2021
07-17
07-17
微信小程序实现简单的摇骰子游戏
 本文实例为大家分享了微信小程序实现摇骰子游戏的具体代码,供大家参考,具体内容如下页面代码<viewclass='top'>{{txt}}</view><viewclass='point1'><imagesrc='{{one_img}}'></image></view><viewclass='point2'><imagesrc='{{two_img}}'></image><imagesrc='{{three_img}}'></image></view><viewclass='btn'bindtap='enter'>{{msg}}</view>样式代码.top{width:220px;height:30px;font-size:25px;margin:2...
继续阅读 >
本文实例为大家分享了微信小程序实现摇骰子游戏的具体代码,供大家参考,具体内容如下页面代码<viewclass='top'>{{txt}}</view><viewclass='point1'><imagesrc='{{one_img}}'></image></view><viewclass='point2'><imagesrc='{{two_img}}'></image><imagesrc='{{three_img}}'></image></view><viewclass='btn'bindtap='enter'>{{msg}}</view>样式代码.top{width:220px;height:30px;font-size:25px;margin:2...
继续阅读 >

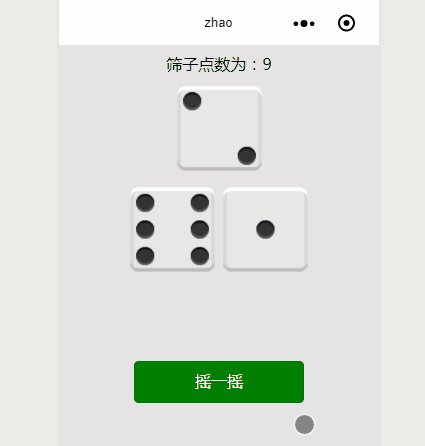
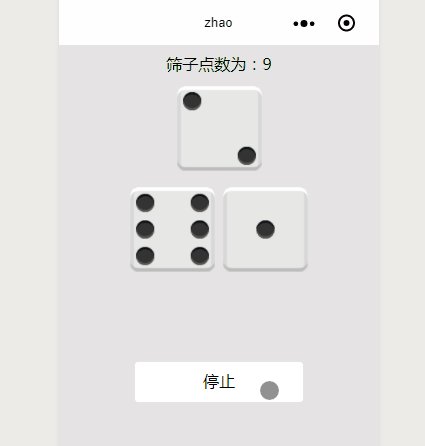
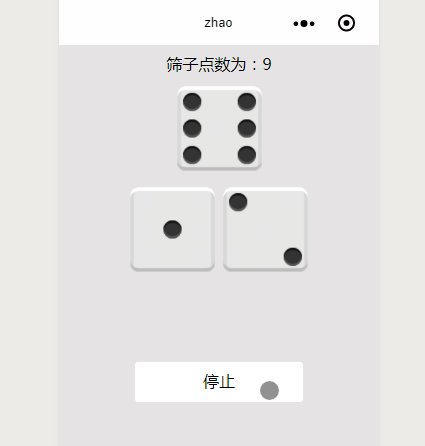
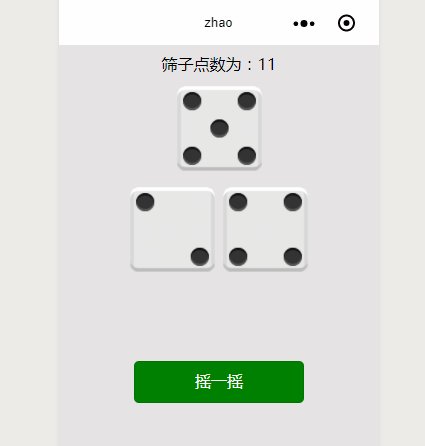
 本文实例为大家分享了微信小程序实现摇筛子效果的具体代码,供大家参考,具体内容如下1.效果图:2.HTML代码:<!--pages/game/game.wxml--><viewclass="text">筛子点数为:{{total}}</view><viewclass="point1"><imagesrc="{{top}}"></image></view><viewclass="point2"><imagesrc="{{left}}"></image><imagesrc="{{right}}"></image></view><buttonclass='{{btn}}'bindtap='click'>{{texts}}</button>3.js代码:...
本文实例为大家分享了微信小程序实现摇筛子效果的具体代码,供大家参考,具体内容如下1.效果图:2.HTML代码:<!--pages/game/game.wxml--><viewclass="text">筛子点数为:{{total}}</view><viewclass="point1"><imagesrc="{{top}}"></image></view><viewclass="point2"><imagesrc="{{left}}"></image><imagesrc="{{right}}"></image></view><buttonclass='{{btn}}'bindtap='click'>{{texts}}</button>3.js代码:...
