2022
11-02
11-02
Element表格表头行高问题解决
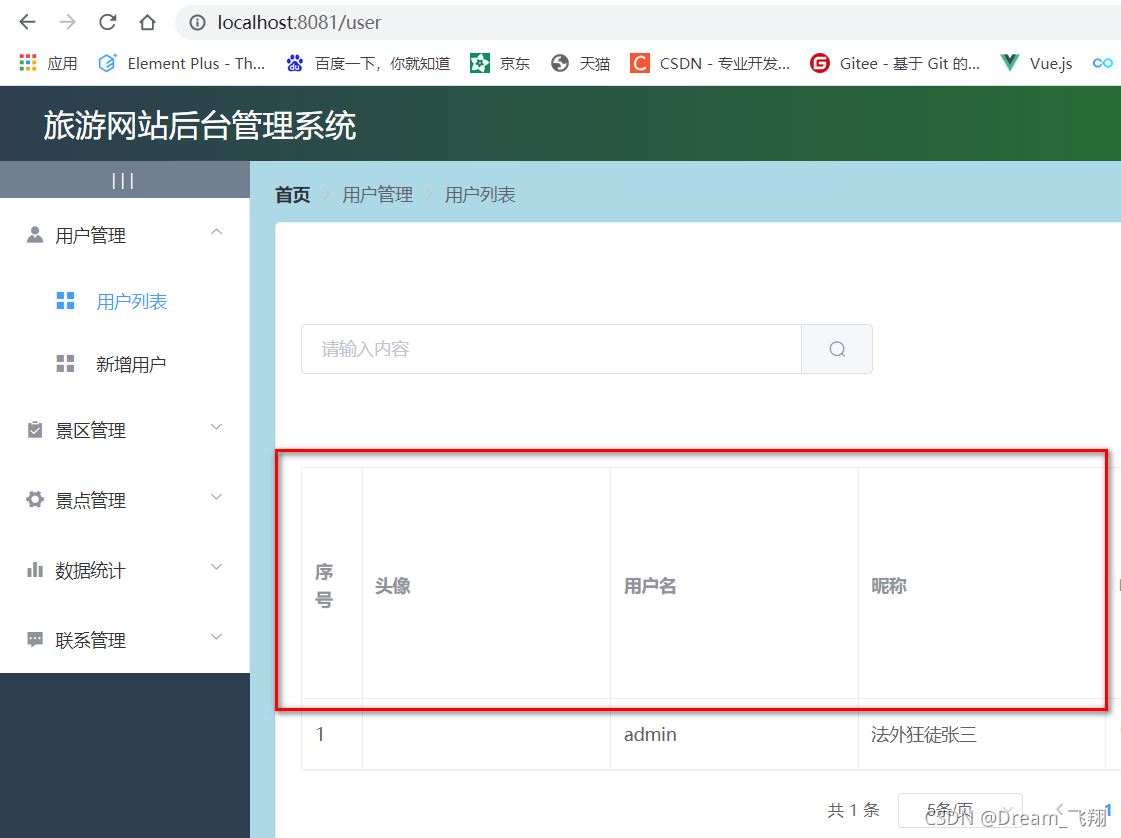
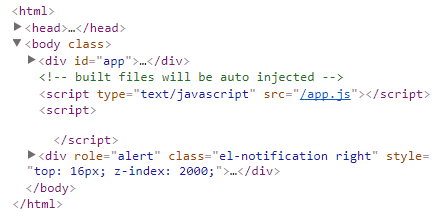
 目录前言一、问题原因二、解决方法Vue修改elementUItabletrth的高度,以及背景颜色前言在最近一个项目的后台管理系统中,写前端界面时用到了ElementUI,但是发现导入数据表格之后表头的高度一直很高,如下图所示:在网页上搜索了很多的解决办法,都没有作用。后来折磨了一段时间后解决了这个问题,在此进行记录。提示:以下是本篇文章正文内容,下面案例可供参考一、问题原因在网页中检查代码时发现没有style来设置表格表头...
