2022
03-09
03-09
Vue+SpringBoot前后端分离中的跨域问题
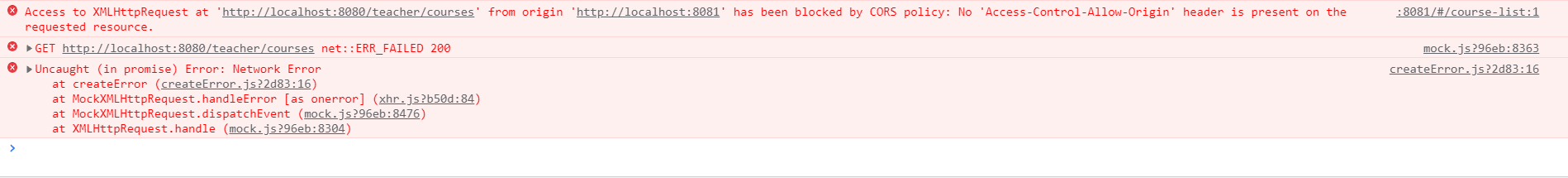
 在前后端分离开发中,需要前端调用后端api并进行内容显示,如果前后端开发都在一台主机上,则会由于浏览器的同源策略限制,出现跨域问题(协议、域名、端口号不同等),导致不能正常调用api接口,给开发带来不便。封装api请求importaxiosfrom'axios'//axios.create创建一个axios实例,并对该实例编写配置,后续所有通过实例发送的请求都受当前配置约束const$http=axios.create({baseURL:'',timeout:1000,//heade...
继续阅读 >
在前后端分离开发中,需要前端调用后端api并进行内容显示,如果前后端开发都在一台主机上,则会由于浏览器的同源策略限制,出现跨域问题(协议、域名、端口号不同等),导致不能正常调用api接口,给开发带来不便。封装api请求importaxiosfrom'axios'//axios.create创建一个axios实例,并对该实例编写配置,后续所有通过实例发送的请求都受当前配置约束const$http=axios.create({baseURL:'',timeout:1000,//heade...
继续阅读 >

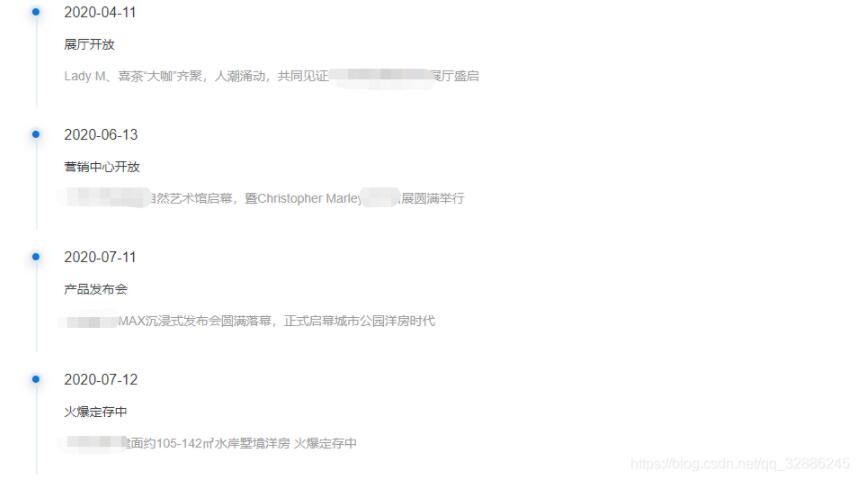
 本文实例为大家分享了vue时间线组件的具体实现代码,供大家参考,具体内容如下效果vue-时间线组件(时间轴组件)代码<template><ulclass="timeline-wrapper"><liclass="timeline-item"v-for="tintimelineList":key="t.id"><divclass="timeline-box"><divclass="out-circle"><divclass="in-circle"></div></div><divclass="long-line"></div>...