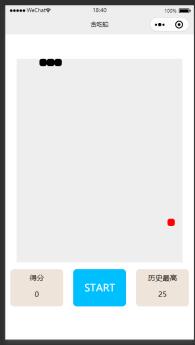
 本文实例为大家分享了微信小程序实现贪吃蛇游戏的具体代码,供大家参考,具体内容如下一、项目截图二、源代码1.WXML代码如下(示例):<viewclass='container'><viewclass='content-bottom'bindtouchmove='touchMove'bindtouchstart='touchStart'bindtouchend='touchEnd'><viewwx:for="{{ground}}"wx:for-item="cols"class='ground-row'><viewwx:for="{{cols}}"class='ground-col'><viewclass='blockblock{{...
本文实例为大家分享了微信小程序实现贪吃蛇游戏的具体代码,供大家参考,具体内容如下一、项目截图二、源代码1.WXML代码如下(示例):<viewclass='container'><viewclass='content-bottom'bindtouchmove='touchMove'bindtouchstart='touchStart'bindtouchend='touchEnd'><viewwx:for="{{ground}}"wx:for-item="cols"class='ground-row'><viewwx:for="{{cols}}"class='ground-col'><viewclass='blockblock{{...
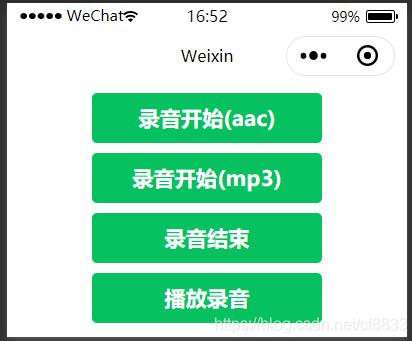
 本文实例为大家分享了微信小程序实现录音Record功能的具体代码,供大家参考,具体内容如下布局<!--pages/record/record.wxml--><view><buttonclass="tui-menu-list"bindtap="startRecordAac"type="primary">录音开始(aac)</button><buttonclass="tui-menu-list"bindtap="startRecordMp3"type="primary">录音开始(mp3)</button><buttonclass="tui-menu-list"bindtap="stopRecord"type="primary">录音结...
本文实例为大家分享了微信小程序实现录音Record功能的具体代码,供大家参考,具体内容如下布局<!--pages/record/record.wxml--><view><buttonclass="tui-menu-list"bindtap="startRecordAac"type="primary">录音开始(aac)</button><buttonclass="tui-menu-list"bindtap="startRecordMp3"type="primary">录音开始(mp3)</button><buttonclass="tui-menu-list"bindtap="stopRecord"type="primary">录音结...
 本文实例为大家分享了微信小程序使用视频播放器video组件的具体代码,供大家参考,具体内容如下在app.json中配置好页面路由和权限。1.app.json{"pages":["pages/video/video"],"permission":{"scope.writePhotosAlbum":{"desc":"读取相册"}}}使用video组件2.video.wxml<viewclass="sectiontc"><videoid="myVideo"src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30...
本文实例为大家分享了微信小程序使用视频播放器video组件的具体代码,供大家参考,具体内容如下在app.json中配置好页面路由和权限。1.app.json{"pages":["pages/video/video"],"permission":{"scope.writePhotosAlbum":{"desc":"读取相册"}}}使用video组件2.video.wxml<viewclass="sectiontc"><videoid="myVideo"src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30...
 微信小程序的表单验证,供大家参考,具体内容如下需要用到一个插件WxValidat.js传送门在需要使用的pagejs文件下导入importWxValidatefrom'../../utils/WxValidate.js'主要内容WXML内容<formbindsubmit="formSubmit"><viewclass="weui-cells__title">用户名</view><viewclass="weui-cellsweui-cells_after-title"><viewclass="weui-cellweui-cell_input"><inputclass="weui-input"type="text"name="userName"...
微信小程序的表单验证,供大家参考,具体内容如下需要用到一个插件WxValidat.js传送门在需要使用的pagejs文件下导入importWxValidatefrom'../../utils/WxValidate.js'主要内容WXML内容<formbindsubmit="formSubmit"><viewclass="weui-cells__title">用户名</view><viewclass="weui-cellsweui-cells_after-title"><viewclass="weui-cellweui-cell_input"><inputclass="weui-input"type="text"name="userName"...
 微信小程序的登录界面实现,供大家参考,具体内容如下<viewclass="container"><viewclass="wrapper"><viewclass="left-top-sign">LOGIN</view><viewclass="welcome">欢迎回来!</view><viewclass="input-content"><viewclass="input-item"><textclass="tit">手机号码</text><inputtype="text"placeholder="请输入手机号码"id='phone'data-type='phone'bindinput='hande...
