2020
10-08
10-08
vue中解决拖拽改变存在iframe的div大小时卡顿问题
 写在最前针对于在vue中实现拖拽改变两左右个div大小的方式,请查看上一篇文章《vue中实现拖动调整左右两侧div的宽度》。此文章主要针对于实际应用中需要拖拽改变大小的组件中使用iframe框架时存在明显卡顿的问题,比如这样,右侧div中使用了一个iframe组件,导致实际操作中出现两个问题,一个是拖不动,另外一个是无法根据鼠标移动,快速响应,甚至在监听鼠标的按下和松开事件上都有明显的卡顿问题。如果去除右侧iframe框架,则没...
继续阅读 >
写在最前针对于在vue中实现拖拽改变两左右个div大小的方式,请查看上一篇文章《vue中实现拖动调整左右两侧div的宽度》。此文章主要针对于实际应用中需要拖拽改变大小的组件中使用iframe框架时存在明显卡顿的问题,比如这样,右侧div中使用了一个iframe组件,导致实际操作中出现两个问题,一个是拖不动,另外一个是无法根据鼠标移动,快速响应,甚至在监听鼠标的按下和松开事件上都有明显的卡顿问题。如果去除右侧iframe框架,则没...
继续阅读 >

 写在最前最近在使用vue的时候,遇到一个需求,实现左右div可通过中间部分拖拽调整宽度,类似于这样这是我最终的实现效果还是老话,因为我不是专业的前端工程师,只是兼职写一些简单的前端,所以这个功能的实现得益于以下博客,《vue拖动调整左右两侧div的宽度》、《vuejs中拖动改变元素宽度实现宽度自适应大小》,而我只是针对于他们提供的代码,加了亿点点自己所需要的细节。实现原理如上图所示,我们需要将要实现此功能的页面划...
写在最前最近在使用vue的时候,遇到一个需求,实现左右div可通过中间部分拖拽调整宽度,类似于这样这是我最终的实现效果还是老话,因为我不是专业的前端工程师,只是兼职写一些简单的前端,所以这个功能的实现得益于以下博客,《vue拖动调整左右两侧div的宽度》、《vuejs中拖动改变元素宽度实现宽度自适应大小》,而我只是针对于他们提供的代码,加了亿点点自己所需要的细节。实现原理如上图所示,我们需要将要实现此功能的页面划...
 在有些情况下,我们不想往路由里添加历史记录。(vue的项目,vue-router中不想存历史记录)根据vue官网提供的,楼主总结了一下,主要有以下几种方案:根据官网的解释。声明式路由和编程式路由都是添加新的记录,同时vue还提供了replace来替换路由记录,从而实现路由不存历史记录的情况,以下是楼主总结的几种方法:1、声明式路由2、编程式3、原生js实现楼主晚上回去看了一下<js高程>,原生实现替换路由,不记录历史记录的方法wind...
在有些情况下,我们不想往路由里添加历史记录。(vue的项目,vue-router中不想存历史记录)根据vue官网提供的,楼主总结了一下,主要有以下几种方案:根据官网的解释。声明式路由和编程式路由都是添加新的记录,同时vue还提供了replace来替换路由记录,从而实现路由不存历史记录的情况,以下是楼主总结的几种方法:1、声明式路由2、编程式3、原生js实现楼主晚上回去看了一下<js高程>,原生实现替换路由,不记录历史记录的方法wind...
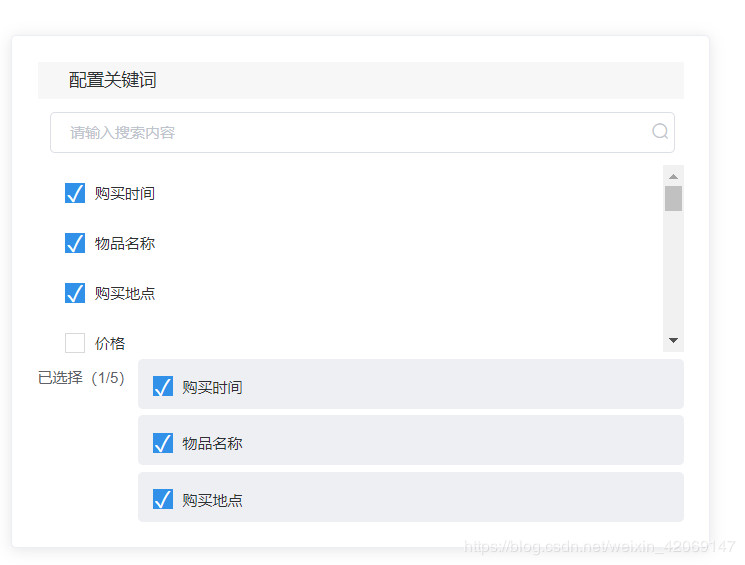
 <sectionclass="group-con-searchnewInp"style="margin:10px;"><el-inputv-model="searchCon"placeholder="请输入搜索内容"@keyup.13.native="labelSearch"><iclass="el-icon-search"slot="suffix"@click="labelSearch"></i></el-input></section><divclass="tmplmsg_keywords_list"><divclass="checkbox"v-for="(item,index)inreturnDate":key="index"><input...
