2020
10-30
10-30
解决ant Design中Select设置initialValue时的大坑
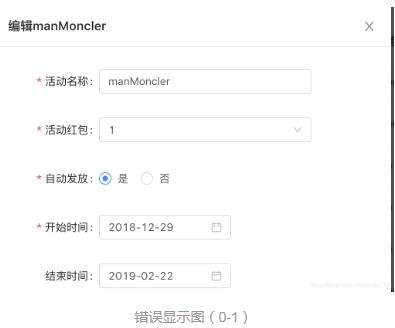
 我出现的问题:例如在编辑活动关联红包的时候,需求是select显示的是红包名称,但是表单提交的时候是红包ID:设置默认值的initialValue为Id的时候,会出现显示是id(需要的是显示名称);如果设置默认值initialValue是名称,那么下一步操作会出现报错但是我还有一种情况:某个活动关联的红包被删除了,在Select中的可供选项中redPackets没有这个红包的时候,显示的会是红包id,而不是红包名称错误效果图:期待正确效果图解决方案:在...
继续阅读 >
我出现的问题:例如在编辑活动关联红包的时候,需求是select显示的是红包名称,但是表单提交的时候是红包ID:设置默认值的initialValue为Id的时候,会出现显示是id(需要的是显示名称);如果设置默认值initialValue是名称,那么下一步操作会出现报错但是我还有一种情况:某个活动关联的红包被删除了,在Select中的可供选项中redPackets没有这个红包的时候,显示的会是红包id,而不是红包名称错误效果图:期待正确效果图解决方案:在...
继续阅读 >

 场景描述:如下图所示,点击减免天数会出现一个弹窗,输入天数后点击确定,保存这个值,但是我在点第二行的减免天数的时候初始应该是空的,可是现在显示的是第一行输入的值;<Modaltitle="减免天数"visible={that.state.visible}onOk={that.handleOk.bind(that)}onCancel={that.handleCancel}><Formhorizontalform={form}><FormItem{...{labelCol:{span:5},wrapperCol:{span:16}}}label="减免天数:"><Inp...
场景描述:如下图所示,点击减免天数会出现一个弹窗,输入天数后点击确定,保存这个值,但是我在点第二行的减免天数的时候初始应该是空的,可是现在显示的是第一行输入的值;<Modaltitle="减免天数"visible={that.state.visible}onOk={that.handleOk.bind(that)}onCancel={that.handleCancel}><Formhorizontalform={form}><FormItem{...{labelCol:{span:5},wrapperCol:{span:16}}}label="减免天数:"><Inp...
 我的问题:今天先根据手机号查询一个用户,根据文档引用Input中的Search,我添加了一个样式,发现输入框无法输入内容,代码:return(<div><Searchstyle={{width:300,float:"right"}}placeholder="手机号"onSearch={value=>this.findAppUserByPhoneNo(value)}onChange={this.onChangePhoneNo}value={searchText}enterButton/><Table.../><Pagination.../></div>...
我的问题:今天先根据手机号查询一个用户,根据文档引用Input中的Search,我添加了一个样式,发现输入框无法输入内容,代码:return(<div><Searchstyle={{width:300,float:"right"}}placeholder="手机号"onSearch={value=>this.findAppUserByPhoneNo(value)}onChange={this.onChangePhoneNo}value={searchText}enterButton/><Table.../><Pagination.../></div>...
 开启排序1、本地数据排序column数据设置,需要开启的列设置sorter:(a,b)=>a.address.length-b.address.length,自定义排序方法2、服务端排序sorter设置true点击排序,表格触发change方法,接受参数change(pagination,filters,sorter,{currentDataSource})第三个参数就是排序信息{field,order}<a-table:columns="header":dataSource="body":pagination="pagination"@change="handleTableChange">method...
开启排序1、本地数据排序column数据设置,需要开启的列设置sorter:(a,b)=>a.address.length-b.address.length,自定义排序方法2、服务端排序sorter设置true点击排序,表格触发change方法,接受参数change(pagination,filters,sorter,{currentDataSource})第三个参数就是排序信息{field,order}<a-table:columns="header":dataSource="body":pagination="pagination"@change="handleTableChange">method...
 此功能包含:1.根据动态路由自动展开与自动选择对应路由所在页面菜单2.只展开一个子菜单3.兄弟组件控制菜单与路由<a-menu:openKeys="openKeys":selectedKeys="selectedKeys"mode="inline"theme="dark":inlineCollapsed="$store.state.isCollapse"@click='select'@openChange='openChange'><a-sub-menuv-for="iteminmenu":key="item.name":index="item.title"><spanslot="title"><a-icon:type="item.icon"/><span>{{item.t...
