2021
03-05
03-05
jquery实现广告上下滚动效果
 本文实例为大家分享了jquery实现广告上下滚动效果的具体代码,供大家参考,具体内容如下一、jquery上下滚动预约记录jquery广告上下滚动效果,直接上代码代码如下(示例):CSS:<style>/*-------------------------预约记录-----------------------------------*/.Top_Record{}.topRec_Listdl,.maquee{width:90%;overflow:hidden;margin:0auto;color:#7C7C7C}.maquee{height:265px;}.topRec_Listul{width:100%;heig...
继续阅读 >
本文实例为大家分享了jquery实现广告上下滚动效果的具体代码,供大家参考,具体内容如下一、jquery上下滚动预约记录jquery广告上下滚动效果,直接上代码代码如下(示例):CSS:<style>/*-------------------------预约记录-----------------------------------*/.Top_Record{}.topRec_Listdl,.maquee{width:90%;overflow:hidden;margin:0auto;color:#7C7C7C}.maquee{height:265px;}.topRec_Listul{width:100%;heig...
继续阅读 >

 最近在学习jQuery时接触到了show()、hide()、toggle()函数,于是利用这几个函数练习了一个使元素显示隐藏的案例:小提示:代码中切换按钮上下的小图标可以在此链接品牌展示功能图片中获取<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>使用hide()、toggle()函数实现相机品牌展示</title><styletype="text/css">*{margin:0;padding:0;}body{font-size:12px;...
最近在学习jQuery时接触到了show()、hide()、toggle()函数,于是利用这几个函数练习了一个使元素显示隐藏的案例:小提示:代码中切换按钮上下的小图标可以在此链接品牌展示功能图片中获取<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>使用hide()、toggle()函数实现相机品牌展示</title><styletype="text/css">*{margin:0;padding:0;}body{font-size:12px;...
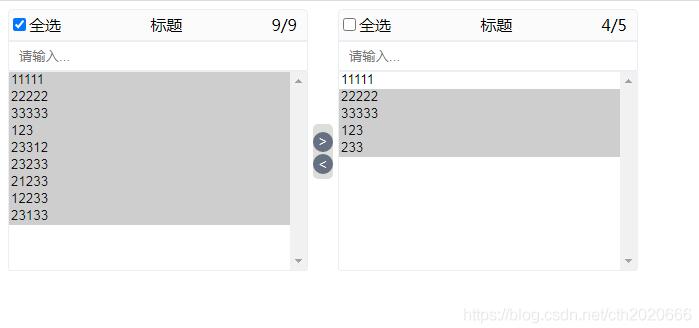
 本文实例为大家分享了jquery实现穿梭框功能的具体代码,供大家参考,具体内容如下先上效果图就只需要引用一个jq文件就可以<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title>穿梭框</title><linkrel="stylesheet"href="index.css"><scriptsrc="http://libs.baidu.com/jquery/1.8.3/jquery.min.js"></script><style>.float{float:left;}.floatselect{width:300px;border:1pxsolid...
本文实例为大家分享了jquery实现穿梭框功能的具体代码,供大家参考,具体内容如下先上效果图就只需要引用一个jq文件就可以<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title>穿梭框</title><linkrel="stylesheet"href="index.css"><scriptsrc="http://libs.baidu.com/jquery/1.8.3/jquery.min.js"></script><style>.float{float:left;}.floatselect{width:300px;border:1pxsolid...
