2020
10-09
10-09
JS实现炫酷雪花飘落效果
 用js实现漂亮的雪花飘过效果:步骤:页面基本样式,雪花旋转动画效果body{width:100vw;height:100vh;background-color:#000;overflow:hidden;user-select:none;-webkit-user-select:none;}.snowAnimation{animation:snow5sinfinitelinear;-webkit-animation:snow5sinfinitelinear;}@keyframessnow{0%{transform:rotate(0);}100%{transform:rotate(360deg);}}@-webkit-keyframessnow{0%{trans...
继续阅读 >
用js实现漂亮的雪花飘过效果:步骤:页面基本样式,雪花旋转动画效果body{width:100vw;height:100vh;background-color:#000;overflow:hidden;user-select:none;-webkit-user-select:none;}.snowAnimation{animation:snow5sinfinitelinear;-webkit-animation:snow5sinfinitelinear;}@keyframessnow{0%{transform:rotate(0);}100%{transform:rotate(360deg);}}@-webkit-keyframessnow{0%{trans...
继续阅读 >

 圣诞节快到了相信许多公司的前端都在会收到一个需求,那就是做一个关于圣诞节的专题,而这个专题为了应对圣诞节这个主题都会加上雪花飘呀飘这个小动画,当然我们公司也不例外,下面就是本人用js写的一小段雪花秀啦:<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title></title><metahttp-equiv="Content-Type"content="text/html;charset=UTF-8"/><metahttp-equiv="X-UA-Compatible"content="IE=edge,chrome=1"...
圣诞节快到了相信许多公司的前端都在会收到一个需求,那就是做一个关于圣诞节的专题,而这个专题为了应对圣诞节这个主题都会加上雪花飘呀飘这个小动画,当然我们公司也不例外,下面就是本人用js写的一小段雪花秀啦:<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title></title><metahttp-equiv="Content-Type"content="text/html;charset=UTF-8"/><metahttp-equiv="X-UA-Compatible"content="IE=edge,chrome=1"...
 本文实例为大家分享了js+css3实现炫酷时钟的具体代码,供大家参考,具体内容如下html<body><ulid='box'></ul></body>css<style>*{margin:0;padding:0;}body{background-color:#aaa;}ul{width:400px;height:400px;border:5pxsolidskyblue;margin:100pxauto0auto;border-radius:50%;background:radial-...
本文实例为大家分享了js+css3实现炫酷时钟的具体代码,供大家参考,具体内容如下html<body><ulid='box'></ul></body>css<style>*{margin:0;padding:0;}body{background-color:#aaa;}ul{width:400px;height:400px;border:5pxsolidskyblue;margin:100pxauto0auto;border-radius:50%;background:radial-...
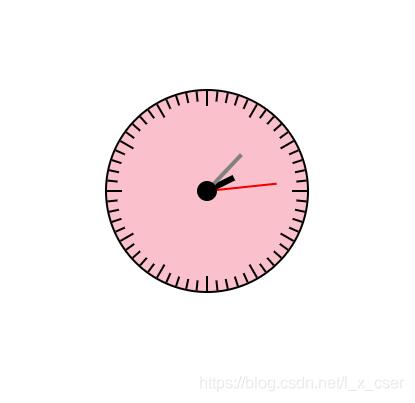
 本文实例为大家分享了js+css实现在线时钟的具体代码,供大家参考,具体内容如下<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>时钟</title><styletype="text/css">*{padding:0;margin:0;}.wrap{position:absolute;width:200px;height:200px;border:2pxsolid;background-color:pink;border-radius:50%;left:50%;top:50%;transform:translate(-50%,-50%);}.wrap>ul{list-style:none;...
本文实例为大家分享了js+css实现在线时钟的具体代码,供大家参考,具体内容如下<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>时钟</title><styletype="text/css">*{padding:0;margin:0;}.wrap{position:absolute;width:200px;height:200px;border:2pxsolid;background-color:pink;border-radius:50%;left:50%;top:50%;transform:translate(-50%,-50%);}.wrap>ul{list-style:none;...
