2022
09-29
09-29
如何在VScode 中编译多个Go文件
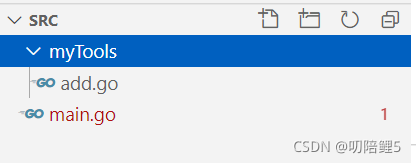
 在使用VScode编译多个go文件多次遇到过一个问题:无法找到对应的函数。具体提示在好像是:在GOPATH和GOROOT路径中都没有找到该package或者该函数。但是实际上,这个函数所在的go文件就在我的工作空间。这里简单记录下来。 举个很简单的例子:src目录下有个main.go文件,引用了当前目录下myTools文件夹中的Add函数: 其中main.go的实现如...
继续阅读 >
在使用VScode编译多个go文件多次遇到过一个问题:无法找到对应的函数。具体提示在好像是:在GOPATH和GOROOT路径中都没有找到该package或者该函数。但是实际上,这个函数所在的go文件就在我的工作空间。这里简单记录下来。 举个很简单的例子:src目录下有个main.go文件,引用了当前目录下myTools文件夹中的Add函数: 其中main.go的实现如...
继续阅读 >

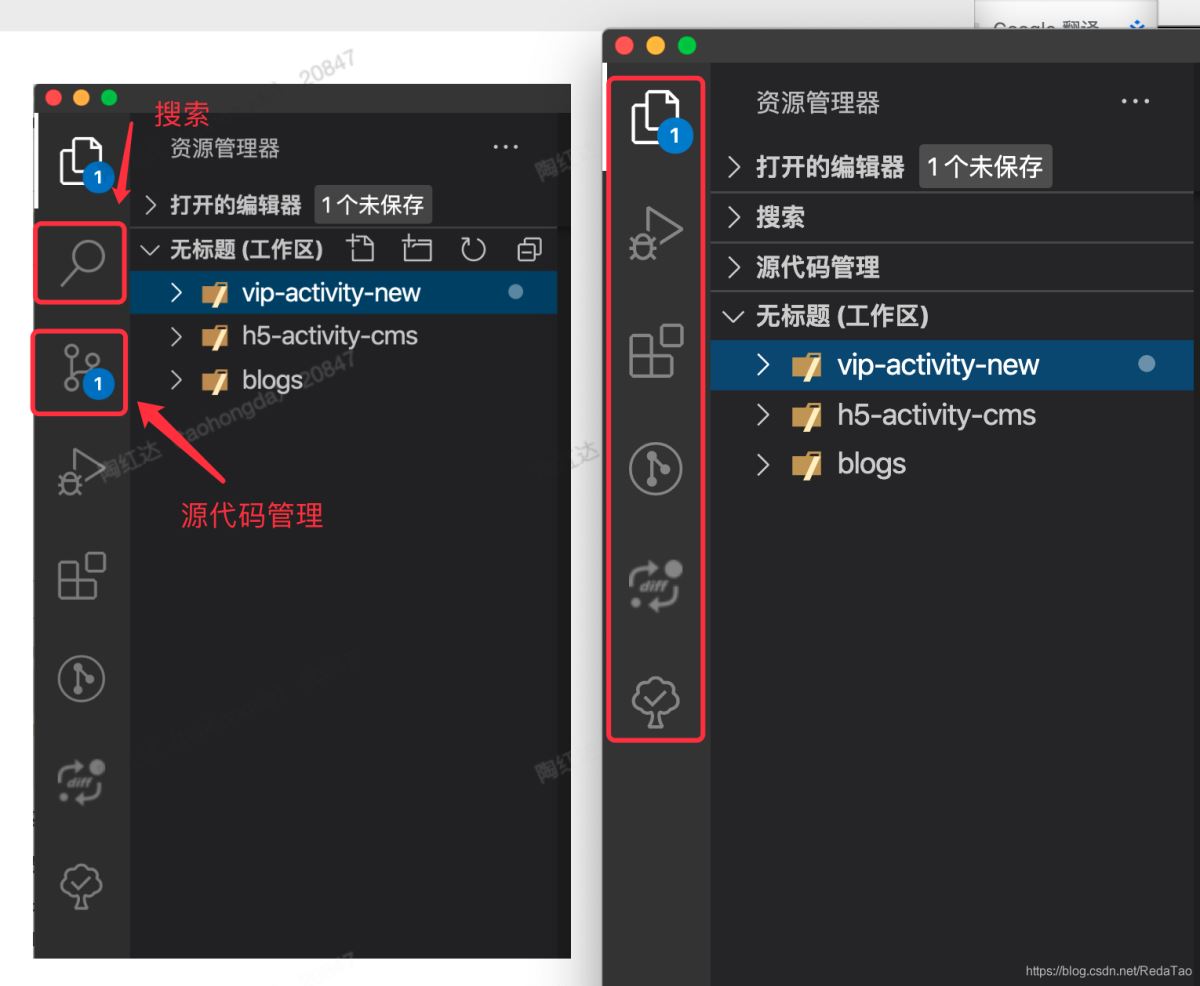
 vscode左侧活动栏默认会有一些内容,今天一不小心,不知道怎么的,将部分内容搞没了(是的,我也不知道怎么搞的就没了)如下图:搜索和源代码管理都不见了恢复办法1.恢复源代码管理项:ctrl+shift+G快捷键=>可以看到"源代码管理"=>单击鼠标右键=>选择“重置位置”2.恢复搜索:ctrl+shift+F快捷键=>找到“搜索”=>单击鼠标右键=>选择“重置位置”(mac可能是command+shift+F)3.如果,你...