继续阅读 >
目录前言一、问题原因二、解决方法Vue修改elementUItabletrth的高度,以及背景颜色前言在最近一个项目的后台管理系统中,写前端界面时用到了ElementUI,但是发现导入数据表格之后表头的高度一直很高,如下图所示:在网页上搜索了很多的解决办法,都没有作用。后来折磨了一段时间后解决了这个问题,在此进行记录。提示:以下是本篇文章正文内容,下面案例可供参考一、问题原因在网页中检查代码时发现没有style来设置表格表头...
继续阅读 >

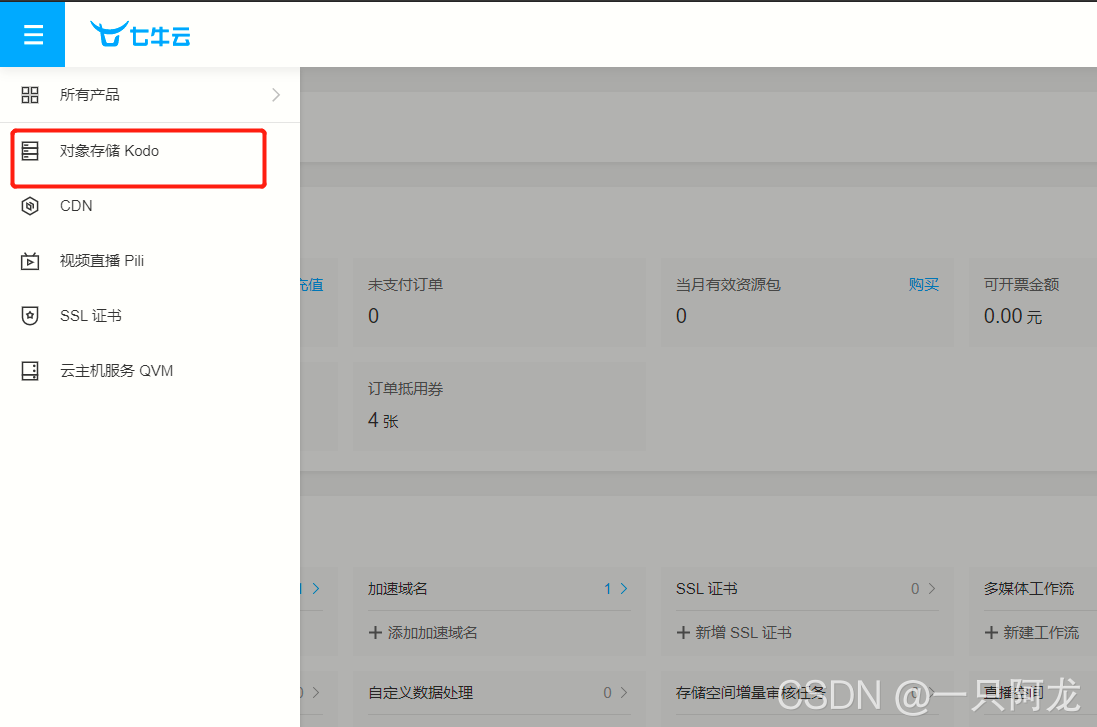
 本篇文章用到element官网和七牛云官网element-ui官网:https://element.eleme.io/#/zh-CN七牛云官网:https://www.qiniu.com/1.七牛云注册登录之后然后实名认证2.进入对象存储后进入空间管理3.新建空间在这里就能拿到cdn测试域名pythonSDK在开发者中心可以查看使用七牛云就需要安装他pipinstallqiniu我们使用封装的思想进行封装使用文件名:comm.py#七牛云fromqiniuimportAuth#需要填写你的AccessKey和Sec...
本篇文章用到element官网和七牛云官网element-ui官网:https://element.eleme.io/#/zh-CN七牛云官网:https://www.qiniu.com/1.七牛云注册登录之后然后实名认证2.进入对象存储后进入空间管理3.新建空间在这里就能拿到cdn测试域名pythonSDK在开发者中心可以查看使用七牛云就需要安装他pipinstallqiniu我们使用封装的思想进行封装使用文件名:comm.py#七牛云fromqiniuimportAuth#需要填写你的AccessKey和Sec...