本文实例为大家分享了vue时间线组件的具体实现代码,供大家参考,具体内容如下效果vue-时间线组件(时间轴组件)代码<template><ulclass="timeline-wrapper"><liclass="timeline-item"v-for="tintimelineList":key="t.id"><divclass="timeline-box"><divclass="out-circle"><divclass="in-circle"></div></div><divclass="long-line"></div>...
 vue-infinite-scroll安装npminstallvue-infinite-scroll--save尽管官方也推荐了几种载入方式,但“最vue”的方式肯定是在main.js中加入importinfiniteScrollfrom'vue-infinite-scroll'Vue.use(infiniteScroll)实现范例官方给的代码范例是假设你在根组件写代码,实际上我们肯定是在子组件里写代码,所以代码也需要略作修改,下方只列有用的代码片段:<divv-infinite-scroll="loadMore"infinite-scroll-disabled="busy"infi...
vue-infinite-scroll安装npminstallvue-infinite-scroll--save尽管官方也推荐了几种载入方式,但“最vue”的方式肯定是在main.js中加入importinfiniteScrollfrom'vue-infinite-scroll'Vue.use(infiniteScroll)实现范例官方给的代码范例是假设你在根组件写代码,实际上我们肯定是在子组件里写代码,所以代码也需要略作修改,下方只列有用的代码片段:<divv-infinite-scroll="loadMore"infinite-scroll-disabled="busy"infi...
 本文实例为大家分享了vue实现时间倒计时功能的具体代码,供大家参考,具体内容如下需求:做一个剩余支付时间倒计时的效果效果图:代码:<template><div>剩余支付时间:{{count}}</div></template><script>exportdefault{data(){return{count:'',//倒计时seconds:864000//10天的秒数}},mounted(){this.Time()//调用定时器},methods:{//...
本文实例为大家分享了vue实现时间倒计时功能的具体代码,供大家参考,具体内容如下需求:做一个剩余支付时间倒计时的效果效果图:代码:<template><div>剩余支付时间:{{count}}</div></template><script>exportdefault{data(){return{count:'',//倒计时seconds:864000//10天的秒数}},mounted(){this.Time()//调用定时器},methods:{//...
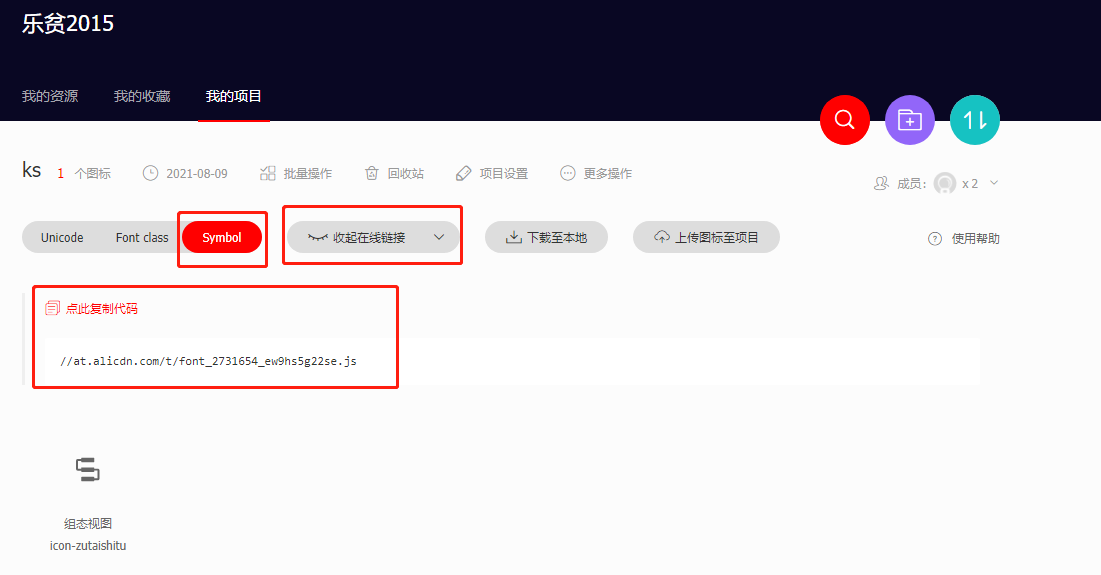
 ant-design-vue自定义使用阿里iconfont图标\第一步:从iconfont获取项目js链接第二步在需要引用iconfont的页面处加入在Deom中使用:<a><Fontstype='icon-zutaishitu'/></a>import{Icon}from‘ant-design-vue';constFonts=Icon.createFromIconfontCN({scriptUrl:'//at.alicdn.com/t/font_2731654_ew9hs5g22se.js'})exportdefault{components:{Fonts}}效果:到此这篇关于vue自定义...