 本文实例为大家分享了js+css实现扇形导航效果的具体代码,供大家参考,具体内容如下\<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>扇形导航</title><styletype="text/css">*{margin:0;padding:0;}html,body{height:100%;overflow:hidden;}#wrap{height:50px;width:50px;/*background-color:pink;*/position:fixed;right:15px;bottom:15px;/*overflow:hidden;*/...
本文实例为大家分享了js+css实现扇形导航效果的具体代码,供大家参考,具体内容如下\<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>扇形导航</title><styletype="text/css">*{margin:0;padding:0;}html,body{height:100%;overflow:hidden;}#wrap{height:50px;width:50px;/*background-color:pink;*/position:fixed;right:15px;bottom:15px;/*overflow:hidden;*/...
 本文实例为大家分享了js实现3D旋转效果的具体代码,供大家参考,具体内容如下实现效果:实现过程:步骤一:先写一个简单的html结构,创建一个box盒子,里面放对应的图片(也可以用js创建图片,这里为了好理解,我们直接用html创建).<body><divclass="box"><imgsrc="./img/1.jpg"alt=""><imgsrc="./img/2.jpg"alt=""><imgsrc="./img/3.jpg"alt=""><imgsrc="./img/4.jpg"alt=""><imgsrc="./img/5.jpg"alt=""><imgsrc="....
本文实例为大家分享了js实现3D旋转效果的具体代码,供大家参考,具体内容如下实现效果:实现过程:步骤一:先写一个简单的html结构,创建一个box盒子,里面放对应的图片(也可以用js创建图片,这里为了好理解,我们直接用html创建).<body><divclass="box"><imgsrc="./img/1.jpg"alt=""><imgsrc="./img/2.jpg"alt=""><imgsrc="./img/3.jpg"alt=""><imgsrc="./img/4.jpg"alt=""><imgsrc="./img/5.jpg"alt=""><imgsrc="....
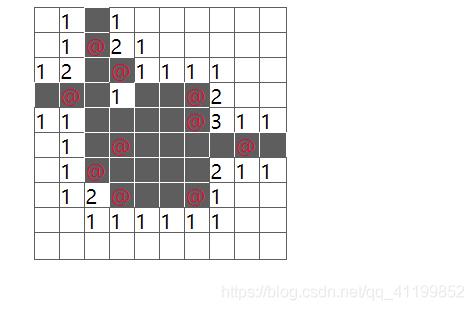
 本文实例为大家分享了js实现简单扫雷的具体代码,供大家参考,具体内容如下实现效果:总体思想:这个扫雷难点主要就两点:第一点就是雷的随机分布,我这里使用js动态生成了10X10的table表格,然后设定生成20个雷,然后在生成每个格子代表的数字,雷我们用9表示,因为0-8要被其他非雷格子使用,然后我们只要一格是雷区那么周围的格子都加一,这样我们的雷区就生成好了,然后玩法的编写主要难点就是在当点击数字为0时的格子时要把它...
本文实例为大家分享了js实现简单扫雷的具体代码,供大家参考,具体内容如下实现效果:总体思想:这个扫雷难点主要就两点:第一点就是雷的随机分布,我这里使用js动态生成了10X10的table表格,然后设定生成20个雷,然后在生成每个格子代表的数字,雷我们用9表示,因为0-8要被其他非雷格子使用,然后我们只要一格是雷区那么周围的格子都加一,这样我们的雷区就生成好了,然后玩法的编写主要难点就是在当点击数字为0时的格子时要把它...