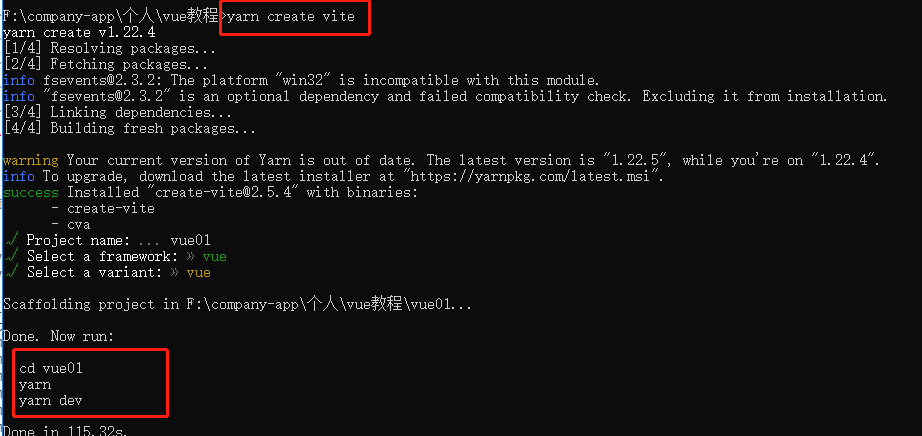
 目录一.参考文档二.vite搭建项目三.配置element-ui四.配置vue-router五.配置vuex安装六.配置axios七.总结一.参考文档vite官方文档vue3.x官方文档vue-router4.x官方文档vuex4.x官方文档element-ui3.x官方文档AntDesignVue2.x官方文档axios文档二.vite搭建项目安装#npm安装npminitvite@latest#yarn安装yarncreatevite#快速安装vue模板项目yarncreatevitemy-vue-app--templatevuenpminitvite@latest...
目录一.参考文档二.vite搭建项目三.配置element-ui四.配置vue-router五.配置vuex安装六.配置axios七.总结一.参考文档vite官方文档vue3.x官方文档vue-router4.x官方文档vuex4.x官方文档element-ui3.x官方文档AntDesignVue2.x官方文档axios文档二.vite搭建项目安装#npm安装npminitvite@latest#yarn安装yarncreatevite#快速安装vue模板项目yarncreatevitemy-vue-app--templatevuenpminitvite@latest...
 我的初衷是把element-ui的$notify通知封装成一个组件,登录成功后调用获取低库存接口,如果获取接口的列表当中库存大于0,则显示这个通知,并且在文本当中提供点击事件。因此,首先想到的就是使用dangerouslyUseHTMLString属性,可以插入html字符串exportdefault{methods:{open12(){this.$notify({title:'HTML片段',dangerouslyUseHTMLString:true,message:'<strong>这是...
我的初衷是把element-ui的$notify通知封装成一个组件,登录成功后调用获取低库存接口,如果获取接口的列表当中库存大于0,则显示这个通知,并且在文本当中提供点击事件。因此,首先想到的就是使用dangerouslyUseHTMLString属性,可以插入html字符串exportdefault{methods:{open12(){this.$notify({title:'HTML片段',dangerouslyUseHTMLString:true,message:'<strong>这是...
