2018
04-25
04-25
一个HTML元素和五个CSS属性的魔力
 假设我告诉你,我可以使用一个HTML元素和五个CSS属性实现下图的效果。而且这个效果没有使用任何一行SVG代码,也没有使用图像(只是在html元素上使用了background设置了一个背景图片,只是为了表明这个元素有一些透明的部分),同样也没有使用JavaScript代码。你一定会觉得很神奇,对吧!有好奇之心,对于我们做前端的同学而言,应该一直都有,只有这样才能做出很多我们一直以为实现不了的效果,比如接下来要介绍的内容。...
继续阅读 >
假设我告诉你,我可以使用一个HTML元素和五个CSS属性实现下图的效果。而且这个效果没有使用任何一行SVG代码,也没有使用图像(只是在html元素上使用了background设置了一个背景图片,只是为了表明这个元素有一些透明的部分),同样也没有使用JavaScript代码。你一定会觉得很神奇,对吧!有好奇之心,对于我们做前端的同学而言,应该一直都有,只有这样才能做出很多我们一直以为实现不了的效果,比如接下来要介绍的内容。...
继续阅读 >

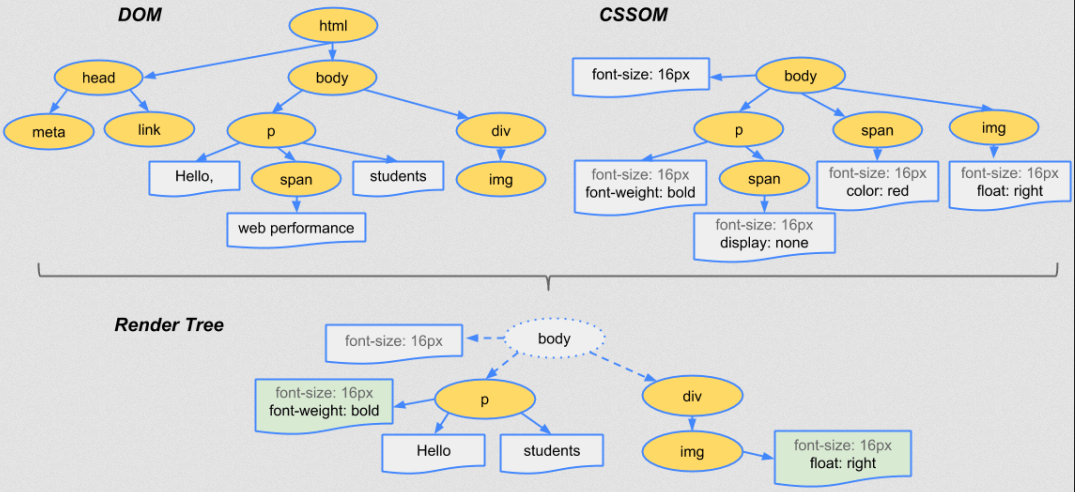
 天下武功,无坚不破,唯快不破。对前端而言,快意味着要求资源体量更小、数量更精简、内容更早呈现、交互更加人性化。当项目做到一定程度,就应该考虑性能的问题,前端的性能优化有诸多有迹可循的理论和方法,比如Yahoo!性能军规、GooglePageSpeedInsightsRules。我们团队一个比较老的项目首屏加载大概需要20多秒,这严重影响了用户体验,于是进行了一次首屏加载的性能优化。浏览器渲染过程首先,稍微了解一下...
天下武功,无坚不破,唯快不破。对前端而言,快意味着要求资源体量更小、数量更精简、内容更早呈现、交互更加人性化。当项目做到一定程度,就应该考虑性能的问题,前端的性能优化有诸多有迹可循的理论和方法,比如Yahoo!性能军规、GooglePageSpeedInsightsRules。我们团队一个比较老的项目首屏加载大概需要20多秒,这严重影响了用户体验,于是进行了一次首屏加载的性能优化。浏览器渲染过程首先,稍微了解一下...