ant-design-vue自定义使用阿里iconfont图标\第一步:从iconfont获取项目js链接第二步在需要引用iconfont的页面处加入在Deom中使用:<a><Fontstype='icon-zutaishitu'/></a>import{Icon}from‘ant-design-vue';constFonts=Icon.createFromIconfontCN({scriptUrl:'//at.alicdn.com/t/font_2731654_ew9hs5g22se.js'})exportdefault{components:{Fonts}}效果:到此这篇关于vue自定义...
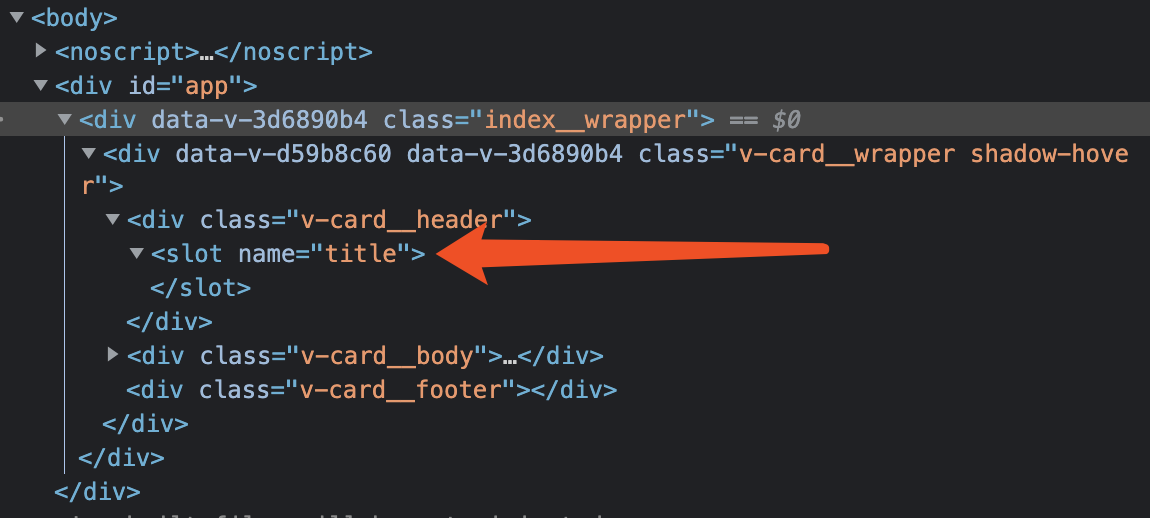
 目录前言发现问题解决后记前言最近自己准备写一个UI组件,想对vue的2.x、3.x可以更深层次的掌握在架构时,准备全部使用tsx书写组件但遇到了tsx中使用slot的问题发现问题先写了一个基础的card组件:card.tsx:importComponentfrom'vue-class-component'importVanUIComponentfrom'@packs/common/VanUIComponent'import{VNode}from'vue'import{Prop}from'vue-property-decorator'import{CardShadowEnu...
目录前言发现问题解决后记前言最近自己准备写一个UI组件,想对vue的2.x、3.x可以更深层次的掌握在架构时,准备全部使用tsx书写组件但遇到了tsx中使用slot的问题发现问题先写了一个基础的card组件:card.tsx:importComponentfrom'vue-class-component'importVanUIComponentfrom'@packs/common/VanUIComponent'import{VNode}from'vue'import{Prop}from'vue-property-decorator'import{CardShadowEnu...