<sectionclass="group-con-searchnewInp"style="margin:10px;"><el-inputv-model="searchCon"placeholder="请输入搜索内容"@keyup.13.native="labelSearch"><iclass="el-icon-search"slot="suffix"@click="labelSearch"></i></el-input></section><divclass="tmplmsg_keywords_list"><divclass="checkbox"v-for="(item,index)inreturnDate":key="index"><input...
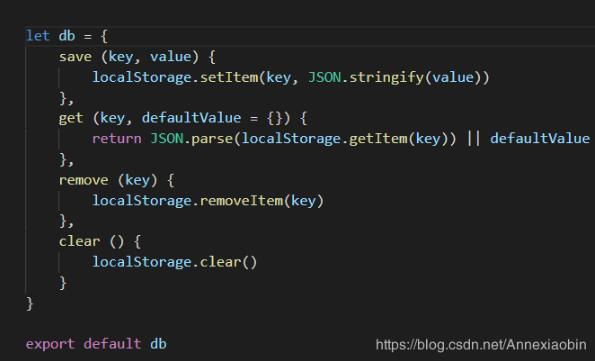
 最近正好遇到一个问题,修改用户的头像,修改后再进入用户主页,发现改了之后即使数据变了。。页面也不会重新渲染。。。下面提供几种解决方案来给予大家参考:1.可以在刷新的页面定义一个参数,这样每次都会渲染出不同的页面:route实例化命名配置:{//用户信息path:'/accountDetail/:randKey',name:'accountDetail',component:accountDetail,meta:{requiresAuth:true}},跳转的地方配置:varchars=['0...
最近正好遇到一个问题,修改用户的头像,修改后再进入用户主页,发现改了之后即使数据变了。。页面也不会重新渲染。。。下面提供几种解决方案来给予大家参考:1.可以在刷新的页面定义一个参数,这样每次都会渲染出不同的页面:route实例化命名配置:{//用户信息path:'/accountDetail/:randKey',name:'accountDetail',component:accountDetail,meta:{requiresAuth:true}},跳转的地方配置:varchars=['0...
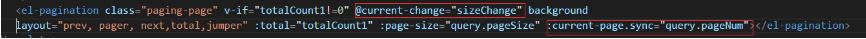
 方法一this.$store.dispatch('delVisitedViews',this.$route);this.$router.go(-1);方法二this.$store.state.tagsView.visitedViews.splice(this.$store.state.tagsView.visitedViews.findIndex(item=>item.path===this.$route.path),1)this.$router.push(this.$store.state.tagsView.visitedViews[this.$store.state.tagsView.visitedViews.length-1].path)补充知识:vue+element解决点击table列表的从详情或修改页面跳转路...
方法一this.$store.dispatch('delVisitedViews',this.$route);this.$router.go(-1);方法二this.$store.state.tagsView.visitedViews.splice(this.$store.state.tagsView.visitedViews.findIndex(item=>item.path===this.$route.path),1)this.$router.push(this.$store.state.tagsView.visitedViews[this.$store.state.tagsView.visitedViews.length-1].path)补充知识:vue+element解决点击table列表的从详情或修改页面跳转路...
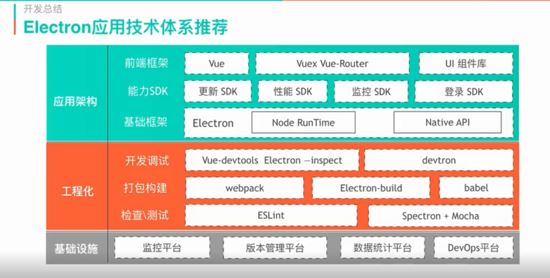
 Electron应用技术体系推荐目录结构demo(项目名称)├─.electron-vue(webpack配置文件)│└─build.js(生产环境构建代码)|└─dev-client.js(热加载相关)│└─dev-runner.js(开发环境启动入口)│└─webpack.main.config.js(主进程配置文件)│└─webpack.renderer.config.js(渲染进程配置文件)│└─webpack.web.config.js├─build(是文件打包使用的)│└─win-unpacked/││├─locales(...
Electron应用技术体系推荐目录结构demo(项目名称)├─.electron-vue(webpack配置文件)│└─build.js(生产环境构建代码)|└─dev-client.js(热加载相关)│└─dev-runner.js(开发环境启动入口)│└─webpack.main.config.js(主进程配置文件)│└─webpack.renderer.config.js(渲染进程配置文件)│└─webpack.web.config.js├─build(是文件打包使用的)│└─win-unpacked/││├─locales(...