 CSS3系列-css3之线性渐变初探1.写在前面入行前端一年多的时间,想提高自己的css技术水平,于是在网上看了些关于css的书籍,想买几本比较好的css书籍啃啃,找来找去,终于找到了《CSS揭秘》这本书。入手这本书后,从开始看到后面,发现书中的很多效果都可以使用渐变来实现,于是,我对渐变产生了兴趣,决定好好掌握css3中的这个属性。结合《CSS揭秘》、张鑫旭大神的深入理解CSS3gradient斜向线性渐变和CSS3radi...
CSS3系列-css3之线性渐变初探1.写在前面入行前端一年多的时间,想提高自己的css技术水平,于是在网上看了些关于css的书籍,想买几本比较好的css书籍啃啃,找来找去,终于找到了《CSS揭秘》这本书。入手这本书后,从开始看到后面,发现书中的很多效果都可以使用渐变来实现,于是,我对渐变产生了兴趣,决定好好掌握css3中的这个属性。结合《CSS揭秘》、张鑫旭大神的深入理解CSS3gradient斜向线性渐变和CSS3radi...
 TailwindCSSTailwind是用于构建自定义用户界面的实用CSS框架。每个Tailwind小应用都有多种尺寸,这使得创建响应式界面变得非常简单。您可以自定义颜色,边框尺寸,字体,阴影等等,没有任何限制。PrettyCheckbox这是一个纯CSS库,用于创建漂亮的复选框和单选按钮。它提供了不同的形状(正方形,曲线,圆形),选择方式(默认,填充,thick),颜色(主要,成功,信息),颜色类型(实心,轮廓)和动画。...
TailwindCSSTailwind是用于构建自定义用户界面的实用CSS框架。每个Tailwind小应用都有多种尺寸,这使得创建响应式界面变得非常简单。您可以自定义颜色,边框尺寸,字体,阴影等等,没有任何限制。PrettyCheckbox这是一个纯CSS库,用于创建漂亮的复选框和单选按钮。它提供了不同的形状(正方形,曲线,圆形),选择方式(默认,填充,thick),颜色(主要,成功,信息),颜色类型(实心,轮廓)和动画。...
 迎来了金秋9月,在这收获的季节,Tutorialzine又为我们带来了哪些新鲜、有趣的前端资源呢?前端开发者们,一起来看看有木有你需要的前端库。1.DisplayJSDisplayJS是一个帮助你渲染DOM的简易框架。使用它,你可以更容易地将JS变量遍历到特定的HTML元素中,类似于React或Vue.js处理模版的方式。项目地址:【传送门】2.ReactBeautifulDnD这是由Atlassian开源的用于制作拖拽...
迎来了金秋9月,在这收获的季节,Tutorialzine又为我们带来了哪些新鲜、有趣的前端资源呢?前端开发者们,一起来看看有木有你需要的前端库。1.DisplayJSDisplayJS是一个帮助你渲染DOM的简易框架。使用它,你可以更容易地将JS变量遍历到特定的HTML元素中,类似于React或Vue.js处理模版的方式。项目地址:【传送门】2.ReactBeautifulDnD这是由Atlassian开源的用于制作拖拽...
 在这篇文章中,我不会与大家谈论大型的前端框架,如React、Angular、Vue等,也没有涉及那些流行的代码编辑器,如Atom、VSCode、Sublime,我只想与大家分享一个有助于提升开发人员效率的工具列表合集。或许,一些朋友已经对文中的一些工具有所了解,但如果你发现了一些对你有帮助的新工具,那么,我将倍感欣慰。由于这个列表中包含了不同类别的资源,为了便于大家查看,我已将其进行了重新的分类,来Enjoy吧!...
在这篇文章中,我不会与大家谈论大型的前端框架,如React、Angular、Vue等,也没有涉及那些流行的代码编辑器,如Atom、VSCode、Sublime,我只想与大家分享一个有助于提升开发人员效率的工具列表合集。或许,一些朋友已经对文中的一些工具有所了解,但如果你发现了一些对你有帮助的新工具,那么,我将倍感欣慰。由于这个列表中包含了不同类别的资源,为了便于大家查看,我已将其进行了重新的分类,来Enjoy吧!...