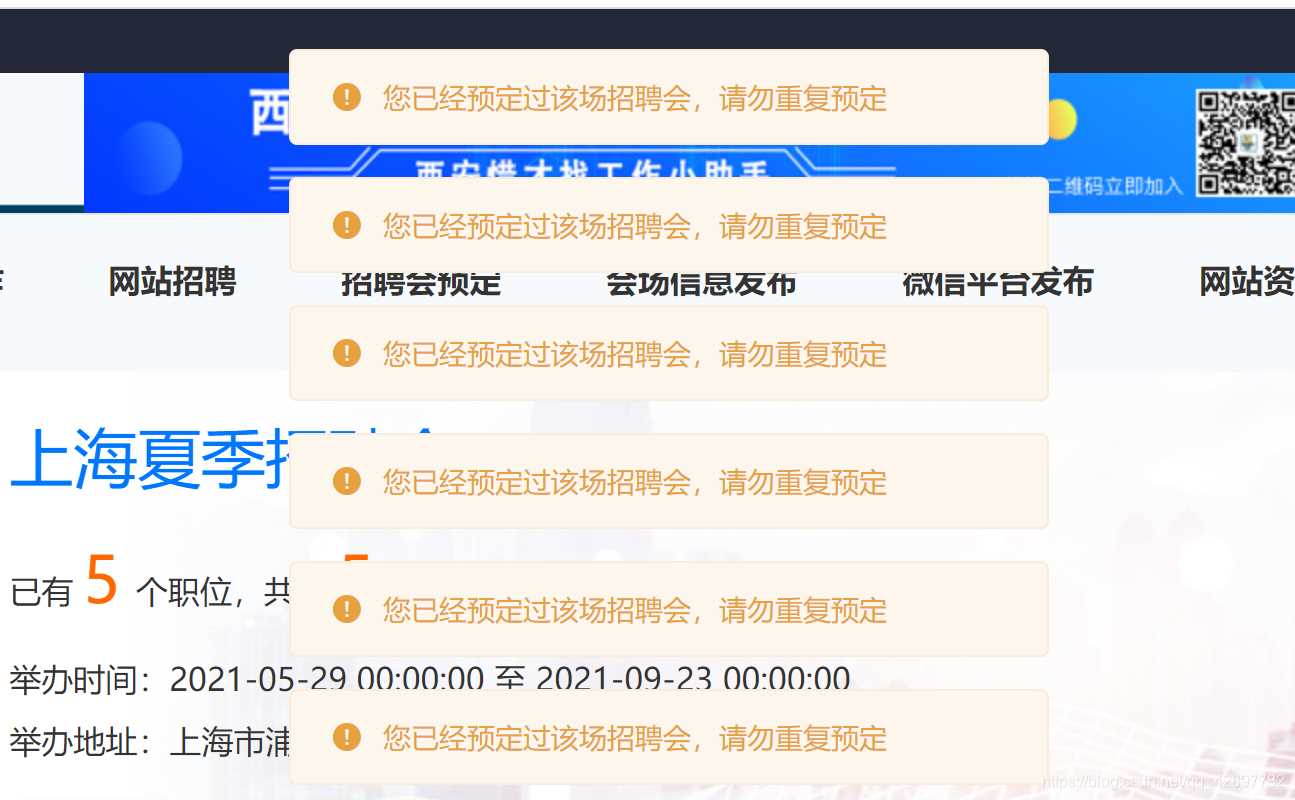
 一般点击事件会分不同的情况进行消息提醒,如果不做处理,短短几秒弹出很多条提示信息,就会很烦,比如:那要怎么控制这个提示信息只能出现单条呢再点击事件的方法最前面加上定义变量hasRemind来控制是否执行点击事件里的相应操作当用户第一次点击的时候,hasRemind=false,此时,进入到第二个if语句,讲hasRemind的值改变为true,并且在3秒后再将hasRemind的值改为false,这是情况下,用户可以正常进入到点击事件里的所有流程当...