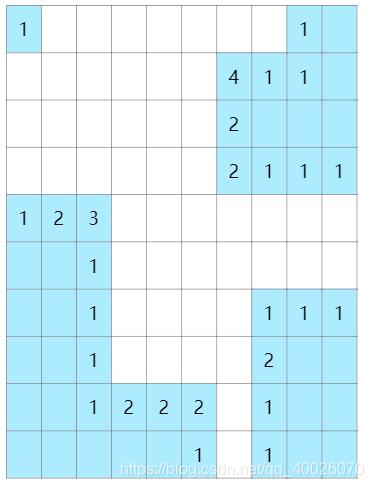
 本文实例为大家分享了javascript实现扫雷简易版的具体代码,供大家参考,具体内容如下使用截图说明这个完成的建议版本,所以没有插旗子,没有计时,就是最基本的原理实现,熟练的大佬30min就能完成代码讲解初始数据varMAPSIZE=10;varBOMBNUM=1;varBOMBPOSITION={};varSQUAERPOSITION={};varSQUARECHECK={};varend=false;初始化地图(CreateMap())用BOMBPOSITION这个hash表记录雷的位置,然后生成地图长*地图...
本文实例为大家分享了javascript实现扫雷简易版的具体代码,供大家参考,具体内容如下使用截图说明这个完成的建议版本,所以没有插旗子,没有计时,就是最基本的原理实现,熟练的大佬30min就能完成代码讲解初始数据varMAPSIZE=10;varBOMBNUM=1;varBOMBPOSITION={};varSQUAERPOSITION={};varSQUARECHECK={};varend=false;初始化地图(CreateMap())用BOMBPOSITION这个hash表记录雷的位置,然后生成地图长*地图...
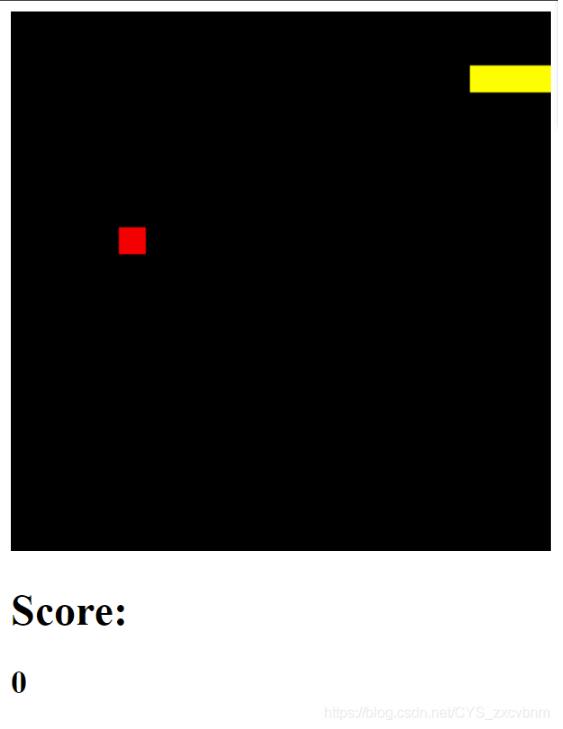
 本文实例为大家分享了javascript实现贪吃蛇游戏的具体代码,供大家参考,具体内容如下一共三个对象map,snake,food,代表的含义如名字。snake和food其实就是数组,表示位置,map来画图、判断得分、失败等等,直接上代码,可直接运行。<!doctypehtml><html><body><canvasid="map"width="400"height="400"style="background:Black"></canvas><h1>Score:</h1><h2id="score">0</h2><script>//地图functionMap(){this.f...
本文实例为大家分享了javascript实现贪吃蛇游戏的具体代码,供大家参考,具体内容如下一共三个对象map,snake,food,代表的含义如名字。snake和food其实就是数组,表示位置,map来画图、判断得分、失败等等,直接上代码,可直接运行。<!doctypehtml><html><body><canvasid="map"width="400"height="400"style="background:Black"></canvas><h1>Score:</h1><h2id="score">0</h2><script>//地图functionMap(){this.f...
 本文实例为大家分享了js实现计算器功能的具体代码,供大家参考,具体内容如下知识点eval()函数可计算某个字符串,并执行其中的的JavaScript代码。代码如下<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>js计算器</title><linkhref="../css/计算器.css"rel="stylesheet"></head><body><h1class="h1">计算器</h1><divclass="box"><formname="calculator"><inputtype="button"id="clear"cl...