 本文所描述的滤镜,指的是CSS3出来后的滤镜,不是IE系列时代的滤镜,语法如下,还未接触过这个属性的可以先简单到 MDN--filter了解下:{filter:blur(5px);filter:brightness(0.4);filter:contrast(200%);filter:drop-shadow(16px16px20pxblue);filter:grayscale(50%);filter:hue-rotate(90deg);filter:invert(75%);filter:opacity(25%);filter:saturate(30%)...
本文所描述的滤镜,指的是CSS3出来后的滤镜,不是IE系列时代的滤镜,语法如下,还未接触过这个属性的可以先简单到 MDN--filter了解下:{filter:blur(5px);filter:brightness(0.4);filter:contrast(200%);filter:drop-shadow(16px16px20pxblue);filter:grayscale(50%);filter:hue-rotate(90deg);filter:invert(75%);filter:opacity(25%);filter:saturate(30%)...
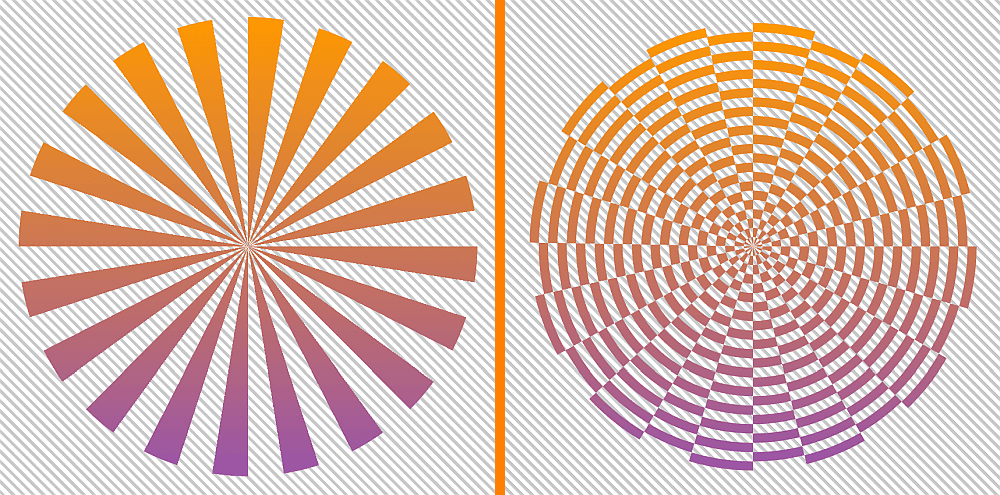
 怕标题起的有点大,下述技巧如果你已经掌握了看看就好,欢迎斧正,本文希望通过介绍一些CSS不太常用的技巧,辅以一些实践,让读者可以更加深入的理解掌握CSS动画。废话少说,直接进入正题,本文提到的动画不加特殊说明,皆指CSS动画。正负旋转相消嗯。名字起的很奇怪,好像数学概念一样。(写完文章才发现这里应该叫正反旋转相消,图都截完了,大家心里清楚就好)在动画中,旋转是非常常用的属性...
怕标题起的有点大,下述技巧如果你已经掌握了看看就好,欢迎斧正,本文希望通过介绍一些CSS不太常用的技巧,辅以一些实践,让读者可以更加深入的理解掌握CSS动画。废话少说,直接进入正题,本文提到的动画不加特殊说明,皆指CSS动画。正负旋转相消嗯。名字起的很奇怪,好像数学概念一样。(写完文章才发现这里应该叫正反旋转相消,图都截完了,大家心里清楚就好)在动画中,旋转是非常常用的属性...
