2021
09-24
09-24
Vue+express+Socket实现聊天功能
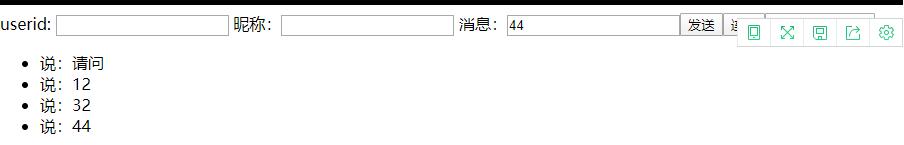
 本文实例为大家分享了Vue+express+Socket实现聊天功能的具体代码,供大家参考,具体内容如下实现聊天功能具体功能只是为了实现功能,不对界面进行美化1、输入消息点击发送所有用户可以在下方收到消息2、输入userid后点击连接,可以连接对应的聊天,另外一个界面输入刚刚那个页面的userid后再输入内容点击发送给指定的人,则刚才那个页面可以打印输出,而其他页面不会收到,实现私聊的功能3、没有具体实现私聊的内容显示,但是接收...
继续阅读 >
本文实例为大家分享了Vue+express+Socket实现聊天功能的具体代码,供大家参考,具体内容如下实现聊天功能具体功能只是为了实现功能,不对界面进行美化1、输入消息点击发送所有用户可以在下方收到消息2、输入userid后点击连接,可以连接对应的聊天,另外一个界面输入刚刚那个页面的userid后再输入内容点击发送给指定的人,则刚才那个页面可以打印输出,而其他页面不会收到,实现私聊的功能3、没有具体实现私聊的内容显示,但是接收...
继续阅读 >

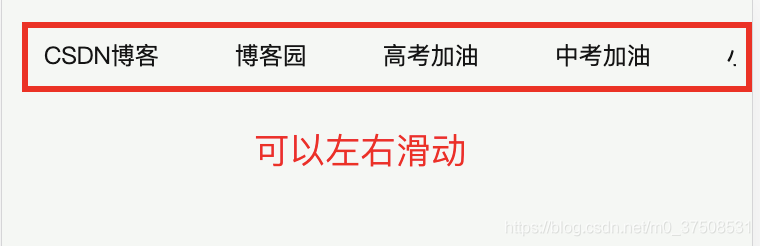
 本文主要介绍:利用Vue实现tab导航栏,并且通过flex布局实现左右滑动,计算按钮的位置,当点击第一屏展示的最后一个且还有元素未展示时,自动滑动显示出未显示的元素。tab导航栏布局:<sectionclass="theme-list"><divclass="fixed-nav"ref="fixednav"><divclass="fixed-nav-content"><pv-for="(item,index)intheme":key="index":class="['tab-title',activeId===index&&'select-...
本文主要介绍:利用Vue实现tab导航栏,并且通过flex布局实现左右滑动,计算按钮的位置,当点击第一屏展示的最后一个且还有元素未展示时,自动滑动显示出未显示的元素。tab导航栏布局:<sectionclass="theme-list"><divclass="fixed-nav"ref="fixednav"><divclass="fixed-nav-content"><pv-for="(item,index)intheme":key="index":class="['tab-title',activeId===index&&'select-...
 本文实例为大家分享了Vue实现聊天界面展示的具体代码,供大家参考,具体内容如下1.功能需求根据索引选择跟不同的人进行聊天2.代码展示mock.js:importMockfrom'mockjs'Mock.mock("/chatchild",{'result':[{id:"001",imgurl:"/static/image/10.jpg",name:"XKDK",date:"09:23",words:"哈哈,好哒"},//......]});exportdefaultM...
本文实例为大家分享了Vue实现聊天界面展示的具体代码,供大家参考,具体内容如下1.功能需求根据索引选择跟不同的人进行聊天2.代码展示mock.js:importMockfrom'mockjs'Mock.mock("/chatchild",{'result':[{id:"001",imgurl:"/static/image/10.jpg",name:"XKDK",date:"09:23",words:"哈哈,好哒"},//......]});exportdefaultM...