微信小程序的登录界面实现,供大家参考,具体内容如下<viewclass="container"><viewclass="wrapper"><viewclass="left-top-sign">LOGIN</view><viewclass="welcome">欢迎回来!</view><viewclass="input-content"><viewclass="input-item"><textclass="tit">手机号码</text><inputtype="text"placeholder="请输入手机号码"id='phone'data-type='phone'bindinput='hande...
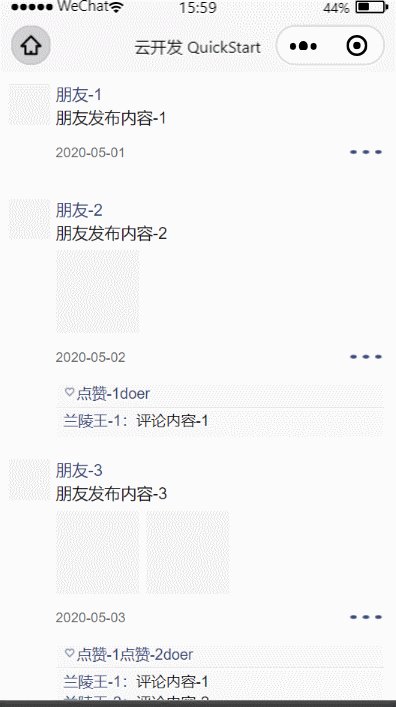
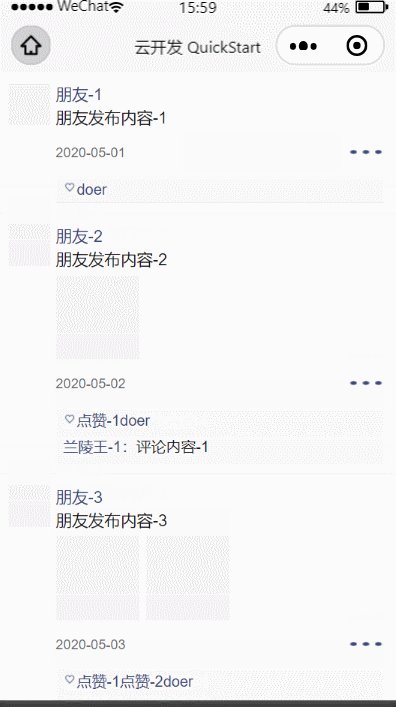
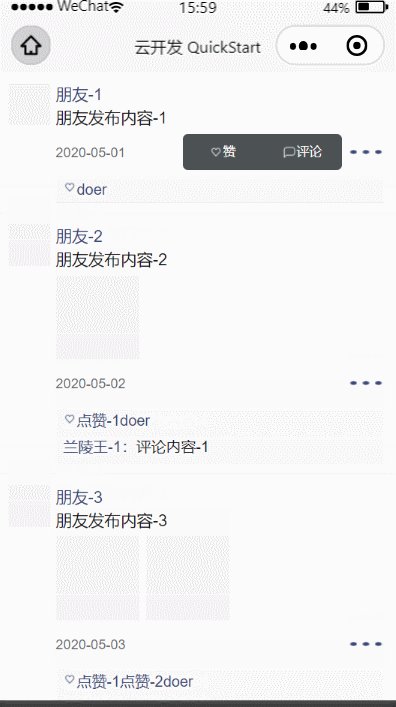
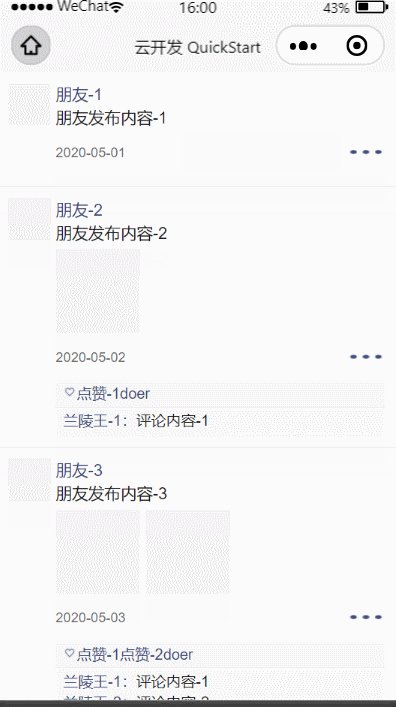
 本文实例为大家分享了微信小程序实现点赞业务的具体代码,供大家参考,具体内容如下一、效果二、实现1.逻辑1.从登录界面时,用户数据已经缓存到本地,在onload中从本地获取用户信息保存在data.userInfo中2.判断用户的_openid是否在loveList返回的列表中,如果是取消赞,如果不是点赞加入昵称到loveList中3.下面用的是nickName判断,后期优化成使用_openid判断2.wxml<!--wx:index="index":列表循环后所有位置都可以访问索引--...