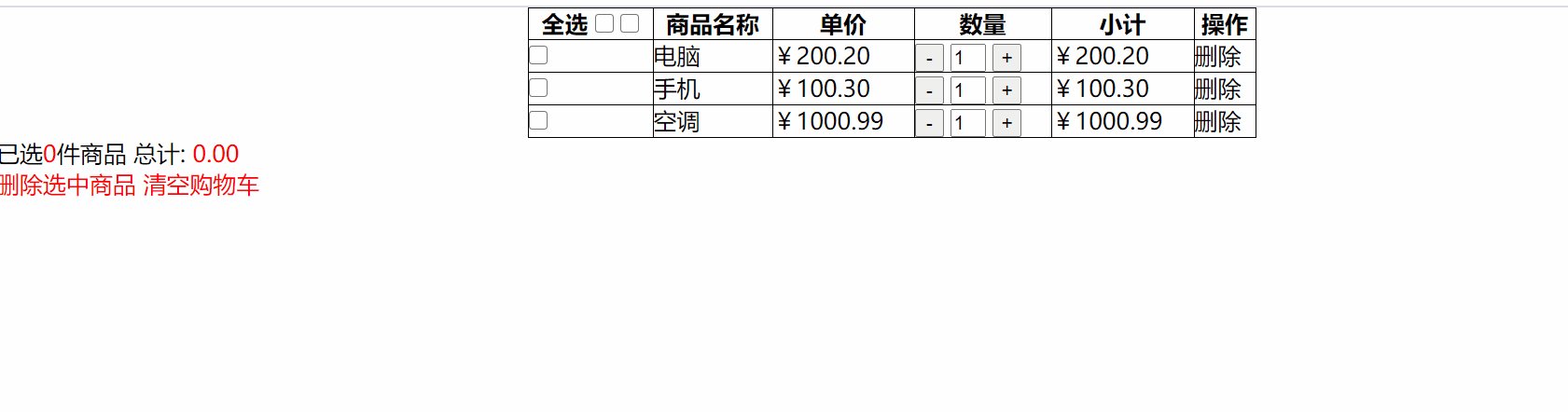
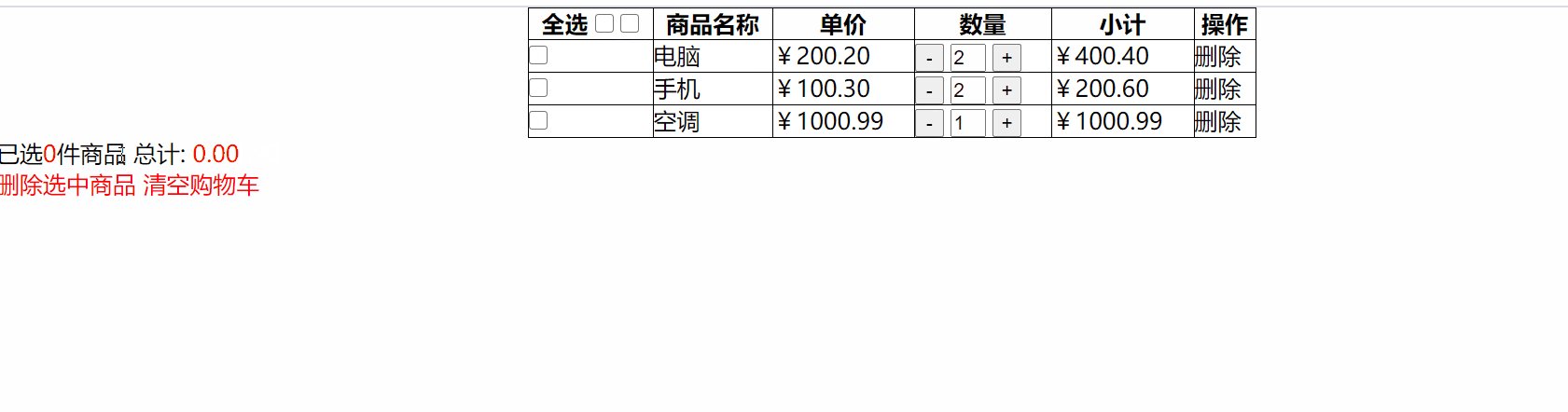
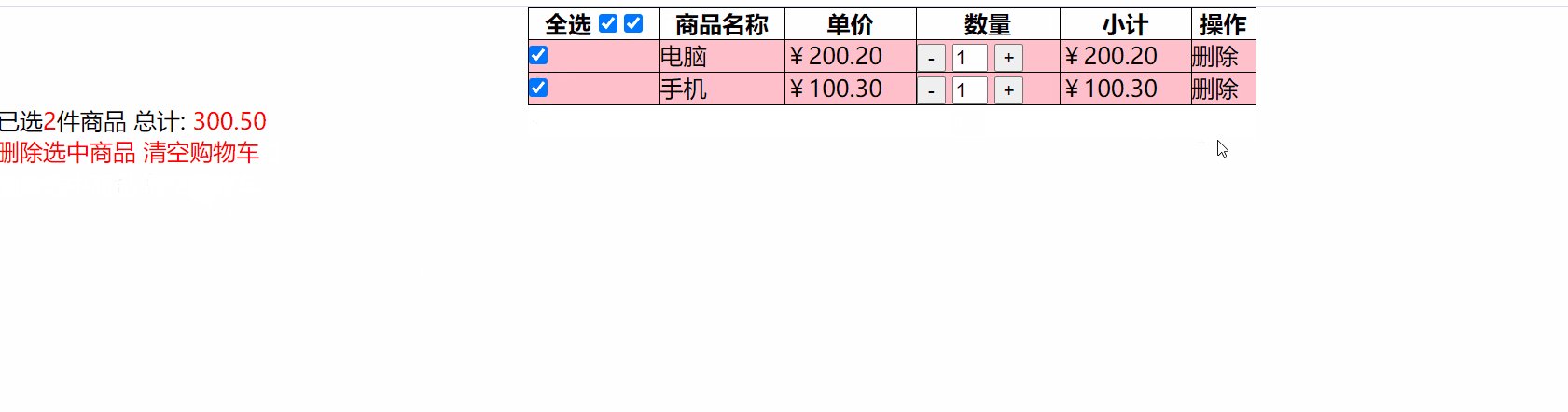
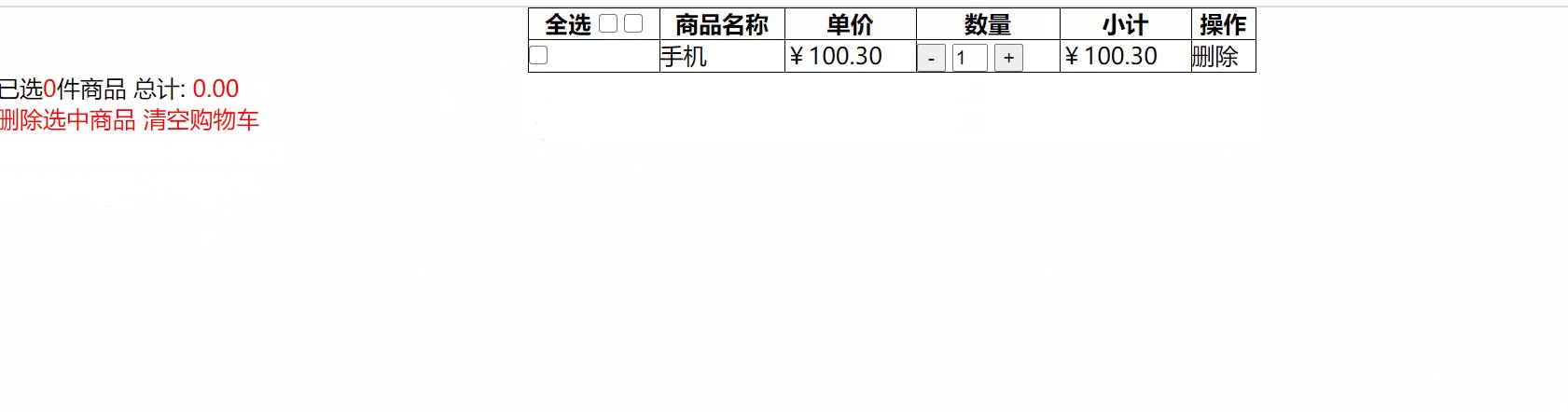
 本文实例为大家分享了jQuery实现购物车全功能的具体代码,供大家参考,具体内容如下效果图:HTML&&CSS:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><scriptsrc="../jquery-3.4.1.min.js"></script><style>*{margin:0;padding:0;}.tab{width:500px;border-collapse:collapse;...
本文实例为大家分享了jQuery实现购物车全功能的具体代码,供大家参考,具体内容如下效果图:HTML&&CSS:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><scriptsrc="../jquery-3.4.1.min.js"></script><style>*{margin:0;padding:0;}.tab{width:500px;border-collapse:collapse;...