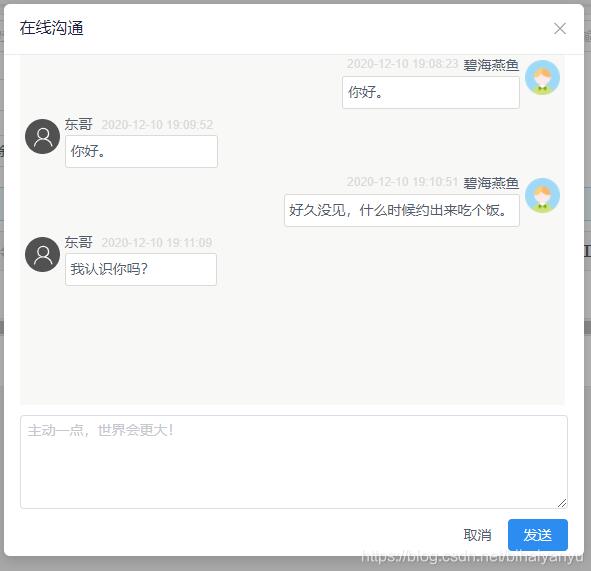
 本文实例为大家分享了vue实现web在线聊天的具体代码,供大家参考,具体内容如下最终实现的效果实现过程无限滚动窗体的实现之前已经介绍过,这里就不在赘述了,不清楚的可以通过文档前文的传送门进行查看。实时在线聊天主要功能点滚动到两天窗体顶部,自动加载历史跟多信息,数据加载的时候,需要有一个loading动画;发送信息是滚动条自动滑动到窗体底部,并且自己发送的信息出现在聊天窗体中;收到别人发送信息时,需...
本文实例为大家分享了vue实现web在线聊天的具体代码,供大家参考,具体内容如下最终实现的效果实现过程无限滚动窗体的实现之前已经介绍过,这里就不在赘述了,不清楚的可以通过文档前文的传送门进行查看。实时在线聊天主要功能点滚动到两天窗体顶部,自动加载历史跟多信息,数据加载的时候,需要有一个loading动画;发送信息是滚动条自动滑动到窗体底部,并且自己发送的信息出现在聊天窗体中;收到别人发送信息时,需...
 本文实例为大家分享了vue实现计时器的具体代码,供大家参考,具体内容如下这里做的是点击按钮开始与结束倒计时的功能<divclass="time"v-if="rptType">{{str}}</div><divclass="receipt":class="rptType?'jdz':'jiedan'"@click="receipt">开始</div>data(){return{rptType:false,//状态h:0,//定义时,分,秒,毫秒并初始化为0;m:0,ms:0,s:0,time:0,str:'',}},mounted...
本文实例为大家分享了vue实现计时器的具体代码,供大家参考,具体内容如下这里做的是点击按钮开始与结束倒计时的功能<divclass="time"v-if="rptType">{{str}}</div><divclass="receipt":class="rptType?'jdz':'jiedan'"@click="receipt">开始</div>data(){return{rptType:false,//状态h:0,//定义时,分,秒,毫秒并初始化为0;m:0,ms:0,s:0,time:0,str:'',}},mounted...
 本文实例为大家分享了Vue实现计时器的具体代码,供大家参考,具体内容如下功能简介:1、初始值为0,点击【加】按钮,数字自+1;连续点击【加】,不影响数字+12、点击【停】按钮,停止+1源码:<!DOCTYPEhtml><htmladd="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>Document</title><!--1....
本文实例为大家分享了Vue实现计时器的具体代码,供大家参考,具体内容如下功能简介:1、初始值为0,点击【加】按钮,数字自+1;连续点击【加】,不影响数字+12、点击【停】按钮,停止+1源码:<!DOCTYPEhtml><htmladd="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>Document</title><!--1....
 本文实例为大家分享了Vue实现计数器展示的具体代码,供大家参考,具体内容如下效果:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>计数器</title><scriptsrc="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><styletype="text/css">#app{text-align:center;margin:0auto;line-height:500px;}#appinput{wi...
本文实例为大家分享了Vue实现计数器展示的具体代码,供大家参考,具体内容如下效果:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>计数器</title><scriptsrc="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><styletype="text/css">#app{text-align:center;margin:0auto;line-height:500px;}#appinput{wi...