vscode左侧活动栏默认会有一些内容,今天一不小心,不知道怎么的,将部分内容搞没了(是的,我也不知道怎么搞的就没了)如下图:搜索和源代码管理都不见了恢复办法1.恢复源代码管理项:ctrl+shift+G快捷键=>可以看到"源代码管理"=>单击鼠标右键=>选择“重置位置”2.恢复搜索:ctrl+shift+F快捷键=>找到“搜索”=>单击鼠标右键=>选择“重置位置”(mac可能是command+shift+F)3.如果,你...
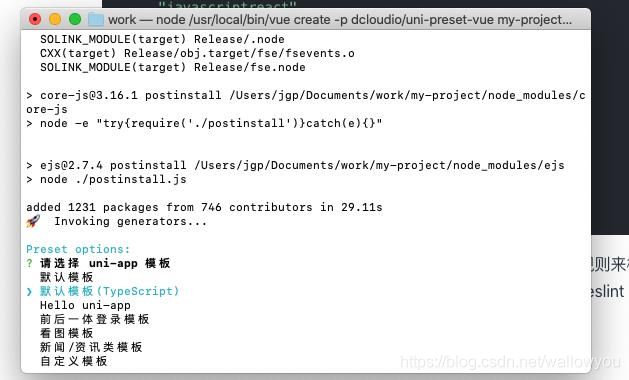
 因为之前一直都是使用vscode开发前端项目,现在有一些小程序或者h5项目采用uniapp开发,在体验了一段时间hbuiler之后,还是觉得vscode香,以下分享我使用vscode开发的一些配置。其中包括uniapp组件语法提示,uniapp代码提示,代码自动格式化。参考文档:https://ask.dcloud.net.cn/article/id-36286__page-21.安装vetur首先我们需要安装vscode基本的vue插件vetur,在vscode扩展程序中即可安装2.安装eslint在vscode中安装eslint扩...
因为之前一直都是使用vscode开发前端项目,现在有一些小程序或者h5项目采用uniapp开发,在体验了一段时间hbuiler之后,还是觉得vscode香,以下分享我使用vscode开发的一些配置。其中包括uniapp组件语法提示,uniapp代码提示,代码自动格式化。参考文档:https://ask.dcloud.net.cn/article/id-36286__page-21.安装vetur首先我们需要安装vscode基本的vue插件vetur,在vscode扩展程序中即可安装2.安装eslint在vscode中安装eslint扩...
 目录版本说明扩展配置文件运行调试这里给出自己摸索的最基本的调试方式,需要进阶调试感觉还是需要一定的学习成本的,尝试了几个网上的博客,暂时没遇到直接可以运行的。所以这里记录一下大概方法。主要是需要在目录文件下配置两个json文件(tasks.json,launch.json)版本说明VScode版本是在官网直接下载的M1版本的February2021(version1.54)官方下载扩展主要是要下载codeLLDB的下载,直接在VScode里面搜索下载就...
目录版本说明扩展配置文件运行调试这里给出自己摸索的最基本的调试方式,需要进阶调试感觉还是需要一定的学习成本的,尝试了几个网上的博客,暂时没遇到直接可以运行的。所以这里记录一下大概方法。主要是需要在目录文件下配置两个json文件(tasks.json,launch.json)版本说明VScode版本是在官网直接下载的M1版本的February2021(version1.54)官方下载扩展主要是要下载codeLLDB的下载,直接在VScode里面搜索下载就...