本文实例为大家分享了js实现计算器功能的具体代码,供大家参考,具体内容如下知识点eval()函数可计算某个字符串,并执行其中的的JavaScript代码。代码如下<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>js计算器</title><linkhref="../css/计算器.css"rel="stylesheet"></head><body><h1class="h1">计算器</h1><divclass="box"><formname="calculator"><inputtype="button"id="clear"cl...
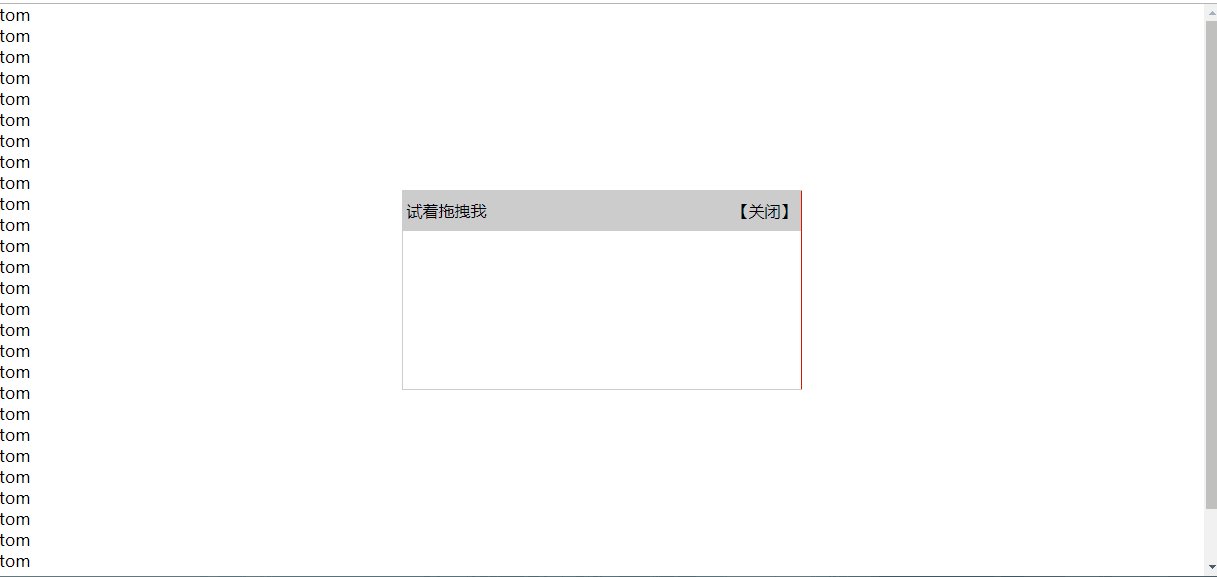
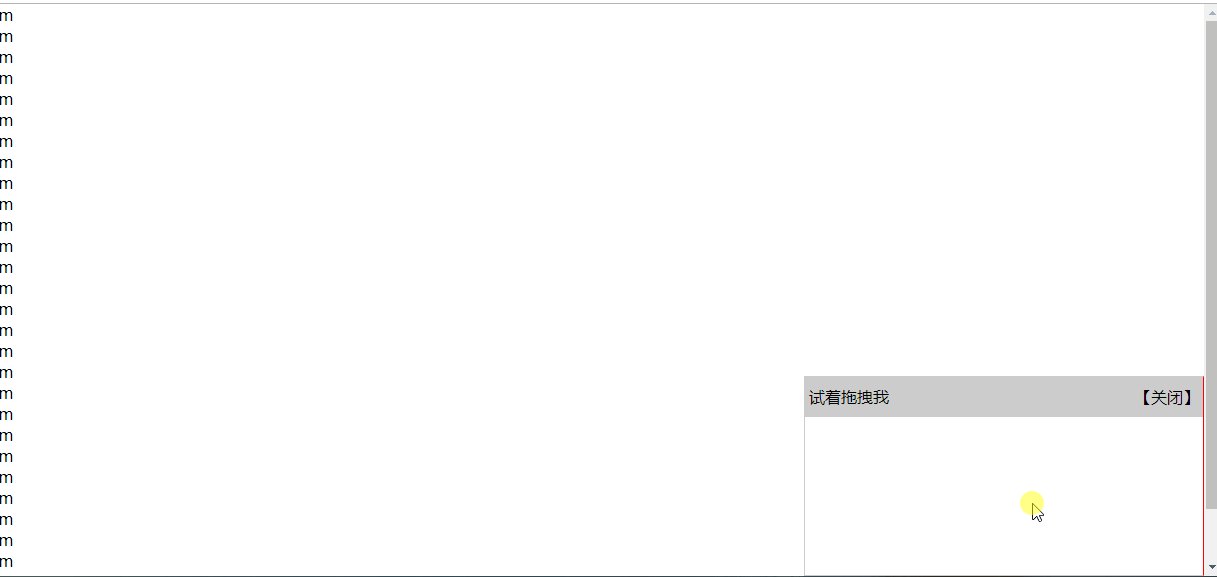
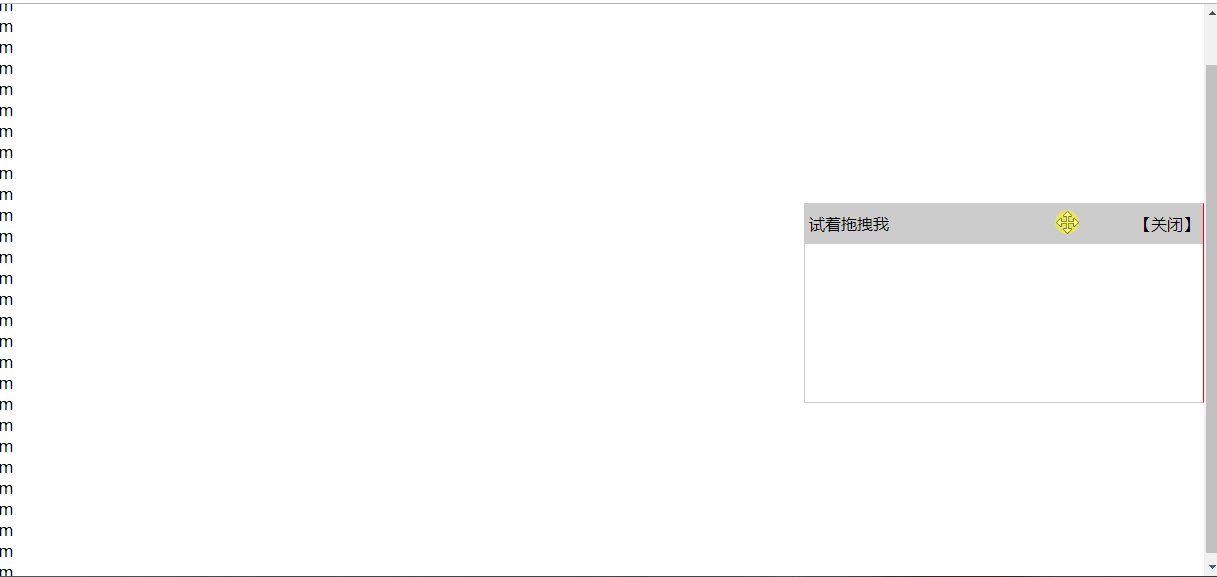
 本文实例为大家分享了js实现盒子拖拽动画的具体代码,供大家参考,具体内容如下<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>Document</title><scriptsrc="jquery.js"></script><style>*{margin:0;padding:0;}.wrap{width:400px;height:200px;border:1pxsolid#ccc;border-right-color:red;position:absolute;top:50%;left:50%;margin-left:-200px;margin-t...
本文实例为大家分享了js实现盒子拖拽动画的具体代码,供大家参考,具体内容如下<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>Document</title><scriptsrc="jquery.js"></script><style>*{margin:0;padding:0;}.wrap{width:400px;height:200px;border:1pxsolid#ccc;border-right-color:red;position:absolute;top:50%;left:50%;margin-left:-200px;margin-t...