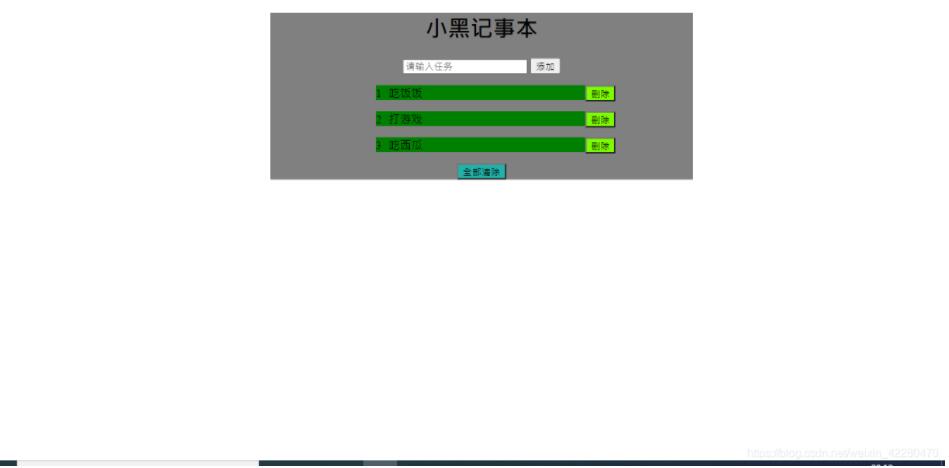
 本文实例为大家分享了vue实现易记事本的具体代码,供大家参考,具体内容如下css代码#todoapp{margin:0400px;width:600px;background-color:gray;text-align:center;}.content{margin:0px100px;}.todo{margin:10px;text-align:left;background-color:green;}.btn{float:right;background-color:lawngreen;}.clear{background-color:lightseagreen;}.list{margin-left:10px;}html...
本文实例为大家分享了vue实现易记事本的具体代码,供大家参考,具体内容如下css代码#todoapp{margin:0400px;width:600px;background-color:gray;text-align:center;}.content{margin:0px100px;}.todo{margin:10px;text-align:left;background-color:green;}.btn{float:right;background-color:lawngreen;}.clear{background-color:lightseagreen;}.list{margin-left:10px;}html...
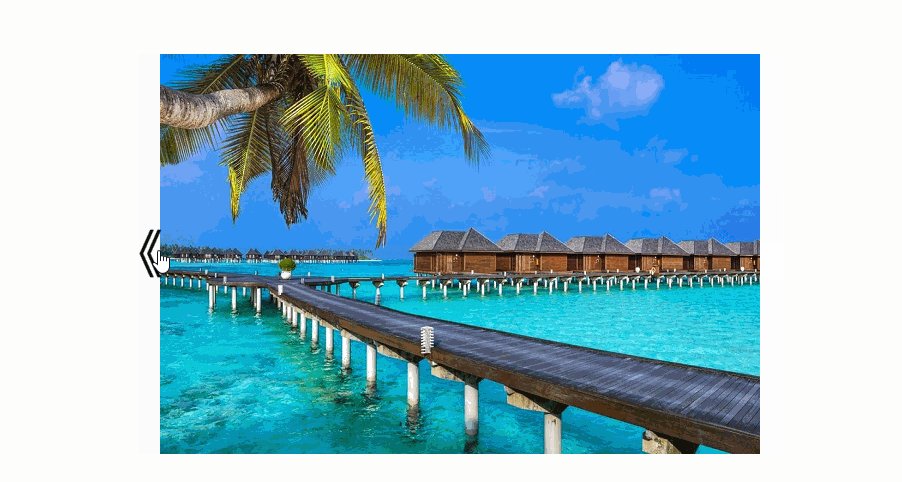
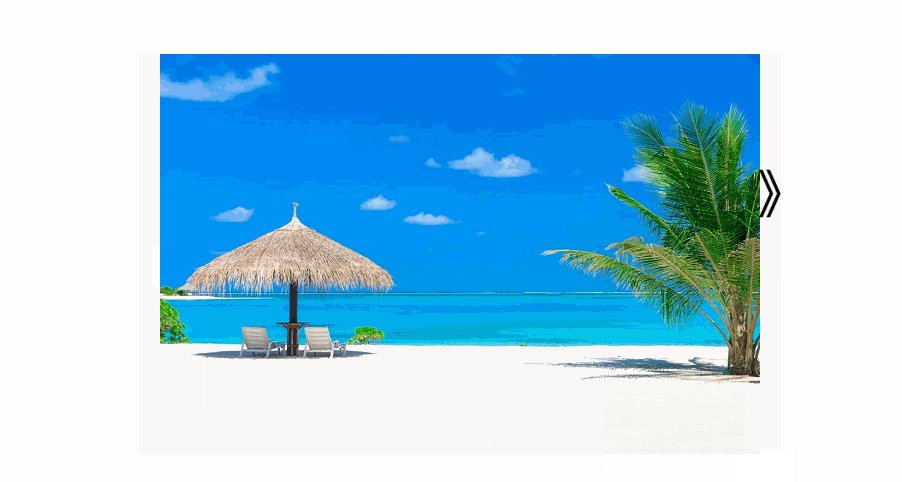
 本文实例为大家分享了vue实现图片切换效果的具体代码,供大家参考,具体内容如下1)v-if/v-show二者都可以实现让元素隐藏和显示。但是实现原理不同:v-if是通过将元素从dom树中移除和添加来实现元素的隐藏和显示效果。v-show是通过修改元素的displace值来实现元素的隐藏和显示效果。2)v-bindv-bind可以对元素的属性值进行修改。基于这些背景知识,下面来实现图片切换实例。功能需求1)点击左边按钮,显示前一张图片;如果图片是...
本文实例为大家分享了vue实现图片切换效果的具体代码,供大家参考,具体内容如下1)v-if/v-show二者都可以实现让元素隐藏和显示。但是实现原理不同:v-if是通过将元素从dom树中移除和添加来实现元素的隐藏和显示效果。v-show是通过修改元素的displace值来实现元素的隐藏和显示效果。2)v-bindv-bind可以对元素的属性值进行修改。基于这些背景知识,下面来实现图片切换实例。功能需求1)点击左边按钮,显示前一张图片;如果图片是...
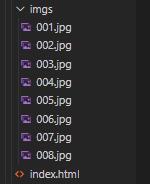