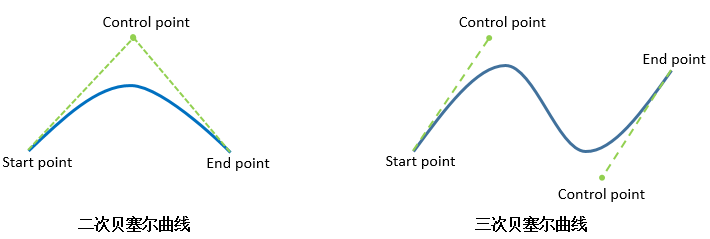
 一直以来,使用纯CSS实现波浪效果都是十分困难的。因为实现波浪的曲线需要借助贝塞尔曲线。而使用纯CSS的方式,实现贝塞尔曲线,额,暂时是没有很好的方法。当然,借助其他力量(SVG、CANVAS),是可以很轻松的完成所谓的波浪效果的,先看看,非CSS方式实现的波浪效果。使用SVG实现波浪效果借助SVG,是很容易画出三次贝塞尔曲线的。看看效果:代码如下:<svgwidth="200...
一直以来,使用纯CSS实现波浪效果都是十分困难的。因为实现波浪的曲线需要借助贝塞尔曲线。而使用纯CSS的方式,实现贝塞尔曲线,额,暂时是没有很好的方法。当然,借助其他力量(SVG、CANVAS),是可以很轻松的完成所谓的波浪效果的,先看看,非CSS方式实现的波浪效果。使用SVG实现波浪效果借助SVG,是很容易画出三次贝塞尔曲线的。看看效果:代码如下:<svgwidth="200...
 本文是我们和SiteGround一起合作的系列之一。感谢我们的合作伙伴,有了你们,SitePoint才成为可能。CSS动画的性能可以非常好。虽然对简单动画和少部分元素来说这是事实,但是如果你不注意编写高性能的动画代码,额外增加了很多复杂性,网站用户很快就会注意到(动画性能很差),并产生厌恶。本文里,我会介绍一些有用的开发者工具,来帮助我们调试,理解CSS动画背后的机制。通过这些方法,当一个动画效果看起来不...
本文是我们和SiteGround一起合作的系列之一。感谢我们的合作伙伴,有了你们,SitePoint才成为可能。CSS动画的性能可以非常好。虽然对简单动画和少部分元素来说这是事实,但是如果你不注意编写高性能的动画代码,额外增加了很多复杂性,网站用户很快就会注意到(动画性能很差),并产生厌恶。本文里,我会介绍一些有用的开发者工具,来帮助我们调试,理解CSS动画背后的机制。通过这些方法,当一个动画效果看起来不...
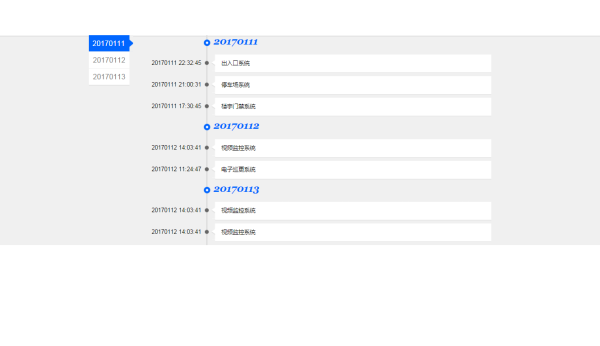
 引言最近项目中使用了很多前端的东西,对于我一个做后台开发的人员,这是一个很好的锻炼的机会。经过这段时间的学习,感觉前端的东西太多了,太强大了,做出来的东西太炫酷了。现在有很多开源的前端框架,做的都非常的漂亮,h5发展了这么多年了,改变了互联网行业啊!下面给大家介绍几款漂亮的时间轴,也许大家以后工作中会用到。一、纵向折叠时间轴1、js文件(jQuery.js或者jQuery.min.js)2、CSS文件@CHA...
引言最近项目中使用了很多前端的东西,对于我一个做后台开发的人员,这是一个很好的锻炼的机会。经过这段时间的学习,感觉前端的东西太多了,太强大了,做出来的东西太炫酷了。现在有很多开源的前端框架,做的都非常的漂亮,h5发展了这么多年了,改变了互联网行业啊!下面给大家介绍几款漂亮的时间轴,也许大家以后工作中会用到。一、纵向折叠时间轴1、js文件(jQuery.js或者jQuery.min.js)2、CSS文件@CHA...