2020
11-10
11-10
在VUE中使用lodash的debounce和throttle操作
说明:debounce和throttle在脚手架的使用,此处以防抖函数debounce为例避免按钮被重复点击引入:importlodashfrom'lodash'使用:直接使用debounce方法//审核audit:lodash.debounce(function(){this.$refs['model'].saveTotalResult(1).then(()=>{constreportId=this.activeReport.id;report.audit(reportId).then(res=>{successMsg(res.msg)})})},300)补充知识:在Vue中使...
继续阅读 >

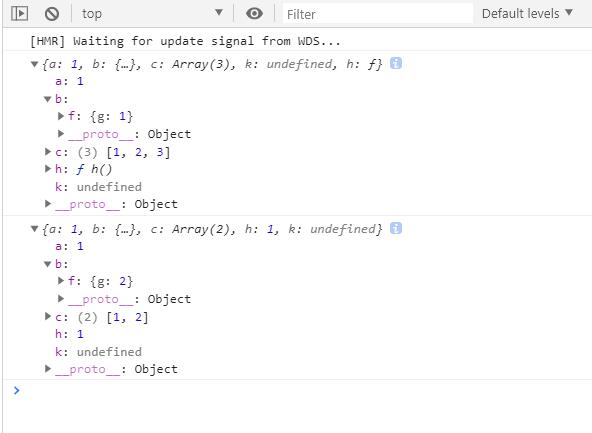
 我就废话不多说了,大家还是直接看代码吧~<template><div></div></template><script>exportdefault{mounted(){this.init();},methods:{init(){letlodash=require('lodash');letobj1={a:1,b:{f:{g:1}},c:[1,2,3],h:()=>{return123;},k:undefined};letobj2=lodash.cloneDeep(obj1);obj2.b.f.g=2;obj2.c=[1,2];obj2.h=1;console....
我就废话不多说了,大家还是直接看代码吧~<template><div></div></template><script>exportdefault{mounted(){this.init();},methods:{init(){letlodash=require('lodash');letobj1={a:1,b:{f:{g:1}},c:[1,2,3],h:()=>{return123;},k:undefined};letobj2=lodash.cloneDeep(obj1);obj2.b.f.g=2;obj2.c=[1,2];obj2.h=1;console....