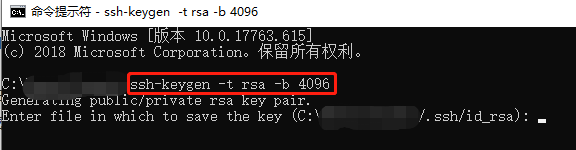
 目录1.使用ssh密钥免密远程登录服务器2.配置解释器1.使用ssh密钥免密远程登录服务器如果你还未曾成功远程登陆过服务器,下面这篇博客或许对你有帮助如果你成功远程登陆过服务器,Let'sstart!1.在VSCode的terminal中输入ssh-keygen一直按回车,直到出现:这个时候你会拥有一对私钥和公钥,路径为:C:\Users\user_name\.ssh\id_rsaC:\Users\user_name\.ssh\id_rsa.pub如果没有在上面的路径中找到,可以登录远程服务器,在/home...
目录1.使用ssh密钥免密远程登录服务器2.配置解释器1.使用ssh密钥免密远程登录服务器如果你还未曾成功远程登陆过服务器,下面这篇博客或许对你有帮助如果你成功远程登陆过服务器,Let'sstart!1.在VSCode的terminal中输入ssh-keygen一直按回车,直到出现:这个时候你会拥有一对私钥和公钥,路径为:C:\Users\user_name\.ssh\id_rsaC:\Users\user_name\.ssh\id_rsa.pub如果没有在上面的路径中找到,可以登录远程服务器,在/home...
 目录问题背景:环境准备:配置步骤:1.在本地配置服务器的免密登录2.VScode上的配置问题背景:在开发或者做实验的过程中,我们经常会用到远程服务器或者Github的项目,而我服务器上的项目只能在JupyterNotebook上编写(或许可以在其他IDE上写,但我不知道)。而我们喜欢用的IDE比如Pycharm、轻量级的VScode,如何在本地的IDE上使用服务器的项目且快速、方便地写代码呢?这就是今天要详细介绍的VScode配置免密ssh+remote,一旦连接成...
目录问题背景:环境准备:配置步骤:1.在本地配置服务器的免密登录2.VScode上的配置问题背景:在开发或者做实验的过程中,我们经常会用到远程服务器或者Github的项目,而我服务器上的项目只能在JupyterNotebook上编写(或许可以在其他IDE上写,但我不知道)。而我们喜欢用的IDE比如Pycharm、轻量级的VScode,如何在本地的IDE上使用服务器的项目且快速、方便地写代码呢?这就是今天要详细介绍的VScode配置免密ssh+remote,一旦连接成...
 前言上篇介绍了nodejs的安装配置,这篇来介绍一下在VScode里面怎么使用bable。bable是一个广泛使用的ES6转换器,可以将ES6代码转为ES5代码一、检查是否已经安装了npm在cmd中输入npm-v得到版本号,现在新版的nodejs在安装的时候已经自动安装了npm。还是那句话,最好还是以管理员身份打开终端。二、配置bable在终端中安装bable,输入npminstall–gbabel-cli这是为了让VScode可以识别bable,安装成功后就是这样:这个过程超级慢...
前言上篇介绍了nodejs的安装配置,这篇来介绍一下在VScode里面怎么使用bable。bable是一个广泛使用的ES6转换器,可以将ES6代码转为ES5代码一、检查是否已经安装了npm在cmd中输入npm-v得到版本号,现在新版的nodejs在安装的时候已经自动安装了npm。还是那句话,最好还是以管理员身份打开终端。二、配置bable在终端中安装bable,输入npminstall–gbabel-cli这是为了让VScode可以识别bable,安装成功后就是这样:这个过程超级慢...