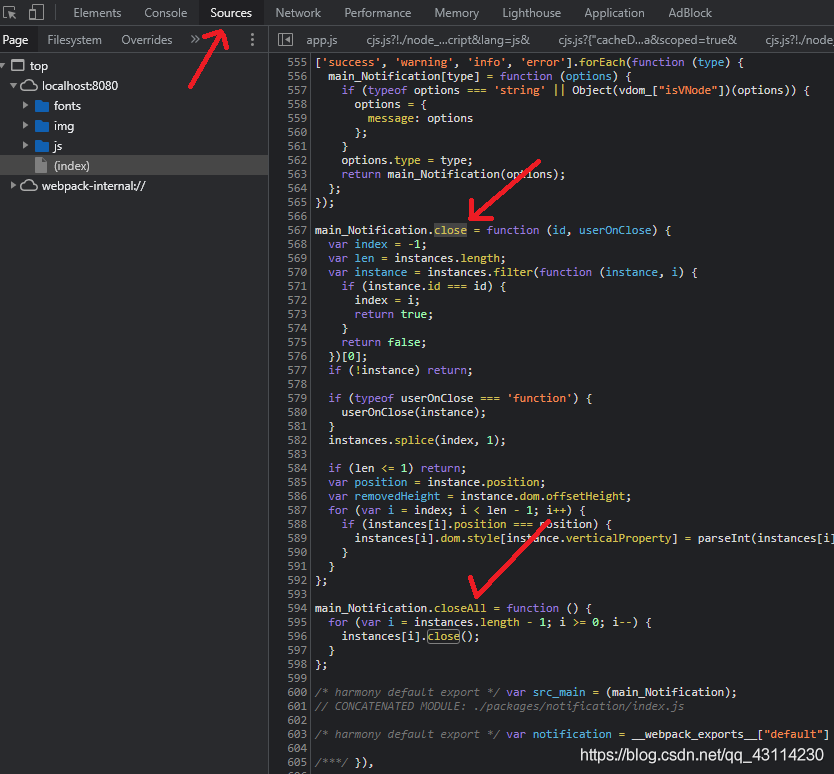
 目录需求描述问题描述问题分析问题解决问题拓展需求描述项目首先要用户选择某个问题,选择之后使用ElementUI的Notification组件提示用户正在对文件格式进行检查(需要先提交给后端,交给后端检查,再返回结果给前端)。如果格式检查无误,则关闭Notification,弹出一个MessageBox(也是ElementUI的组件),告知用户上传文件之后不可撤销。问题描述在检查文件格式是否正确之后,需要手动调用相关函数,把Notification去掉。根据官方...
目录需求描述问题描述问题分析问题解决问题拓展需求描述项目首先要用户选择某个问题,选择之后使用ElementUI的Notification组件提示用户正在对文件格式进行检查(需要先提交给后端,交给后端检查,再返回结果给前端)。