 本文实例为大家分享了vue+js点击箭头实现图片切换的具体代码,供大家参考,具体内容如下前端需求是返回的图片数据能够点击箭头切换代码如下<divclass="pubuItemsBox"><!--修改部分5.23晚--><templatev-for="(orderEvent,index)inorderEventList"><div:class="{'pubuItem':true,'noMag':(index+1)%3==0}"><divclass="imgDivs"><templatev-if="orderEvent.even...
本文实例为大家分享了vue+js点击箭头实现图片切换的具体代码,供大家参考,具体内容如下前端需求是返回的图片数据能够点击箭头切换代码如下<divclass="pubuItemsBox"><!--修改部分5.23晚--><templatev-for="(orderEvent,index)inorderEventList"><div:class="{'pubuItem':true,'noMag':(index+1)%3==0}"><divclass="imgDivs"><templatev-if="orderEvent.even...
 本文实例为大家分享了Vue实现简单图片切换的具体代码,供大家参考,具体内容如下代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><scriptsrc="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><title>图片切换</title><styletype="text/css">*{padding:0;margin:0;}#app{position:absolute;width:100px...
本文实例为大家分享了Vue实现简单图片切换的具体代码,供大家参考,具体内容如下代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><scriptsrc="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><title>图片切换</title><styletype="text/css">*{padding:0;margin:0;}#app{position:absolute;width:100px...
 本文实例为大家分享了vue实现计数器简单实现代码,供大家参考,具体内容如下过程注意事项创建vue实例时:el(挂载点)data(数据)methods(方法)。v-on指令得作用是绑定事件,简写为@。方法中通过this关键字获取data中的数据。v-text指令的作用是:设置元素的文本值,简写为{{}}。v-html指令的作用是:设置元素的innerHTML。实际代码与截图<htmllang="en"><head><metacharset="UTF-8"><metan...
