2014
12-03
12-03
 PHP 代码分享
MongoDB 教程
正则表达式
jQuery 教程
JavaScript 代码片段
PHP7 教程
PHP 代码分享
MongoDB 教程
正则表达式
jQuery 教程
JavaScript 代码片段
PHP7 教程
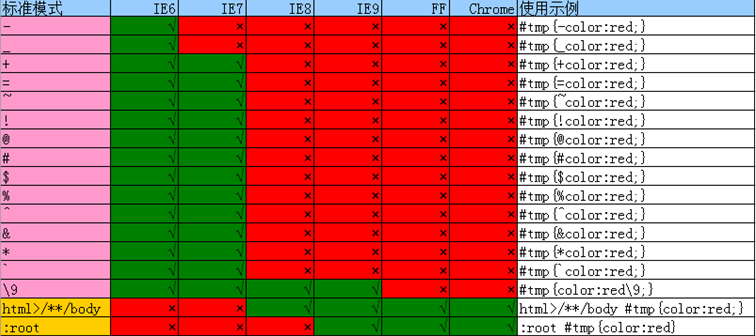
 如果你经常需要做前端页面,那么你一定多多少少需要解决页面的浏览器兼容问题。而浏览器兼容问题大部分也集中在对IE系列的兼容。这里就总结一下对IE系列的CSSHack,记录一下,方便以后查阅。IEHackIE系列浏览器的hack大略如下:_nowamagic:1px;-----------ie6*nowamagic:1px;-----------ie7nowamagic:1px\0;----------ie89nowamagic:1px\9\0;--------ie9:rootnowamagic:1px; ----ie9(实际情况可能ie9还是有问题,...
继续阅读 >
如果你经常需要做前端页面,那么你一定多多少少需要解决页面的浏览器兼容问题。而浏览器兼容问题大部分也集中在对IE系列的兼容。这里就总结一下对IE系列的CSSHack,记录一下,方便以后查阅。IEHackIE系列浏览器的hack大略如下:_nowamagic:1px;-----------ie6*nowamagic:1px;-----------ie7nowamagic:1px\0;----------ie89nowamagic:1px\9\0;--------ie9:rootnowamagic:1px; ----ie9(实际情况可能ie9还是有问题,...
继续阅读 >
 想要让用户在移动端也能浏览PC网站,通常有两种方法,一是另起炉灶,重新按照移动端的设计规则建一个移动网站,这样建成的网站将和原PC站相互独立,比如新浪网/www.sina.com.cn 和手机新浪网/3g.sina.com.cn的区别。另一种方案则是响应式设计,在建PC站前即考虑好页面布局如何能适应多屏幕浏览,这样移动设备可以通过原网址来浏览PC站点,比如在移动端输入www.36kr.com,都可以看到自适应屏幕大小后的36氪网站。...
继续阅读 >
想要让用户在移动端也能浏览PC网站,通常有两种方法,一是另起炉灶,重新按照移动端的设计规则建一个移动网站,这样建成的网站将和原PC站相互独立,比如新浪网/www.sina.com.cn 和手机新浪网/3g.sina.com.cn的区别。另一种方案则是响应式设计,在建PC站前即考虑好页面布局如何能适应多屏幕浏览,这样移动设备可以通过原网址来浏览PC站点,比如在移动端输入www.36kr.com,都可以看到自适应屏幕大小后的36氪网站。...
继续阅读 >
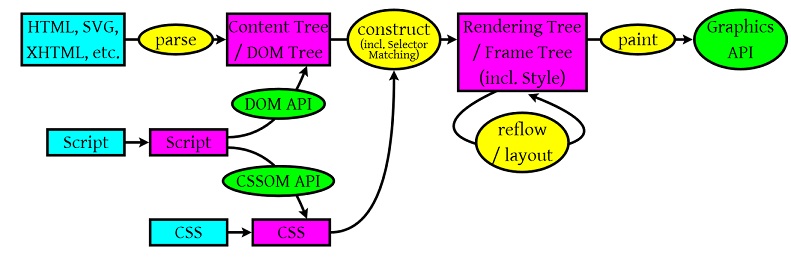
 看到这个标题大家一定会想到这篇神文《HowBrowsersWork》,这篇文章把浏览器的很多细节讲得很细,而且也被翻译成了中文。为什么我还想写一篇呢?因为两个原因,1)这篇文章太长了,阅读成本太大,不能一口气读完。2)花了大力气读了这篇文章后可以了解很多,但似乎对工作没什么帮助。所以,我准备写下这篇文章来解决上述两个问题。希望你能在上班途中,或是坐马桶时就能读完,并能从中学会一些能用在工作上的东西。浏览器工...
继续阅读 >
看到这个标题大家一定会想到这篇神文《HowBrowsersWork》,这篇文章把浏览器的很多细节讲得很细,而且也被翻译成了中文。为什么我还想写一篇呢?因为两个原因,1)这篇文章太长了,阅读成本太大,不能一口气读完。2)花了大力气读了这篇文章后可以了解很多,但似乎对工作没什么帮助。所以,我准备写下这篇文章来解决上述两个问题。希望你能在上班途中,或是坐马桶时就能读完,并能从中学会一些能用在工作上的东西。浏览器工...
继续阅读 >
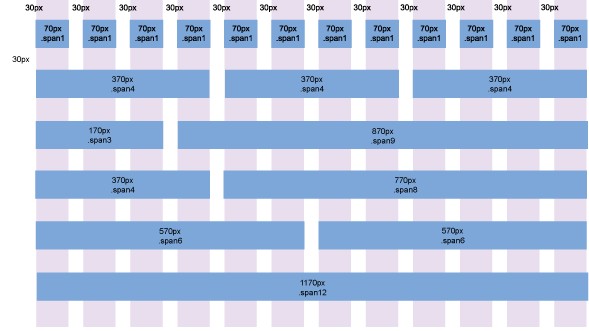
 入门下载已编译的Bootstrap数据包(可以去这里下载)。我在本文中使用的是V2.3.2。下载内容包括Bootstrap的关键元素CSS,以及一些有用的图像和JavaScript文件。您可以根据我在文中的描述为Web页面提供HTML。Bootstrap文档中不包含框架支持的许多设计选项的样例HTML。但是Bootstrap文档页面(尽管其本身已说明了Bootstrap的灵活性)还不足以解释真正起作用的基本设计原则。响应式Web设计查看Web页面的设备...
继续阅读 >
入门下载已编译的Bootstrap数据包(可以去这里下载)。我在本文中使用的是V2.3.2。下载内容包括Bootstrap的关键元素CSS,以及一些有用的图像和JavaScript文件。您可以根据我在文中的描述为Web页面提供HTML。Bootstrap文档中不包含框架支持的许多设计选项的样例HTML。但是Bootstrap文档页面(尽管其本身已说明了Bootstrap的灵活性)还不足以解释真正起作用的基本设计原则。响应式Web设计查看Web页面的设备...
继续阅读 >