本文实例为大家分享了微信小程序实现点赞业务的具体代码,供大家参考,具体内容如下一、效果二、实现1.逻辑1.从登录界面时,用户数据已经缓存到本地,在onload中从本地获取用户信息保存在data.userInfo中2.判断用户的_openid是否在loveList返回的列表中,如果是取消赞,如果不是点赞加入昵称到loveList中3.下面用的是nickName判断,后期优化成使用_openid判断2.wxml<!--wx:index="index":列表循环后所有位置都可以访问索引--...
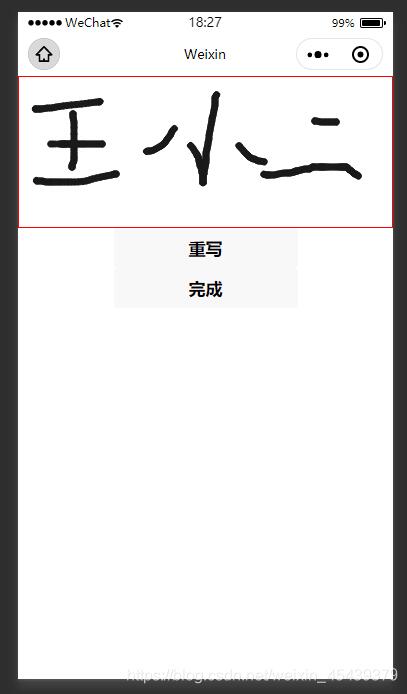
 在微信小程序项目中,开发模块涉及到手写签名功能,微信小程序canvas闪亮登场前言微信小程序canvas实现签名功能核心内容简介:(1)签名实现,开始,移动,结束(2)重写(3)完成(4)上传一、微信小程序canvas实现签名功能效果演示:(1)签名实现(2)重写(3)完成完成后将图片展示在相应的位置(4)根据业务需求,可以将图片上传到后台,在需要的地方展示二、上代码1.全部演示wxml<!--pages/canvas-test/canvas-test.wxml-->...
在微信小程序项目中,开发模块涉及到手写签名功能,微信小程序canvas闪亮登场前言微信小程序canvas实现签名功能核心内容简介:(1)签名实现,开始,移动,结束(2)重写(3)完成(4)上传一、微信小程序canvas实现签名功能效果演示:(1)签名实现(2)重写(3)完成完成后将图片展示在相应的位置(4)根据业务需求,可以将图片上传到后台,在需要的地方展示二、上代码1.全部演示wxml<!--pages/canvas-test/canvas-test.wxml-->...