此功能包含:1.根据动态路由自动展开与自动选择对应路由所在页面菜单2.只展开一个子菜单3.兄弟组件控制菜单与路由<a-menu:openKeys="openKeys":selectedKeys="selectedKeys"mode="inline"theme="dark":inlineCollapsed="$store.state.isCollapse"@click='select'@openChange='openChange'><a-sub-menuv-for="iteminmenu":key="item.name":index="item.title"><spanslot="title"><a-icon:type="item.icon"/><span>{{item.t...
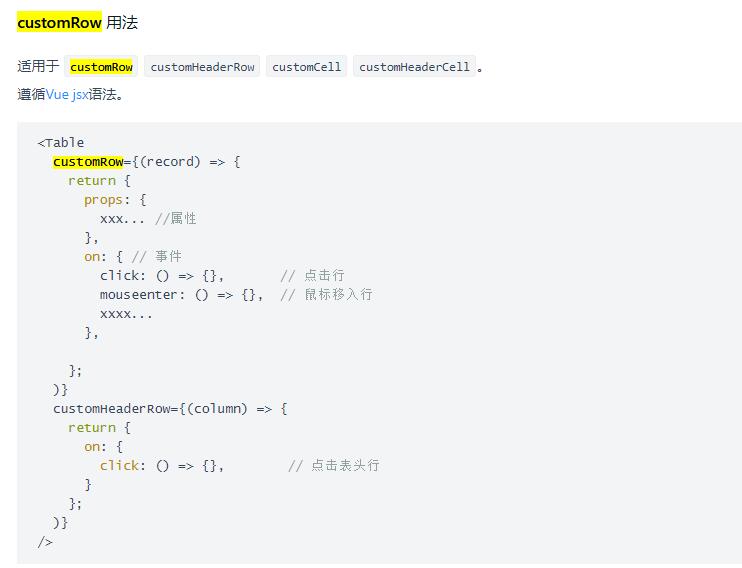
 使用customRow设置行属性,写对应事件:customRow="rowClick"然后在data里面写rowClick:record=>({//事件on:{click:()=>{//点击改行时要做的事情//......console.log(record,'record')}}})在官方文档中也写的很清楚补充知识:Ant-Design-Vuetable合并单元格,并且添加点击事件点击行,有一个customRow。可以配置点击事件。单元格的自定义分为两种方式。一种是:通过template标签。html部分//...
使用customRow设置行属性,写对应事件:customRow="rowClick"然后在data里面写rowClick:record=>({//事件on:{click:()=>{//点击改行时要做的事情//......console.log(record,'record')}}})在官方文档中也写的很清楚补充知识:Ant-Design-Vuetable合并单元格,并且添加点击事件点击行,有一个customRow。可以配置点击事件。单元格的自定义分为两种方式。一种是:通过template标签。html部分//...
 实现效果:因为pro手脚架中封装的s-table不支持expand和expandedRowsChange事件,无法实现根据展开节点获取其内部数据的需求,因此直接使用a-table组件表格外层可以翻页,查询携带页码参数<a-tablesize="default"rowKey="dict_id"//根据自己数据内部关键针设定ref="table"@expandedRowsChange="expandedRowsChange"@expand="expand"//展开表格节点操作@change="change"//外层表格中排序,翻页,修改页面数量等操作:expandedRo...
实现效果:因为pro手脚架中封装的s-table不支持expand和expandedRowsChange事件,无法实现根据展开节点获取其内部数据的需求,因此直接使用a-table组件表格外层可以翻页,查询携带页码参数<a-tablesize="default"rowKey="dict_id"//根据自己数据内部关键针设定ref="table"@expandedRowsChange="expandedRowsChange"@expand="expand"//展开表格节点操作@change="change"//外层表格中排序,翻页,修改页面数量等操作:expandedRo...
 目的就是对a-table进行二次封装,但是在如何显示a-table的slot时遇到了问题,原本想法是在a-table内把$slots都渲染,期望在使用该组件时能正确渲染,然而。。。并不会正确渲染<template><a-tablebordered:scroll="{x:scrollX,y:600}"v-bind="{...$attrs,...$props,...{dataSource:body,columns:header}}":loading="loadingObj"v-on="listeners"><templatev-for="(val,slot)in$slots":slot="slot">{{...
目的就是对a-table进行二次封装,但是在如何显示a-table的slot时遇到了问题,原本想法是在a-table内把$slots都渲染,期望在使用该组件时能正确渲染,然而。。。并不会正确渲染<template><a-tablebordered:scroll="{x:scrollX,y:600}"v-bind="{...$attrs,...$props,...{dataSource:body,columns:header}}":loading="loadingObj"v-on="listeners"><templatev-for="(val,slot)in$slots":slot="slot">{{...