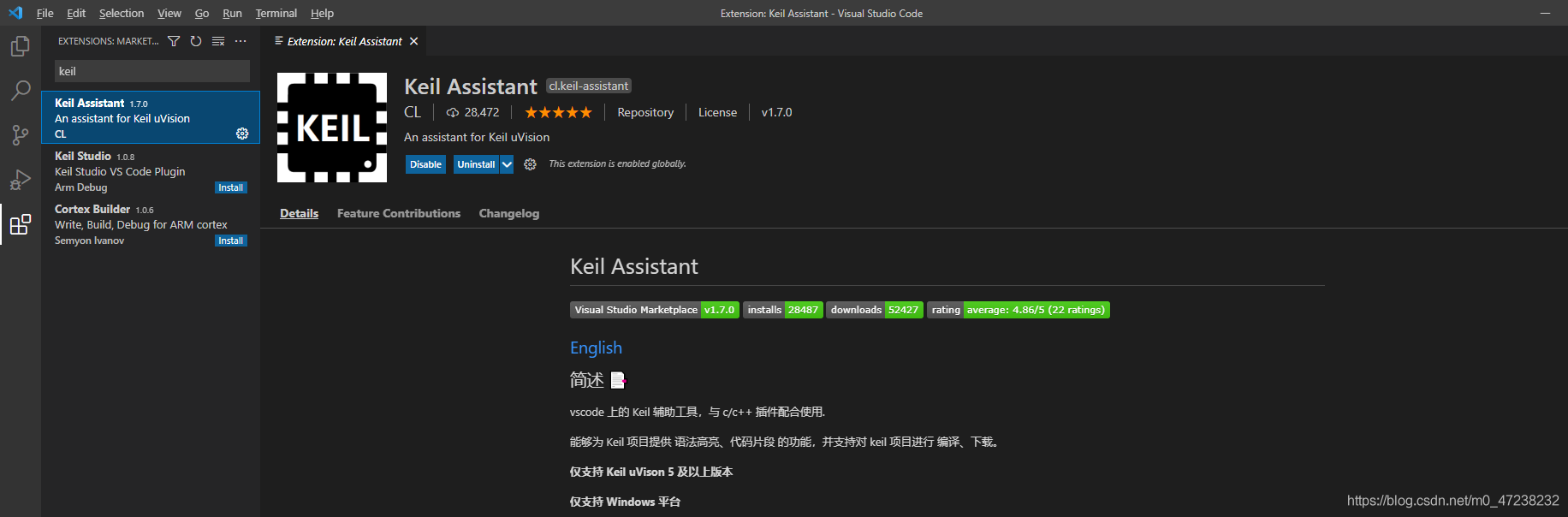
 写在前面来了新公司之后,由于这次遇见的单片机是GD32,之前的前辈也都在keil上编程,所以又不得不拿起keil,可是无奈天下苦keil的UI久矣,中途尝试过几次修改KEIL高亮及颜色等,效果均不好,还发生不少bug事件,一会文件不能保存,一会编译报未知错误,没办法,得想办法另辟途径了,于是一顿网上冲浪,发现VScode上,可以完美解决我的问题,废话不多说,直接干!KeilAssistant插件安装与使用其实在Vscode上就有专门的插件可以调...
写在前面来了新公司之后,由于这次遇见的单片机是GD32,之前的前辈也都在keil上编程,所以又不得不拿起keil,可是无奈天下苦keil的UI久矣,中途尝试过几次修改KEIL高亮及颜色等,效果均不好,还发生不少bug事件,一会文件不能保存,一会编译报未知错误,没办法,得想办法另辟途径了,于是一顿网上冲浪,发现VScode上,可以完美解决我的问题,废话不多说,直接干!KeilAssistant插件安装与使用其实在Vscode上就有专门的插件可以调...
 ESlintESLint是一款语法检测工具。因为JavaScript本身是一门灵活的动态语言,一千个JavaScriptor就有一千种写法。为了方便人们的理解,快速上手别人的代码。说明在开发项目的时候,往往会通过eslint来检查代码格式,而prettier用来进行代码的格式化。本篇博文主要是记录使用vscode开发vue项目时的eslint和prettier的配置。vscode安装插件首先,需要在vscode上安装eslint和prettier的插件。项目中的配置文件在vue项目中,.esl...
ESlintESLint是一款语法检测工具。因为JavaScript本身是一门灵活的动态语言,一千个JavaScriptor就有一千种写法。为了方便人们的理解,快速上手别人的代码。说明在开发项目的时候,往往会通过eslint来检查代码格式,而prettier用来进行代码的格式化。本篇博文主要是记录使用vscode开发vue项目时的eslint和prettier的配置。vscode安装插件首先,需要在vscode上安装eslint和prettier的插件。项目中的配置文件在vue项目中,.esl...
 版本信息虚拟机版本:VMware®Workstation16Pro16.1.2build-17966106Linux系统:CentOS7问题描述在CentOS7中使用命令行直接安装Vscode时,打开Vscode出现界面卡死、无响应情况问题原因在安装Vscode时,系统默认安装和官网下载的Vscode版本,都是最新版本的Vscode,图为笔者安装时的最新版本:1.58,由于CentOS7与Vscode的新版本不兼容,导致Vscode无法使用。解决方案步骤一:卸载新版本的Vscode打开终端,键入命令行sudoy...