 本文实例为大家分享了jQuery实现手风琴的具体代码,供大家参考,具体内容如下运用jQuery效果(功能如下):代码(链式编程):<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><scriptsrc="../jquery-3.4.1.min.js"></script><styletype="text/css">*{margin:0;padding:0;}img{display:block;}ul{list-style:...
本文实例为大家分享了jQuery实现手风琴的具体代码,供大家参考,具体内容如下运用jQuery效果(功能如下):代码(链式编程):<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><scriptsrc="../jquery-3.4.1.min.js"></script><styletype="text/css">*{margin:0;padding:0;}img{display:block;}ul{list-style:...
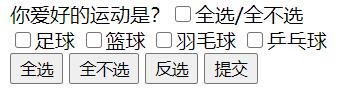
 本文实例为大家分享了jQuery实现全选按钮的具体代码,供大家参考,具体内容如下代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>全选练习</title><scriptsrc="../js/jquery-1.8.2.min.js"></script><script>$(function(){//获取全选/不全选的checkboxvar$chooseAll=$('#chooseAll')//获取所有多选框并且name=items...
本文实例为大家分享了jQuery实现全选按钮的具体代码,供大家参考,具体内容如下代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>全选练习</title><scriptsrc="../js/jquery-1.8.2.min.js"></script><script>$(function(){//获取全选/不全选的checkboxvar$chooseAll=$('#chooseAll')//获取所有多选框并且name=items...
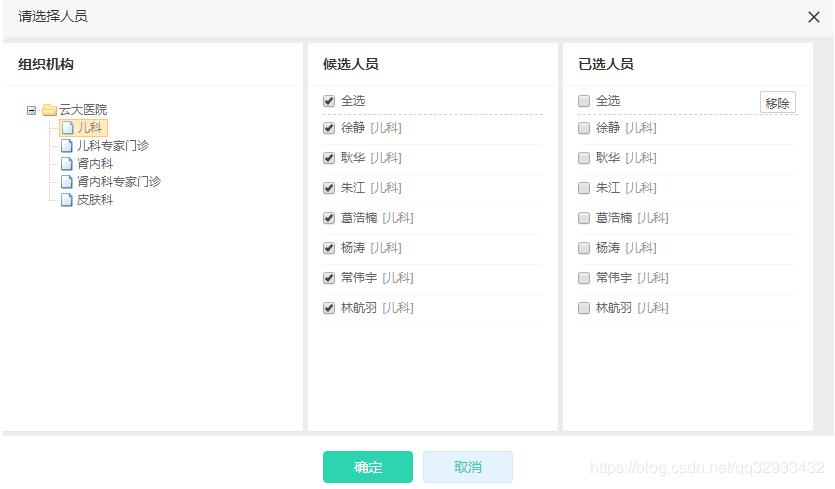
 缘起我们知道在JQ中,是允许我们自定义一些插件与扩展的。定义的方式也比较简单,采用$.extend就行,那么下面就来看看在JQ中自定义一个插件的实例JQuery如何封装一个组件效果我们先来看封装好的组件的效果图,这是一个根据组织机构选择人员的组件。实现原理我们先定义一个DbwSelectUser函数DbwSelectUser:function(options){varopt=$.extend({//是否多选:true(多选),false(单选)multi:true,offset:'auto',//layerInd...
缘起我们知道在JQ中,是允许我们自定义一些插件与扩展的。定义的方式也比较简单,采用$.extend就行,那么下面就来看看在JQ中自定义一个插件的实例JQuery如何封装一个组件效果我们先来看封装好的组件的效果图,这是一个根据组织机构选择人员的组件。实现原理我们先定义一个DbwSelectUser函数DbwSelectUser:function(options){varopt=$.extend({//是否多选:true(多选),false(单选)multi:true,offset:'auto',//layerInd...
 本文实例为大家分享了jQuery实现只显示年份下拉框的具体代码,供大家参考,具体内容如下代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><scriptsrc="https://lib.baomitu.com/jquery/3.5.1/jquery.js"></script></head><body><divid="main"style="width:600px;height:400px;"></div><selectname=""...