一般点击事件会分不同的情况进行消息提醒,如果不做处理,短短几秒弹出很多条提示信息,就会很烦,比如:那要怎么控制这个提示信息只能出现单条呢再点击事件的方法最前面加上定义变量hasRemind来控制是否执行点击事件里的相应操作当用户第一次点击的时候,hasRemind=false,此时,进入到第二个if语句,讲hasRemind的值改变为true,并且在3秒后再将hasRemind的值改为false,这是情况下,用户可以正常进入到点击事件里的所有流程当...
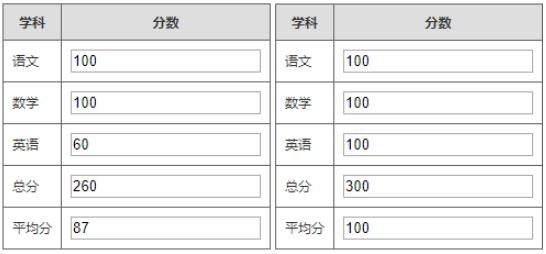
 本文实例为大家分享了Vue计算属性实现成绩单,供大家参考,具体内容如下代码如下:<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>成绩单统计</title><scriptsrc="js/vue.js"type="text/javascript"charset="utf-8"></script><styletype="text/css">.gridtable{font-family:verdana,arial,sans-serif;font-size:11px;color:#333333;border-width:1px;border-color:#666666;...
本文实例为大家分享了Vue计算属性实现成绩单,供大家参考,具体内容如下代码如下:<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>成绩单统计</title><scriptsrc="js/vue.js"type="text/javascript"charset="utf-8"></script><styletype="text/css">.gridtable{font-family:verdana,arial,sans-serif;font-size:11px;color:#333333;border-width:1px;border-color:#666666;...
 Vue简单的计时器,供大家参考,具体内容如下原理:setInterval来每隔1s(可设置的时间间隔)运行一次自增方法,clearInterval来让持续运行的自增方法停止,来达到计时器的功能。Vue部分,利用到Vue实时刷新视图的功能,来将自增变量的值展示在前端。<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>Time</title><scriptsrc="js/vue.js"type="text/javascript"charset="utf-8"></script></head><body><divid...
Vue简单的计时器,供大家参考,具体内容如下原理:setInterval来每隔1s(可设置的时间间隔)运行一次自增方法,clearInterval来让持续运行的自增方法停止,来达到计时器的功能。Vue部分,利用到Vue实时刷新视图的功能,来将自增变量的值展示在前端。<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>Time</title><scriptsrc="js/vue.js"type="text/javascript"charset="utf-8"></script></head><body><divid...