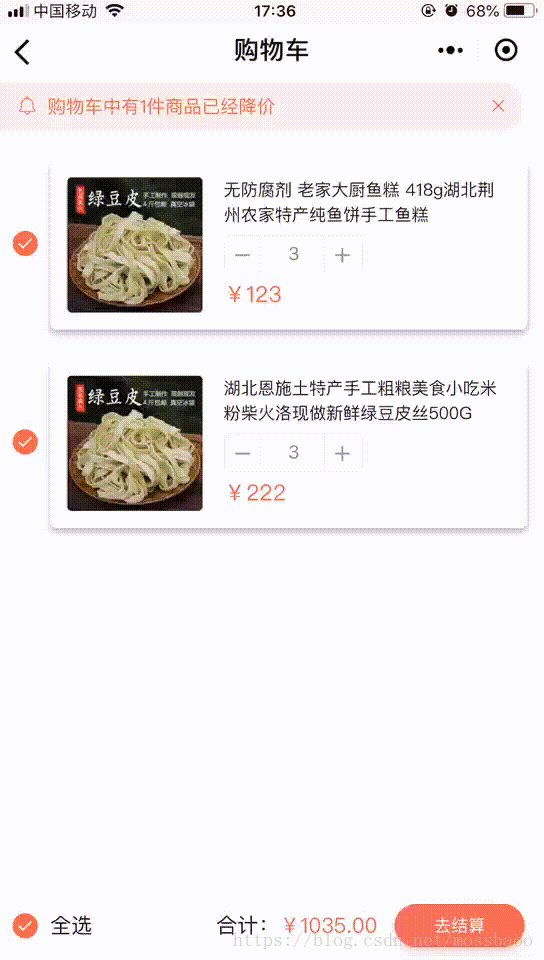
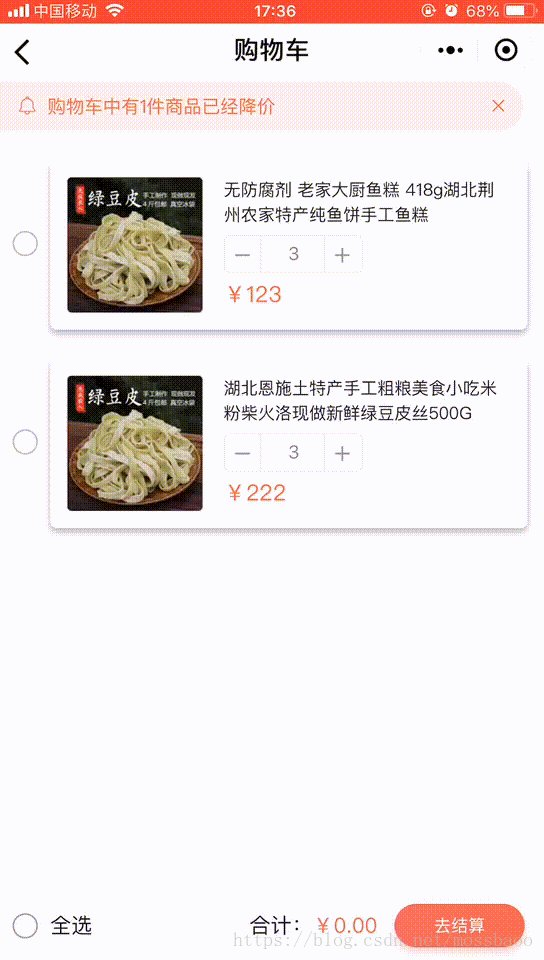
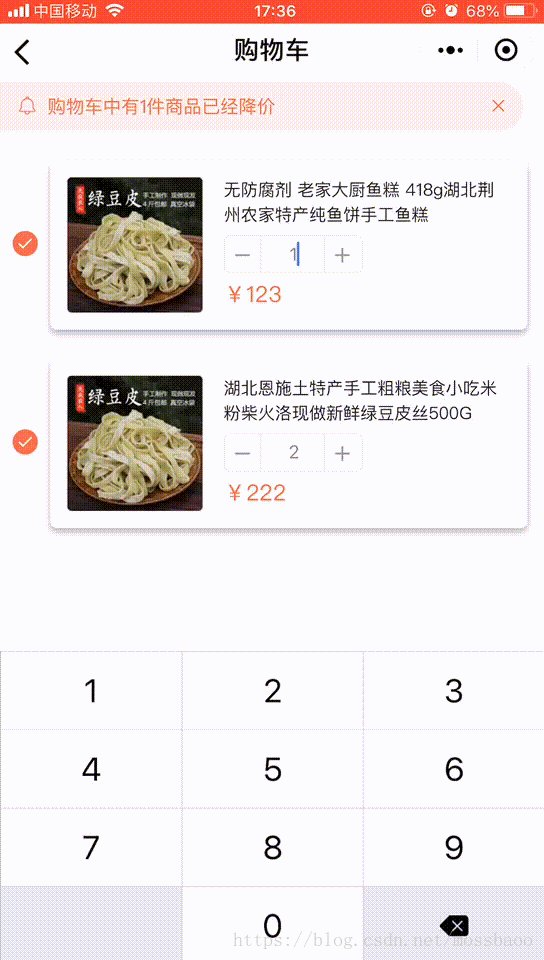
 这个微信小程序的购物车功能,通过参照各大电商平台的功能和界面,然后总结出来的。效果图功能描述1、可单选,全选/取消全选2、增加、减少、手动编辑商品的数量3、根据商品的数量统计价格 代码实现此处省略一万字,废话不多说,直接上代码吧!WXML静态布局、绑定“死”数据(主要功能代码)<viewclass="list"><blockwx:for="{{dataArr}}"wx:key="index"wx:for-item="item"><viewclass="liclearfix"><!--单品选择...
这个微信小程序的购物车功能,通过参照各大电商平台的功能和界面,然后总结出来的。效果图功能描述1、可单选,全选/取消全选2、增加、减少、手动编辑商品的数量3、根据商品的数量统计价格 代码实现此处省略一万字,废话不多说,直接上代码吧!WXML静态布局、绑定“死”数据(主要功能代码)<viewclass="list"><blockwx:for="{{dataArr}}"wx:key="index"wx:for-item="item"><viewclass="liclearfix"><!--单品选择...