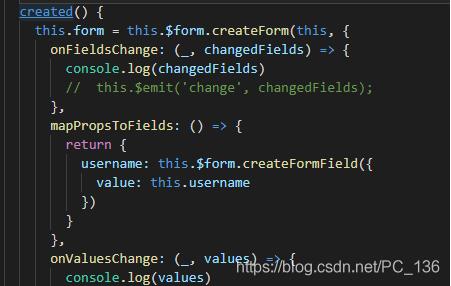
 在使用antDesignd的form组件时发现点击提交方法中this.props.form.validateFields((err,values)=>{})部分未执行,也没有报错。原因:我使用了自定义校验validator,在自定义校验方法中有个错误,使用了未定义的变量。注意:1、使用validator时,注意自定义方法中是否有错误;对于如何解决没有错误提示,官网提示:可以选择通过async返回一个promise或者使用try...catch进行错误捕获,具体查看官网form组件;2、使...
在使用antDesignd的form组件时发现点击提交方法中this.props.form.validateFields((err,values)=>{})部分未执行,也没有报错。原因:我使用了自定义校验validator,在自定义校验方法中有个错误,使用了未定义的变量。注意:1、使用validator时,注意自定义方法中是否有错误;对于如何解决没有错误提示,官网提示:可以选择通过async返回一个promise或者使用try...catch进行错误捕获,具体查看官网form组件;2、使...
 今天写项目的时候用到antdesign中的日期组件,但是由于用antdesign日期组件取得的值是moment类型,而往数据库中保存需要的是字符串类型.这里就用到了moment日期转换第一种写法我取得的值是年月如:201806第二种写法moment().format('YYYY-MM-DD')第三种写法moment(Date.now()).format('YYYY-MM-DD')获取本地日期的下个月window.moment().add(1,'months')获取当前日期的下一天window.moment().add(1,'days')参考地址http://mom...
今天写项目的时候用到antdesign中的日期组件,但是由于用antdesign日期组件取得的值是moment类型,而往数据库中保存需要的是字符串类型.这里就用到了moment日期转换第一种写法我取得的值是年月如:201806第二种写法moment().format('YYYY-MM-DD')第三种写法moment(Date.now()).format('YYYY-MM-DD')获取本地日期的下个月window.moment().add(1,'months')获取当前日期的下一天window.moment().add(1,'days')参考地址http://mom...
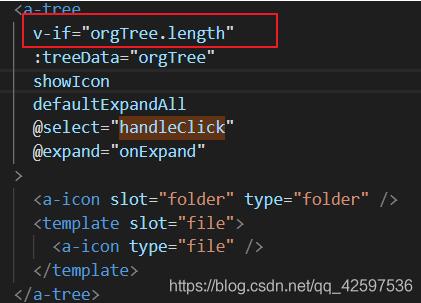
 页面步骤:1.设置a-tree标签2.默认的treeNodes值设置为空数组3.在mounted组件加载的时候给treeNodes的值赋值结果:设置defaultExpandAll无效,并不能展开所有节点原因:defaultExpandAll仅在组件第一次渲染时有效,不仅仅tree组件,其它组件的defaultXXX值都是这个行为,可以自行搜索受控组件/非受控组件的概念。如果你想异步获取数据后展开全部结点,可以使用非受控方式:https://codepen.io/lovefemi/pen/MMmRvx补充知识:AntD...
页面步骤:1.设置a-tree标签2.默认的treeNodes值设置为空数组3.在mounted组件加载的时候给treeNodes的值赋值结果:设置defaultExpandAll无效,并不能展开所有节点原因:defaultExpandAll仅在组件第一次渲染时有效,不仅仅tree组件,其它组件的defaultXXX值都是这个行为,可以自行搜索受控组件/非受控组件的概念。如果你想异步获取数据后展开全部结点,可以使用非受控方式:https://codepen.io/lovefemi/pen/MMmRvx补充知识:AntD...
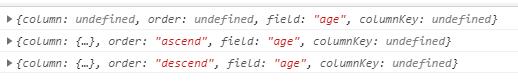
 在AntDesign的Table组件文档中,排序有三种状态:点击升序、点击降序、取消排序。一般需求只需要升序和降序,不需要取消排序,这时候就需要我们设置sortOrder来去除取消排序。首先,我们从官方文档中ctrl+c出一个排序栗子,放在我们的组件中。官方栗子importReact,{useEffect,useState}from'react';import{Table}from'antd'exportdefault()=>{const[data,setData]=useState([{key:'1',name:'JohnBrown...
在AntDesign的Table组件文档中,排序有三种状态:点击升序、点击降序、取消排序。一般需求只需要升序和降序,不需要取消排序,这时候就需要我们设置sortOrder来去除取消排序。首先,我们从官方文档中ctrl+c出一个排序栗子,放在我们的组件中。官方栗子importReact,{useEffect,useState}from'react';import{Table}from'antd'exportdefault()=>{const[data,setData]=useState([{key:'1',name:'JohnBrown...