2021
12-09
12-09
Angular封装WangEditor富文本组件的方法
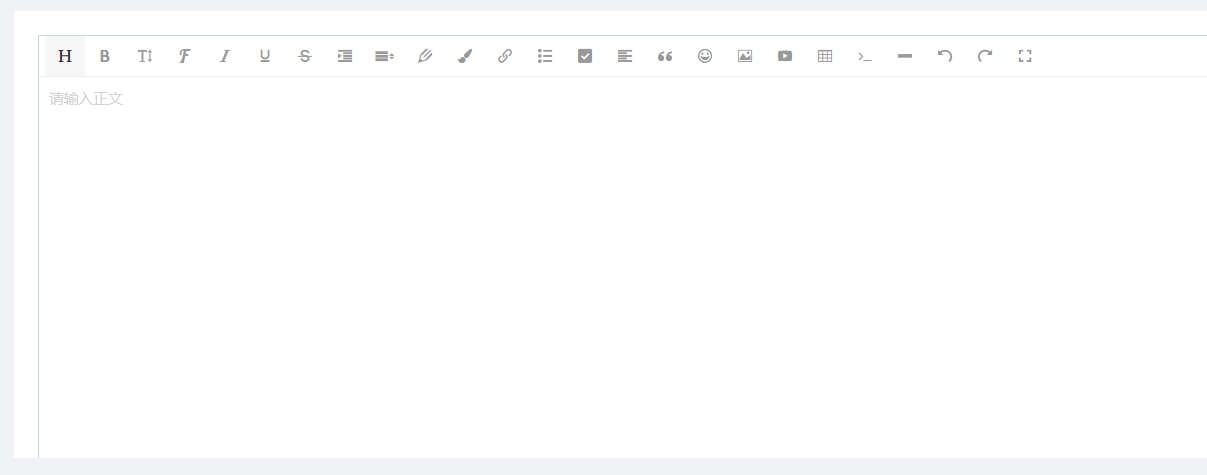
 富文本组件是web程序中很常用的一个组件,特别是要开发一个博客,论坛这类的网站后台。得益于Angular的强大,封装WangEditor组件非常简单1.使用yarn或者npm安装wangeditoryarnaddwangeditor2.创建一个Angular的组件nggcq-wang-editor3.封装组件逻辑3.1模板<div#wang></div>3.2ts逻辑import{Component,ElementRef,EventEmitter,Input,OnDestroy,OnInit,Output,ViewChild,ViewEncapsulation}from'@angular/core...
继续阅读 >
富文本组件是web程序中很常用的一个组件,特别是要开发一个博客,论坛这类的网站后台。得益于Angular的强大,封装WangEditor组件非常简单1.使用yarn或者npm安装wangeditoryarnaddwangeditor2.创建一个Angular的组件nggcq-wang-editor3.封装组件逻辑3.1模板<div#wang></div>3.2ts逻辑import{Component,ElementRef,EventEmitter,Input,OnDestroy,OnInit,Output,ViewChild,ViewEncapsulation}from'@angular/core...
