2022
02-11
02-11
vue 自定义icon图标的步骤
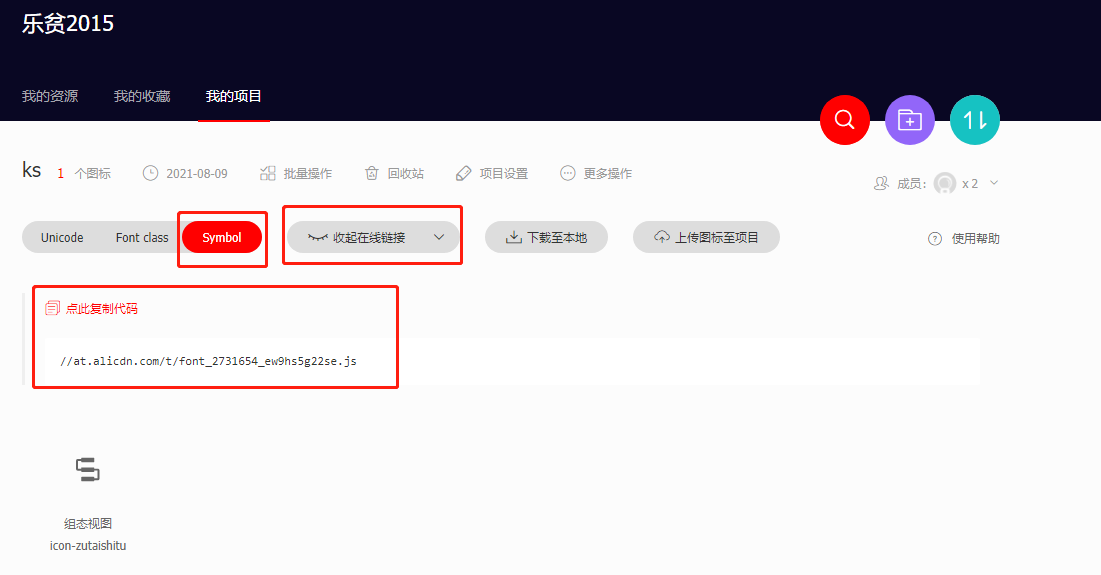
 ant-design-vue自定义使用阿里iconfont图标\第一步:从iconfont获取项目js链接第二步在需要引用iconfont的页面处加入在Deom中使用:<a><Fontstype='icon-zutaishitu'/></a>import{Icon}from‘ant-design-vue';constFonts=Icon.createFromIconfontCN({scriptUrl:'//at.alicdn.com/t/font_2731654_ew9hs5g22se.js'})exportdefault{components:{Fonts}}效果:到此这篇关于vue自定义...
继续阅读 >
ant-design-vue自定义使用阿里iconfont图标\第一步:从iconfont获取项目js链接第二步在需要引用iconfont的页面处加入在Deom中使用:<a><Fontstype='icon-zutaishitu'/></a>import{Icon}from‘ant-design-vue';constFonts=Icon.createFromIconfontCN({scriptUrl:'//at.alicdn.com/t/font_2731654_ew9hs5g22se.js'})exportdefault{components:{Fonts}}效果:到此这篇关于vue自定义...
继续阅读 >