版本信息虚拟机版本:VMware®Workstation16Pro16.1.2build-17966106Linux系统:CentOS7问题描述在CentOS7中使用命令行直接安装Vscode时,打开Vscode出现界面卡死、无响应情况问题原因在安装Vscode时,系统默认安装和官网下载的Vscode版本,都是最新版本的Vscode,图为笔者安装时的最新版本:1.58,由于CentOS7与Vscode的新版本不兼容,导致Vscode无法使用。解决方案步骤一:卸载新版本的Vscode打开终端,键入命令行sudoy...
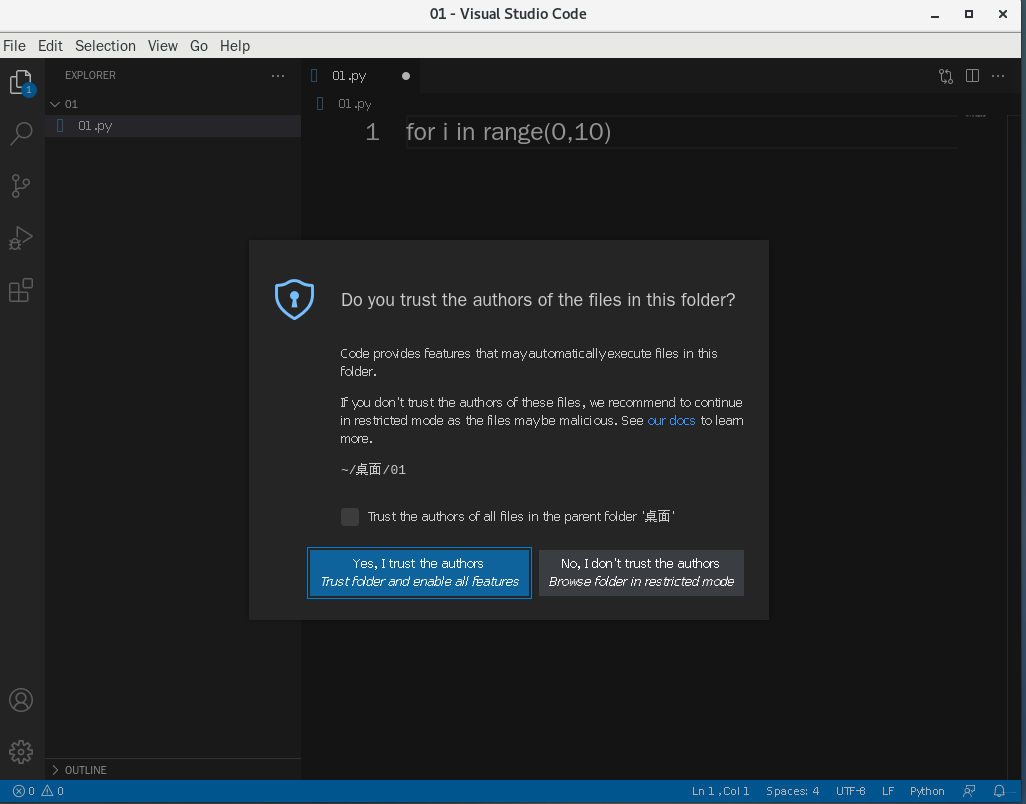
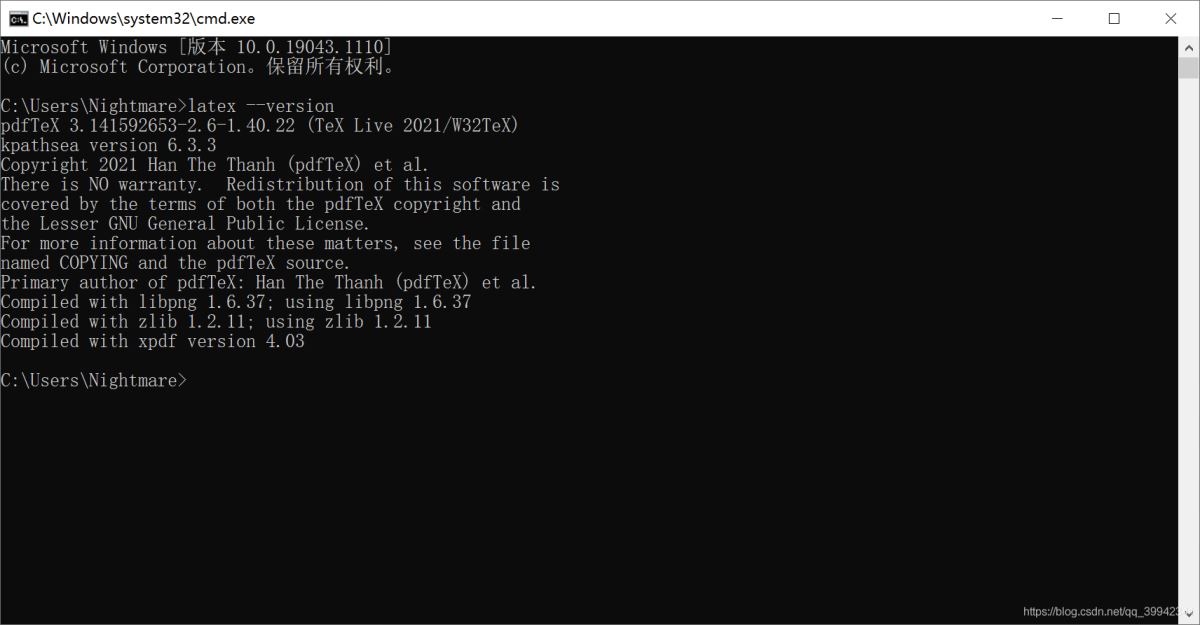
 假设你已经装了texlive打开cmd输入latex--version应该能输出打开vscode,安装这几个插件设置->Settings点击右上角的OpenSettings(JSON)打开应该是这样的(也许你还配置过其他的东西,反正是个json){"editor.suggestSelection":"first","vsintellicode.modify.editor.suggestSelection":"automaticallyOverrodeDefaultValue"}添加以下这些(就按json那么添加)//Latexconfiguration"latex-workshop.latex.recip...