本文实例为大家分享了jQuery实现只显示年份下拉框的具体代码,供大家参考,具体内容如下代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><scriptsrc="https://lib.baomitu.com/jquery/3.5.1/jquery.js"></script></head><body><divid="main"style="width:600px;height:400px;"></div><selectname=""...
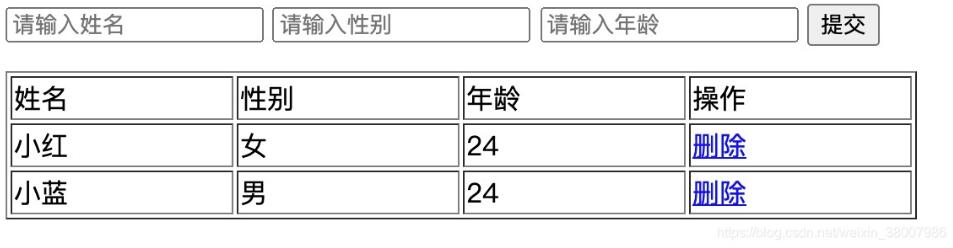
 用jQuery实现本地存储,供大家参考,具体内容如下要求:点击提交按钮,让用户输入的内容分别加入到表格对应的列表中要求:点击每一行的删除按钮,能删除当前行要求:刷新页面时能保留当前的页面效果(数据状态不会消失)HTML结构<divstyle="margin-bottom:15px;"><inputtype="text"id="username"placeholder="请输入姓名"><inputtype="text"id="sex"placeholder="请输入性别"><inputtype="text"id="age...
用jQuery实现本地存储,供大家参考,具体内容如下要求:点击提交按钮,让用户输入的内容分别加入到表格对应的列表中要求:点击每一行的删除按钮,能删除当前行要求:刷新页面时能保留当前的页面效果(数据状态不会消失)HTML结构<divstyle="margin-bottom:15px;"><inputtype="text"id="username"placeholder="请输入姓名"><inputtype="text"id="sex"placeholder="请输入性别"><inputtype="text"id="age...
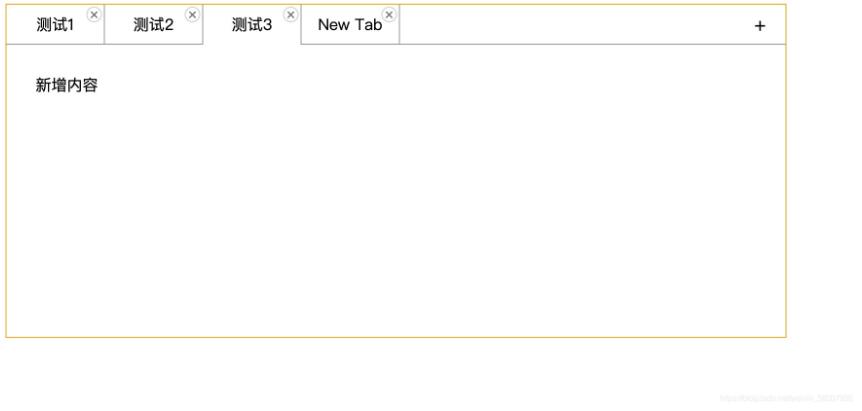
 本文实例为大家分享了jQuery实现tab栏切换效果的具体代码,供大家参考,具体内容如下具体实现功能1、切换选项卡2、添加选项卡3、删除选项卡4、编辑选项卡html结构<divclass="tabsbox"id="tab"><!--tab标签--><navclass="firstnav"><!--tab栏标题--><ul><liclass="liactive"><span>测试1</span><spanclass="close">×</span></li><li><span>测试2</span><spanclass="close">×...
本文实例为大家分享了jQuery实现tab栏切换效果的具体代码,供大家参考,具体内容如下具体实现功能1、切换选项卡2、添加选项卡3、删除选项卡4、编辑选项卡html结构<divclass="tabsbox"id="tab"><!--tab标签--><navclass="firstnav"><!--tab栏标题--><ul><liclass="liactive"><span>测试1</span><spanclass="close">×</span></li><li><span>测试2</span><spanclass="close">×...