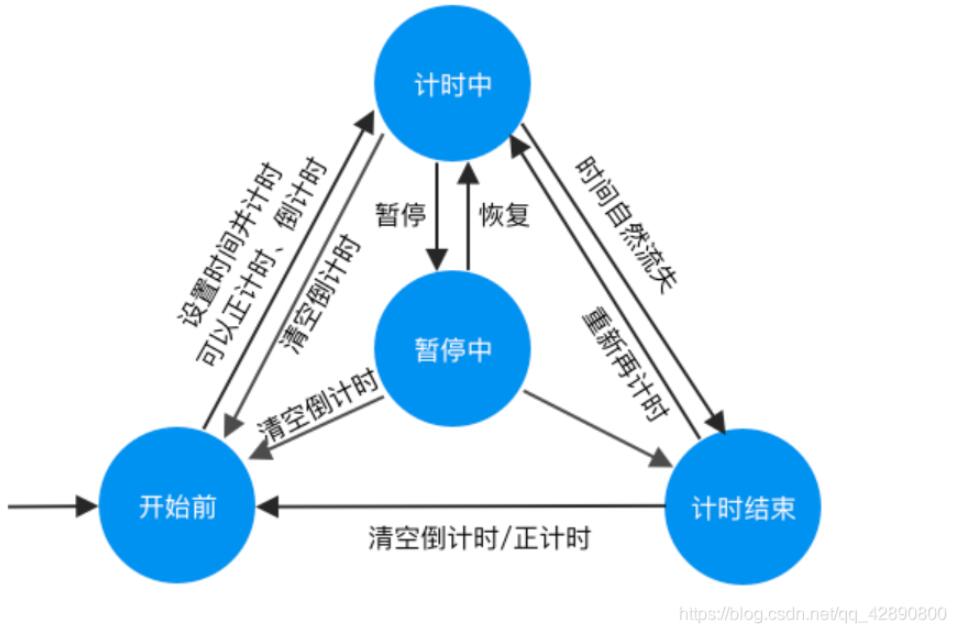
 技术背景本应用使用vue-cli框架,并使用了自定义组件(将按钮拆分成单独的组件)和vue模板。使用说明开始正计时:点击工具栏的“开始正计时”按钮即可,快捷键为"Enter"键。开始倒计时:在输入框内写入时间后,点击“开始倒计时”按钮,即可开始倒计时。暂停计时器:点击“暂停计时器”按钮即可暂停。清空正/倒计时:点击此按钮,计时器便会回到初始状态,等待新的计时。重新再计时:点击此按钮,计时器便会重新开始此次计时。...
技术背景本应用使用vue-cli框架,并使用了自定义组件(将按钮拆分成单独的组件)和vue模板。使用说明开始正计时:点击工具栏的“开始正计时”按钮即可,快捷键为"Enter"键。开始倒计时:在输入框内写入时间后,点击“开始倒计时”按钮,即可开始倒计时。暂停计时器:点击“暂停计时器”按钮即可暂停。清空正/倒计时:点击此按钮,计时器便会回到初始状态,等待新的计时。重新再计时:点击此按钮,计时器便会重新开始此次计时。...
 本文实例为大家分享了vue实现计时器功能的具体代码,供大家参考,具体内容如下首先我们要知道setTimeout和setInterval的区别setTimeout只在指定时间后执行一次,代码如下:<script>//定时器异步运行functionhello(){alert("hello");}//使用方法名字执行方法vart1=window.setTimeout(hello,1000);vart2=window.setTimeout("hello()",3000);//使用字符串执行方法window.clearTimeout(t1);//去掉定时器</sc...
本文实例为大家分享了vue实现计时器功能的具体代码,供大家参考,具体内容如下首先我们要知道setTimeout和setInterval的区别setTimeout只在指定时间后执行一次,代码如下:<script>//定时器异步运行functionhello(){alert("hello");}//使用方法名字执行方法vart1=window.setTimeout(hello,1000);vart2=window.setTimeout("hello()",3000);//使用字符串执行方法window.clearTimeout(t1);//去掉定时器</sc...
 1、去GraphVis官网下载对应的js,新版和旧版的js有所不同,看自己需求引入旧版还是新版(GraphVis官方网址:http://www.graphvis.cn/)visgraph.min.js(基本配置js)visgraph-layout.min.js(配置布局js)2、在需要的vue文件引入js文件importVisGraphfrom'@/assets/js/GraphVis/old/visgraph.min.js'//自己对应的js文件位置importLayoutFactoryfrom'@/assets/js/GraphVis/old/visgraph-layout.min.js'//自己对...
1、去GraphVis官网下载对应的js,新版和旧版的js有所不同,看自己需求引入旧版还是新版(GraphVis官方网址:http://www.graphvis.cn/)visgraph.min.js(基本配置js)visgraph-layout.min.js(配置布局js)2、在需要的vue文件引入js文件importVisGraphfrom'@/assets/js/GraphVis/old/visgraph.min.js'//自己对应的js文件位置importLayoutFactoryfrom'@/assets/js/GraphVis/old/visgraph-layout.min.js'//自己对...