本文实例为大家分享了vue实现计数器简单实现代码,供大家参考,具体内容如下过程注意事项创建vue实例时:el(挂载点)data(数据)methods(方法)。v-on指令得作用是绑定事件,简写为@。方法中通过this关键字获取data中的数据。v-text指令的作用是:设置元素的文本值,简写为{{}}。v-html指令的作用是:设置元素的innerHTML。实际代码与截图<htmllang="en"><head><metacharset="UTF-8"><metan...
 本文实例为大家分享了Vue实现记事本功能的具体代码,供大家参考,具体内容如下实例功能点不多,主要难点在于笔记文本对象数组的添加,删除,以及对组件的绑定同步事件。核心代码<sectionid="todoapp"><!--输入框--><headerclass="header"><h1>记事本</h1><inputv-model="note"autofocus="autofocus"autocomplete="off"placeholder="请输入任务"...
本文实例为大家分享了Vue实现记事本功能的具体代码,供大家参考,具体内容如下实例功能点不多,主要难点在于笔记文本对象数组的添加,删除,以及对组件的绑定同步事件。核心代码<sectionid="todoapp"><!--输入框--><headerclass="header"><h1>记事本</h1><inputv-model="note"autofocus="autofocus"autocomplete="off"placeholder="请输入任务"...
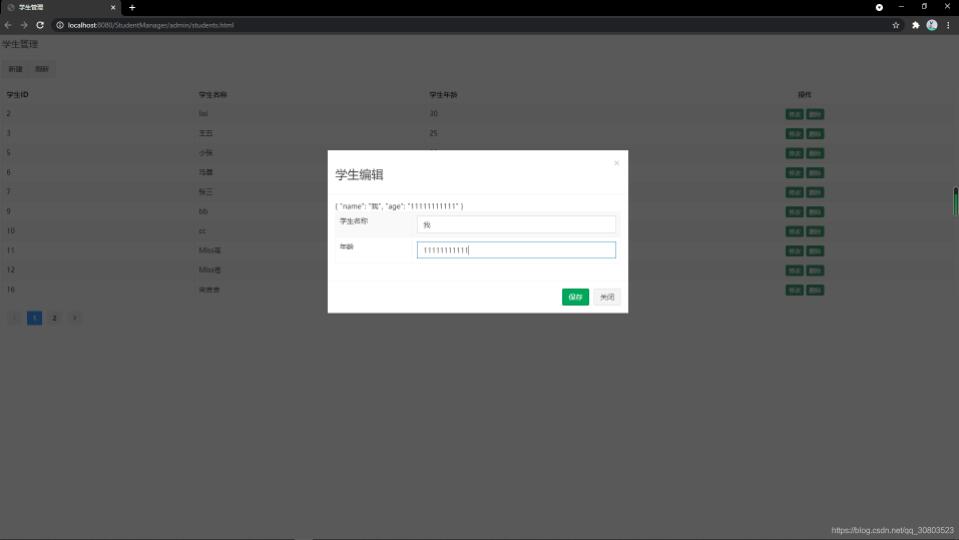
 本文实例为大家分享了Vue实现学生管理的具体代码,供大家参考,具体内容如下难点学生新建与学生编辑功能都用的一个组件,如何对其进行判断校验。对用户输入进行校验,非空判断。向服务器发送JSON数据,后端对JSON数据的转换。三层架构中,各层功能划分使用注解对学生数据进行操作整体难度一般,但是小点儿比较多,综合性强。例如我用axios像后端发送post时候,很容易忽略格式。前后端数据交互时候,能传大...
本文实例为大家分享了Vue实现学生管理的具体代码,供大家参考,具体内容如下难点学生新建与学生编辑功能都用的一个组件,如何对其进行判断校验。对用户输入进行校验,非空判断。向服务器发送JSON数据,后端对JSON数据的转换。三层架构中,各层功能划分使用注解对学生数据进行操作整体难度一般,但是小点儿比较多,综合性强。例如我用axios像后端发送post时候,很容易忽略格式。前后端数据交互时候,能传大...