如果格式检查无误,则关闭Notification,弹出一个MessageBox(也是ElementUI的组件),告知用户上传文件之后不可撤销。问题描述在检查文件格式是否正确之后,需要手动调用相关函数,把Notification去掉。根据官方...
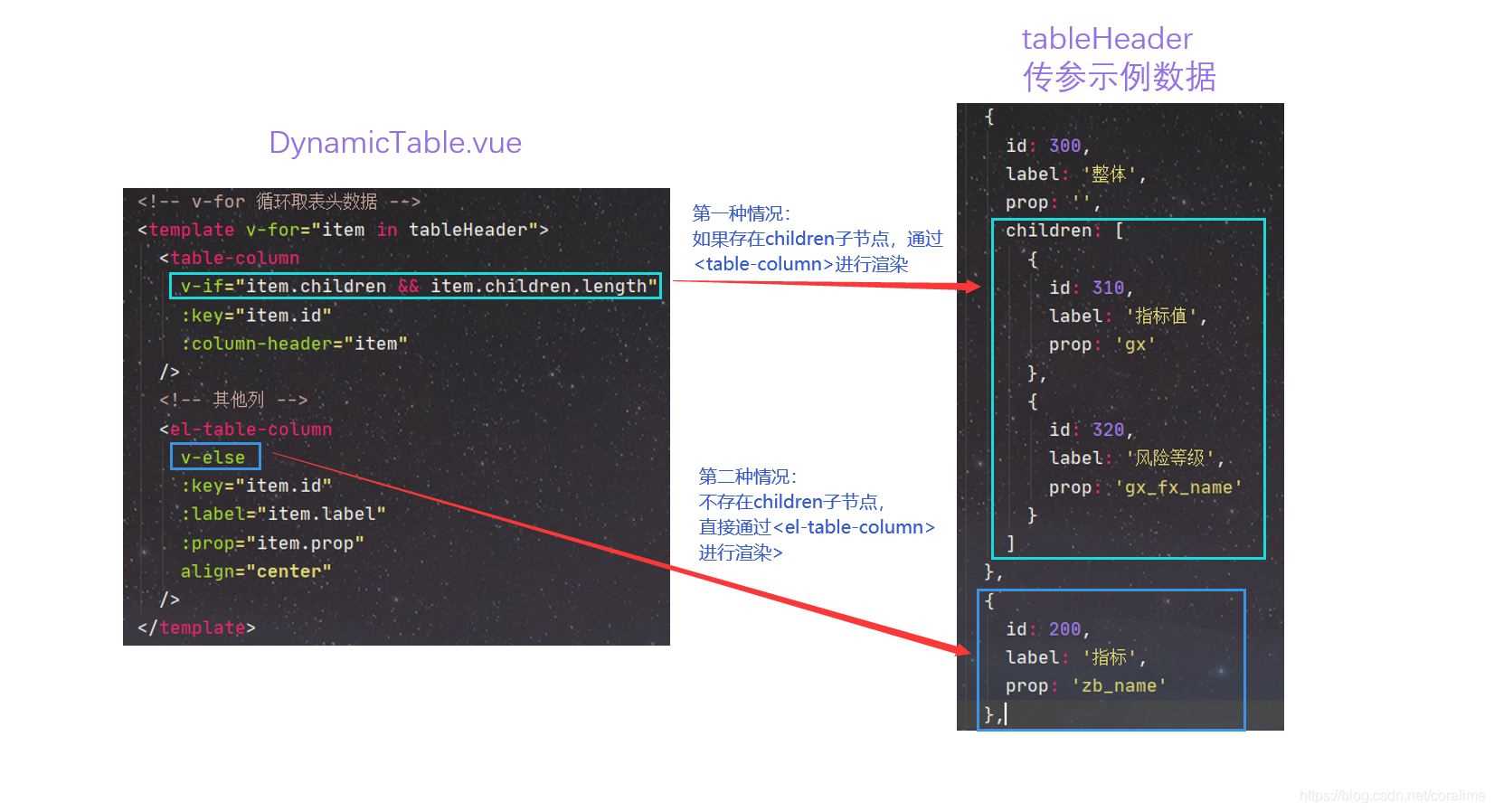
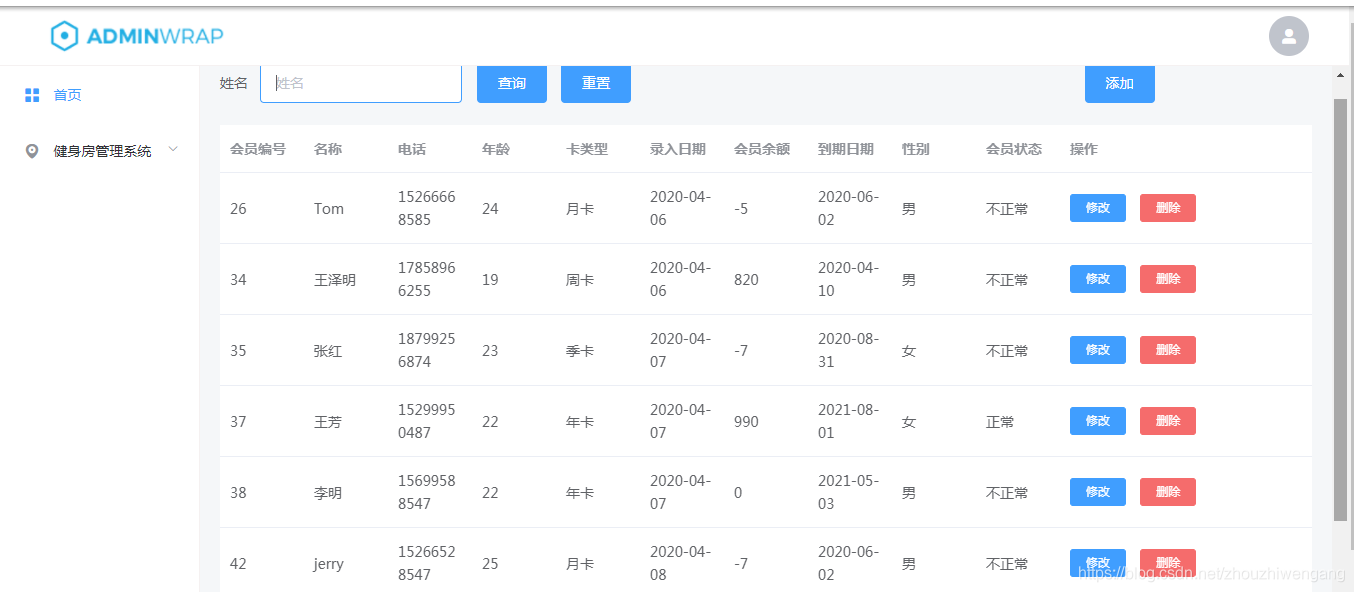
 目录【代码背景】【代码实现】#1#->代码复用的基础是你需要一个可复用的组件#2#->在展示页面使用动态表格组件#3#->如何给动态表格根据需求动态添加序号列/索引列【代码背景】有这样一个业务需求场景,有大概十几张表归属于某个类别,用户希望在同一个页面,通过选择不同的查询指标展示不同的表格,这些表的表头样式类似但是又不完全相同,怎么做呢?到目前为止所有基于ElementUI的表格样式都是直接在页面写死的,像官方这样...
