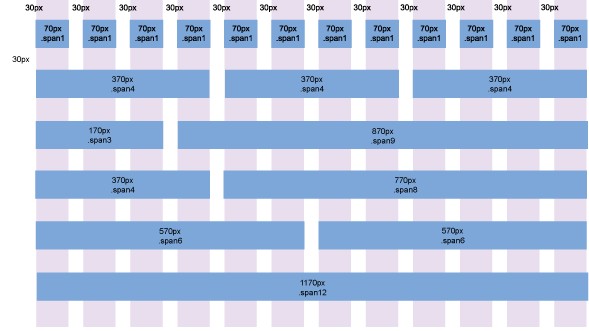
 入门下载已编译的Bootstrap数据包(可以去这里下载)。我在本文中使用的是V2.3.2。下载内容包括Bootstrap的关键元素CSS,以及一些有用的图像和JavaScript文件。您可以根据我在文中的描述为Web页面提供HTML。Bootstrap文档中不包含框架支持的许多设计选项的样例HTML。但是Bootstrap文档页面(尽管其本身已说明了Bootstrap的灵活性)还不足以解释真正起作用的基本设计原则。响应式Web设计查看Web页面的设备...
入门下载已编译的Bootstrap数据包(可以去这里下载)。我在本文中使用的是V2.3.2。下载内容包括Bootstrap的关键元素CSS,以及一些有用的图像和JavaScript文件。您可以根据我在文中的描述为Web页面提供HTML。Bootstrap文档中不包含框架支持的许多设计选项的样例HTML。但是Bootstrap文档页面(尽管其本身已说明了Bootstrap的灵活性)还不足以解释真正起作用的基本设计原则。响应式Web设计查看Web页面的设备...
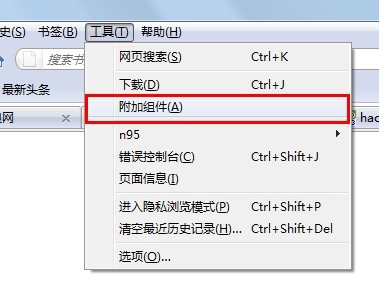
 1.修改user-agent和chrome一样安装插件修改user-agent的方法(参考上一篇文章:如何在电脑上测试手机网站(一)——Chrome篇)1)下载firefox。点击菜单,工具-〉附加组件-〉获取附加组件。2)查询安装三个组件:wmlbrowser、XHTMLMobileProfile以及UserAgentSwitcherwmlbrowser、XHTMLMobileProfile是用来兼容解析WAP网页格式的组件。UserAgentSwitcher是模拟UserAgent(UA)的组件,就是让浏览器假装成手机UA头...
1.修改user-agent和chrome一样安装插件修改user-agent的方法(参考上一篇文章:如何在电脑上测试手机网站(一)——Chrome篇)1)下载firefox。点击菜单,工具-〉附加组件-〉获取附加组件。2)查询安装三个组件:wmlbrowser、XHTMLMobileProfile以及UserAgentSwitcherwmlbrowser、XHTMLMobileProfile是用来兼容解析WAP网页格式的组件。UserAgentSwitcher是模拟UserAgent(UA)的组件,就是让浏览器假装成手机UA头...