继续阅读 >

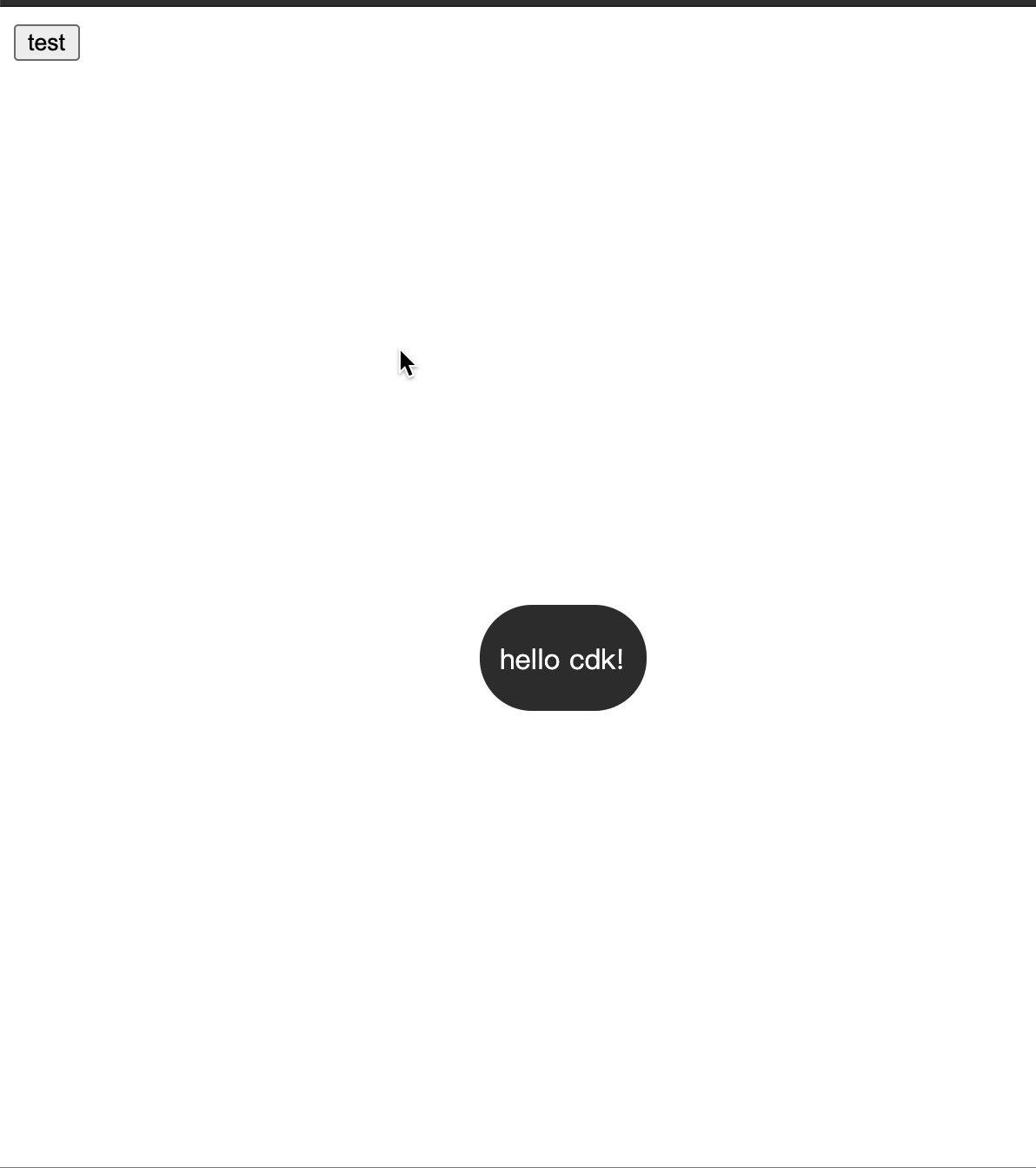
 目录1.环境安装2.创建Toast组件和ToastService2.1编写Toast组件和样式在Angular中,官方团队在开发Material组件库的同时,顺手做了一套Componentdevkit,也就是在Angular世界中大名鼎鼎的CDK,这套工具包提供了非常多的前端开发的通用功能。Angular的知名组件库几乎都依赖了这套开发包。比如ANT,PrimeNG等。本文主要写用cdk实现一个简单的Toast组件,使用的是cdk中的overlay模块。1.环境安装cdk不是angular的默认模块,需要手动...
目录1.环境安装2.创建Toast组件和ToastService2.1编写Toast组件和样式在Angular中,官方团队在开发Material组件库的同时,顺手做了一套Componentdevkit,也就是在Angular世界中大名鼎鼎的CDK,这套工具包提供了非常多的前端开发的通用功能。Angular的知名组件库几乎都依赖了这套开发包。比如ANT,PrimeNG等。本文主要写用cdk实现一个简单的Toast组件,使用的是cdk中的overlay模块。1.环境安装cdk不是angular的默认模块,需要手动...