目录【代码背景】【代码实现】#1#->代码复用的基础是你需要一个可复用的组件#2#->在展示页面使用动态表格组件#3#->如何给动态表格根据需求动态添加序号列/索引列【代码背景】有这样一个业务需求场景,有大概十几张表归属于某个类别,用户希望在同一个页面,通过选择不同的查询指标展示不同的表格,这些表的表头样式类似但是又不完全相同,怎么做呢?到目前为止所有基于ElementUI的表格样式都是直接在页面写死的,像官方这样...
 目录业务场景:效果演示:业务场景:使用el-form时,点击重置按钮或者取消按钮时会实现表单重置效果。重置功能按钮功能实现详细步骤:第一:首先给el-form添加ref属性。<el-form:inline="true":model="queryParams"ref="queryForm">第二:在点击重置按钮执行的方法中,执行如下功能代码片段reset(){#重新设置请求参数实体属性this.queryParams={memberName:undefined,typeId:undefined,...
目录业务场景:效果演示:业务场景:使用el-form时,点击重置按钮或者取消按钮时会实现表单重置效果。重置功能按钮功能实现详细步骤:第一:首先给el-form添加ref属性。<el-form:inline="true":model="queryParams"ref="queryForm">第二:在点击重置按钮执行的方法中,执行如下功能代码片段reset(){#重新设置请求参数实体属性this.queryParams={memberName:undefined,typeId:undefined,...
 本文实例为大家分享了VueElementUI自定义描述列表组件的具体代码,供大家参考,具体内容如下效果图写在前面写后台管理经常从列表点击查看详情,展示数据信息,ElementUI虽然有表格组件,但是描述组件并没有,之前团队的成员遇到这种情况都自己去写样式,写起来也麻烦,而且每个人写出来的样式也不统一,破坏了项目的整体风格。像是AntDesignUI就有描述组件,用起来特别舒服,所以索性自己结合ElementUI的el-row和el-col自己...
本文实例为大家分享了VueElementUI自定义描述列表组件的具体代码,供大家参考,具体内容如下效果图写在前面写后台管理经常从列表点击查看详情,展示数据信息,ElementUI虽然有表格组件,但是描述组件并没有,之前团队的成员遇到这种情况都自己去写样式,写起来也麻烦,而且每个人写出来的样式也不统一,破坏了项目的整体风格。像是AntDesignUI就有描述组件,用起来特别舒服,所以索性自己结合ElementUI的el-row和el-col自己...
 属性check-strictly官方文档提供属性check-strictly,在显示复选框的情况下,是否严格的遵循父子不互相关联的做法,默认为false。而此属性的意思是:默认false,父子关联。有如下现象及问题:1、当你通过函数设置勾选节点的时候,只要父节点被勾选子节点必会勾选上,即便设置勾选的list中无此子节点。2、当你点击勾选复选框时候,若点击父节点,其下子节点全部统一跟随父节点变化;若点击子节点,子节点部分勾选时父节点处于半选...
属性check-strictly官方文档提供属性check-strictly,在显示复选框的情况下,是否严格的遵循父子不互相关联的做法,默认为false。而此属性的意思是:默认false,父子关联。有如下现象及问题:1、当你通过函数设置勾选节点的时候,只要父节点被勾选子节点必会勾选上,即便设置勾选的list中无此子节点。2、当你点击勾选复选框时候,若点击父节点,其下子节点全部统一跟随父节点变化;若点击子节点,子节点部分勾选时父节点处于半选...