假设你已经装了texlive打开cmd输入latex--version应该能输出打开vscode,安装这几个插件设置->Settings点击右上角的OpenSettings(JSON)打开应该是这样的(也许你还配置过其他的东西,反正是个json){"editor.suggestSelection":"first","vsintellicode.modify.editor.suggestSelection":"automaticallyOverrodeDefaultValue"}添加以下这些(就按json那么添加)//Latexconfiguration"latex-workshop.latex.recip...
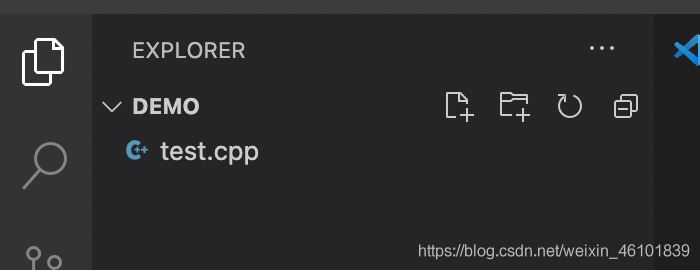
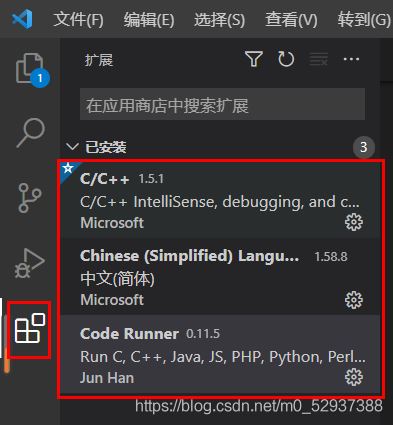
 目录在这里先展示我遇到的报错顺序:解决报错的前提:报错1和2:报错3:报错4:在这里先展示我遇到的报错顺序:1、运行后出现乱码(不论是输出中文还是英文)2、检测到#include错误。请更新includePath。已为此翻译单元(E:\abc.ino)禁用波形曲线。C/C++(1696)3、无法将“g++”项识别为cmdlet、函数、脚本文件或可运行程序的名称4、输出中文出现乱码解决报错的前提:首先vscode必须安装有2个扩展才能编译运行C代码,如图:其实...