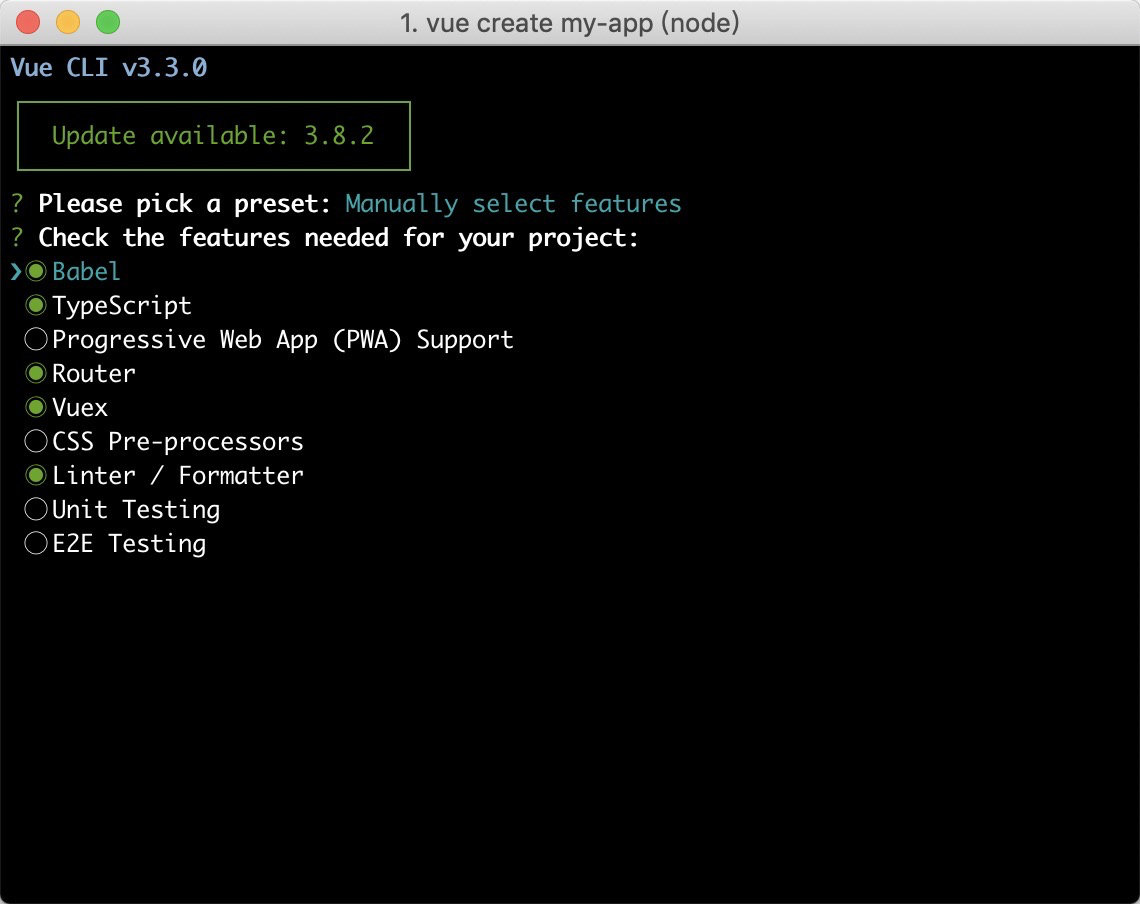
 目录1.使用官方脚手架构建2.项目目录解析3. TypeScript极速入门 3.1基本类型和扩展类型3.2泛型:Generics3.3自定义类型:Interface vs Typealias3.4实现与继承:implementsvsextends3.5声明文件与命名空间:declare 和 namespace3.6访问修饰符:private、public、protected3.7可选参数(?:)和非空断言操作符(!.)4. Vue组件的Ts写法4.1 vue-class-component4.2添加全...
目录1.使用官方脚手架构建2.项目目录解析3. TypeScript极速入门 3.1基本类型和扩展类型3.2泛型:Generics3.3自定义类型:Interface vs Typealias3.4实现与继承:implementsvsextends3.5声明文件与命名空间:declare 和 namespace3.6访问修饰符:private、public、protected3.7可选参数(?:)和非空断言操作符(!.)4. Vue组件的Ts写法4.1 vue-class-component4.2添加全...