 一、问题:今天遇到这样问题,给某个元素同时绑定touchStart及click事件后,若在移动设备上,当你点击时,会依次出发这两个事件。因为移动端设备上的click事件触发是会延迟300ms,所以touchStart事件会先触发后再触发click事件。这样导致每次都要执行两次,这样毫无意义。这里提醒下,PC是无法识别touch相关事件二、解决方式(1)preventDefault方法通过使用preventDefault方法(阻止元素默认事件行为的发生)来解决。在touchstar...
一、问题:今天遇到这样问题,给某个元素同时绑定touchStart及click事件后,若在移动设备上,当你点击时,会依次出发这两个事件。因为移动端设备上的click事件触发是会延迟300ms,所以touchStart事件会先触发后再触发click事件。这样导致每次都要执行两次,这样毫无意义。这里提醒下,PC是无法识别touch相关事件二、解决方式(1)preventDefault方法通过使用preventDefault方法(阻止元素默认事件行为的发生)来解决。在touchstar...
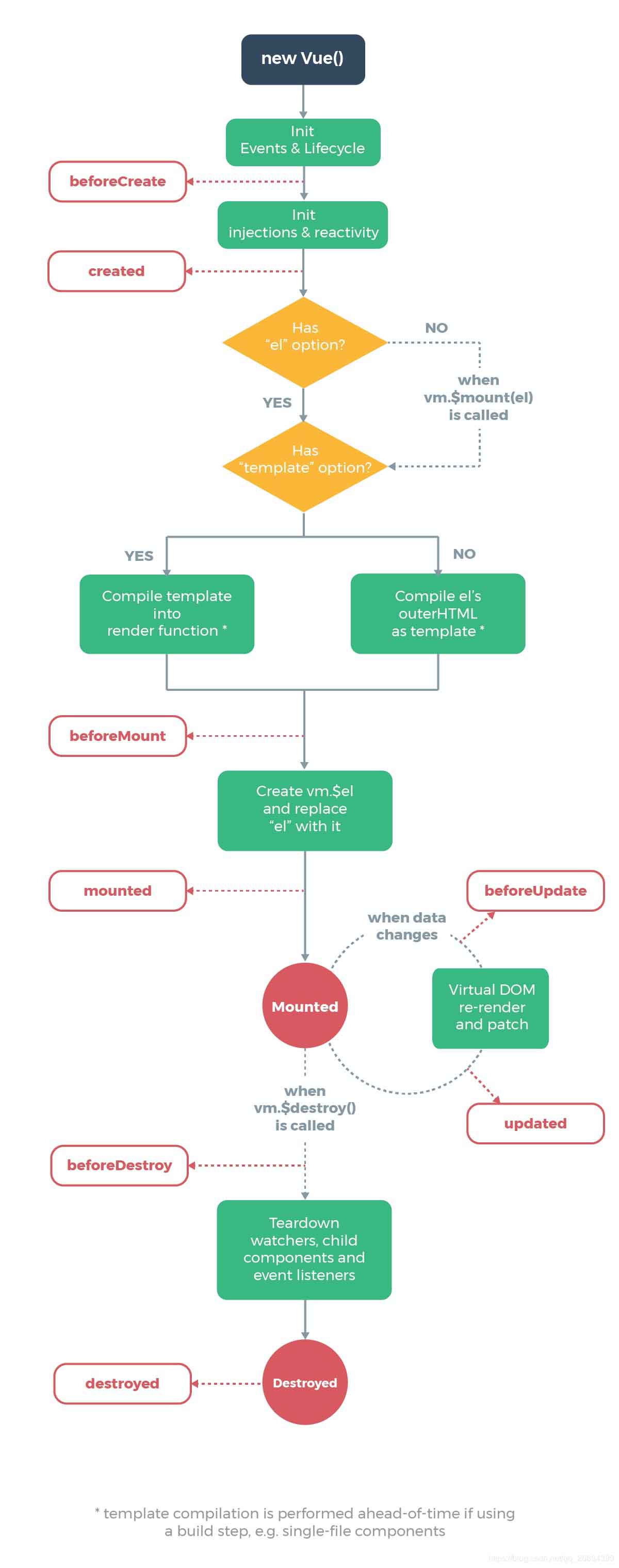
 我们从destroyed的字面意思可知,中文意为是“销毁”的意思,当我们离开这个页面的时候,便会调用这个函数(具体可以看看vue的的生命周期),我们常用来销毁一些监听事件及定时函数,例如://销毁监听事件destroyed(){window.removeEventListener('resize',this.resizeWin)}从上函数可知,当用户离开页面的时候便会销毁监听事件。补充知识:vue页面刷新时,执行了哪些生命周期——谨慎使用beforeDestroy和destroyed先来回顾一下...
我们从destroyed的字面意思可知,中文意为是“销毁”的意思,当我们离开这个页面的时候,便会调用这个函数(具体可以看看vue的的生命周期),我们常用来销毁一些监听事件及定时函数,例如://销毁监听事件destroyed(){window.removeEventListener('resize',this.resizeWin)}从上函数可知,当用户离开页面的时候便会销毁监听事件。补充知识:vue页面刷新时,执行了哪些生命周期——谨慎使用beforeDestroy和destroyed先来回顾一下...