目录在这里先展示我遇到的报错顺序:解决报错的前提:报错1和2:报错3:报错4:在这里先展示我遇到的报错顺序:1、运行后出现乱码(不论是输出中文还是英文)2、检测到#include错误。请更新includePath。已为此翻译单元(E:\abc.ino)禁用波形曲线。C/C++(1696)3、无法将“g++”项识别为cmdlet、函数、脚本文件或可运行程序的名称4、输出中文出现乱码解决报错的前提:首先vscode必须安装有2个扩展才能编译运行C代码,如图:其实...
 前言使用Docker与VSCode可以优化整个本地开发环境,加速项目进度过程。在所有环境中使用相同的基础映像,为所有开发人员提供相同的编辑器工具,可以更容易实现标准。大型项目的团队首先必须确保安装依赖、内核版本这些开发环境是统一的。为了解决开发环境一致性的问题,常规传统的办法就是制定开发人员遵循制定指南,但是尽管如此实际开发过程还是会遇到各种障碍。设置环境的常规方法如下图所示:另一种解决方案是使用所有必...
前言使用Docker与VSCode可以优化整个本地开发环境,加速项目进度过程。在所有环境中使用相同的基础映像,为所有开发人员提供相同的编辑器工具,可以更容易实现标准。大型项目的团队首先必须确保安装依赖、内核版本这些开发环境是统一的。为了解决开发环境一致性的问题,常规传统的办法就是制定开发人员遵循制定指南,但是尽管如此实际开发过程还是会遇到各种障碍。设置环境的常规方法如下图所示:另一种解决方案是使用所有必...
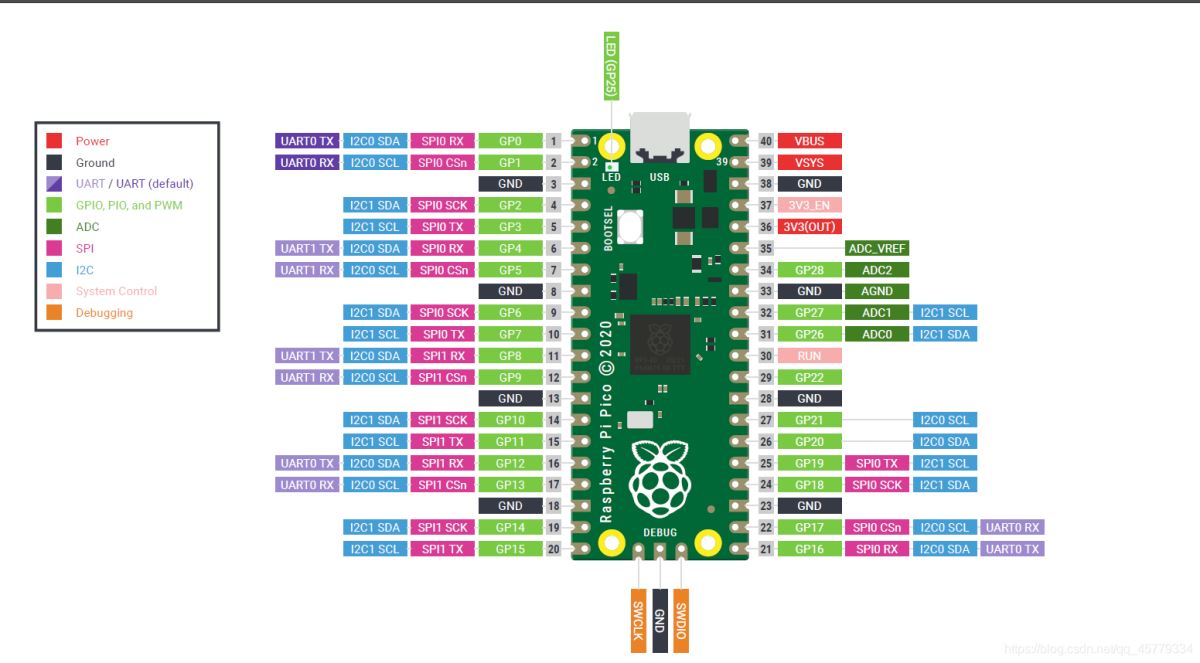
 MicroPython是Python3语言的精简高效实现,包括Python标准库的一小部分,经过优化可在微控制器和受限环境中运行。WiFi模块中的ESP8266/ESP32都已支持MicroPython。Pico引脚图一、为Pico烧录Micropython固件 1.准备/下载固件下载链接:固件下载MicroPython固件为:pico_micropython_20210121.uf2文件。2.烧录固件务必按顺序操作!否则会烧录失败!(1)一直按住树莓派Pico板上的BOOTSEL按键,将树莓派Pico通过MicroUSB...
