2020
12-14
12-14
swiper实现导航滚动效果
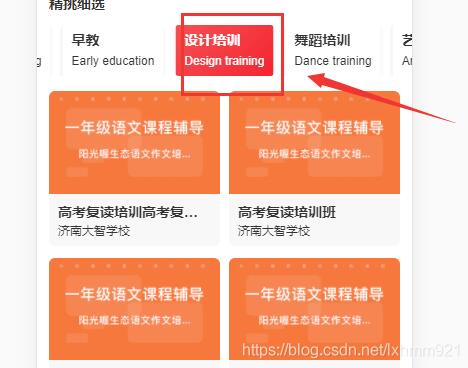
 本文实例为大家分享了swiper实现导航滚动效果的具体代码,供大家参考,具体内容如下1.需求:点击导航科目,选中元素自动往前滑动处于中间位置,tab切换<divclass="swiper-containercity-column-course"><ulclass="swiper-wrapper"><liclass="swiper-slideon"><h4>推荐</h4><p>Recommend</p></li><liclass="swiper-slide"><h4>英语培训</h4><p>Englishtraining</p></li><liclass="swiper-sli...
继续阅读 >
本文实例为大家分享了swiper实现导航滚动效果的具体代码,供大家参考,具体内容如下1.需求:点击导航科目,选中元素自动往前滑动处于中间位置,tab切换<divclass="swiper-containercity-column-course"><ulclass="swiper-wrapper"><liclass="swiper-slideon"><h4>推荐</h4><p>Recommend</p></li><liclass="swiper-slide"><h4>英语培训</h4><p>Englishtraining</p></li><liclass="swiper-sli...
继续阅读 >

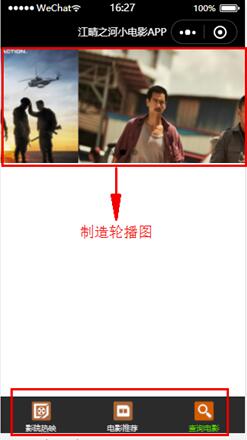
 本文实例为大家分享了微信小程序实现电影App导航和轮播的具体代码,供大家参考,具体内容如下最终的目的:底部:我们要搞好这样的底部要在app.json填写tabBar在pages下面填写tabBar"tabBar":{"color":"#dddddd",//默然的颜色"selectedColor":"#3cc51f",//被点击后更改的颜色"borderStyle":"black","backgroundColor":"#2B2B2B","list":[{"pagePath":"pages/movie/movie","iconPath":"/pages/assets/img/dy-1.png",/...
本文实例为大家分享了微信小程序实现电影App导航和轮播的具体代码,供大家参考,具体内容如下最终的目的:底部:我们要搞好这样的底部要在app.json填写tabBar在pages下面填写tabBar"tabBar":{"color":"#dddddd",//默然的颜色"selectedColor":"#3cc51f",//被点击后更改的颜色"borderStyle":"black","backgroundColor":"#2B2B2B","list":[{"pagePath":"pages/movie/movie","iconPath":"/pages/assets/img/dy-1.png",/...
 本文实例为大家分享了微信小程序实现底部导航的具体代码,供大家参考,具体内容如下建一个tabbar.wxml组件<templatename="tabBar"><viewclass="tab-bar"style="color:{{tabBar.color}};background:{{tabBar.backgroundColor}};{{tabBar.position=='top'?'top:0':'bottom:0'}};"><blockwx:for="{{tabBar.list}}"wx:key="pagePath"><navigatorhover-class="none"url="{{item.pagePath}}"open-type="redirect...
本文实例为大家分享了微信小程序实现底部导航的具体代码,供大家参考,具体内容如下建一个tabbar.wxml组件<templatename="tabBar"><viewclass="tab-bar"style="color:{{tabBar.color}};background:{{tabBar.backgroundColor}};{{tabBar.position=='top'?'top:0':'bottom:0'}};"><blockwx:for="{{tabBar.list}}"wx:key="pagePath"><navigatorhover-class="none"url="{{item.pagePath}}"open-type="redirect...
 本文实例为大家分享了js+css实现扇形导航效果的具体代码,供大家参考,具体内容如下\<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>扇形导航</title><styletype="text/css">*{margin:0;padding:0;}html,body{height:100%;overflow:hidden;}#wrap{height:50px;width:50px;/*background-color:pink;*/position:fixed;right:15px;bottom:15px;/*overflow:hidden;*/...
本文实例为大家分享了js+css实现扇形导航效果的具体代码,供大家参考,具体内容如下\<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>扇形导航</title><styletype="text/css">*{margin:0;padding:0;}html,body{height:100%;overflow:hidden;}#wrap{height:50px;width:50px;/*background-color:pink;*/position:fixed;right:15px;bottom:15px;/*overflow:hidden;*/...
 举个栗子,导航栏如下图,当前新闻资讯的路由是:localhost:8083/#/new,导航栏样式如图所示:随便挑个新闻点击后会跳转到子路由:localhost:8083/#/new/newDetail,这时候新闻资讯的主路由style样式出现消失的问题,如下图:style代码:.router-link-exact-active{color:#8fc526!important;border-top:4pxsolid#8fc526!important;}router.js代码:{path:'/new',name:'new',component:news,children:[{pat...
举个栗子,导航栏如下图,当前新闻资讯的路由是:localhost:8083/#/new,导航栏样式如图所示:随便挑个新闻点击后会跳转到子路由:localhost:8083/#/new/newDetail,这时候新闻资讯的主路由style样式出现消失的问题,如下图:style代码:.router-link-exact-active{color:#8fc526!important;border-top:4pxsolid#8fc526!important;}router.js代码:{path:'/new',name:'new',component:news,children:[{pat...