MicroPython是Python3语言的精简高效实现,包括Python标准库的一小部分,经过优化可在微控制器和受限环境中运行。WiFi模块中的ESP8266/ESP32都已支持MicroPython。Pico引脚图一、为Pico烧录Micropython固件 1.准备/下载固件下载链接:固件下载MicroPython固件为:pico_micropython_20210121.uf2文件。2.烧录固件务必按顺序操作!否则会烧录失败!(1)一直按住树莓派Pico板上的BOOTSEL按键,将树莓派Pico通过MicroUSB...
 开发环境windows开发工具visualstudiocodenode安装和npmwindows安装node可以直接在node官网直接下载直接当作普通软件安装即可。安装完成可以在控制台中运行node测试是否安装成功win+r输入cmd,直接在终端输入node-v输出版本号及已经成功安装。目前新版本的node自带npm(npm是随同node一起安装的包管理工具)。这里安装好了node并且测试安装成功之后,可以继续在控制台输入npm-v检查是不是安装成功。同样成功...
开发环境windows开发工具visualstudiocodenode安装和npmwindows安装node可以直接在node官网直接下载直接当作普通软件安装即可。安装完成可以在控制台中运行node测试是否安装成功win+r输入cmd,直接在终端输入node-v输出版本号及已经成功安装。目前新版本的node自带npm(npm是随同node一起安装的包管理工具)。这里安装好了node并且测试安装成功之后,可以继续在控制台输入npm-v检查是不是安装成功。同样成功...
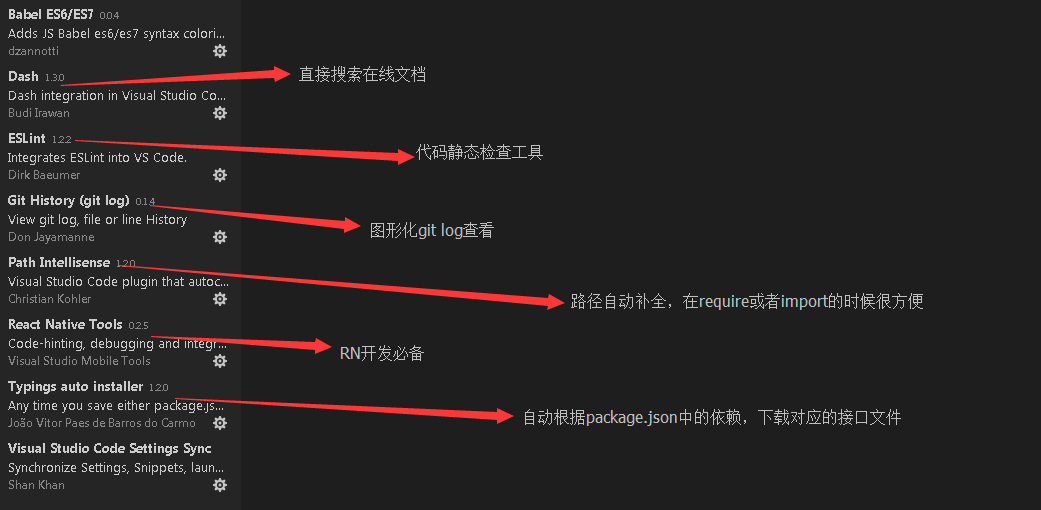
 问题代码没有提示:许多刚接触RN开发的非前端同学,都会问“哪个编辑器有智能提示?”。。。而对于前端同学来说,现在的日子已经好很多了,要什么自行车。低级代码错误:这里的错误是指类似拼写错误,符号错误等。写完代码,跑起来各种报错,有时候费死劲的找,最后发现是个中文的分号问题。解决办法可选的方案大概有:使用typescript:直接使用有静态类型支持的js版本,but要再学习一套语法,而且我的代码都是ts写的,但很...
问题代码没有提示:许多刚接触RN开发的非前端同学,都会问“哪个编辑器有智能提示?”。。。而对于前端同学来说,现在的日子已经好很多了,要什么自行车。低级代码错误:这里的错误是指类似拼写错误,符号错误等。写完代码,跑起来各种报错,有时候费死劲的找,最后发现是个中文的分号问题。解决办法可选的方案大概有:使用typescript:直接使用有静态类型支持的js版本,but要再学习一套语法,而且我的代码都是ts写的,但很...