近期在参与用vue+springBoot前后端不分离项目,遇到了前端打包后dist文件放到后台无法运行报404错误,static下的资源都访问不了问题。问题1:我们知道前后端不分离项目,一些静态图片、页面直接放在resource/static下,由于前后台分开开发,前端进行了跨域处理,dist文件放到后台就相当于本地静态资源,所以不需要跨域处理,可以将引入跨域的路径baseURL置空constservice=axios.create({//baseURL:'/appstore',baseUR...
继续阅读 >
分类:vue-cli
2020
10-09
10-09
Vue-cli 移动端布局和动画使用详解
vue-cli(重点)vue-cli是用来管理vue项目的工具,可以使用vue-cli快速创建项目、启动项目、编译项目等操作。常说的vue全家桶指:vue-cli、vue-router、vuex、vue-resource。vue的单文件组件扩展名是.vue文件,需要借助vue-loader,才能被正常解析。vue-cli3(新版本)如果之前安装过低版本的vue-cli,那么命令行执行:npmuninstallvue-cli-g然后安装npminstall-g@vue/cli然后检查版本vue--version创建项目vuecre...
继续阅读 >
2020
10-09
10-09
在vue-cli创建的项目中使用sass操作
 安装sass-loadernode-sasscnpminstallsass-loadernode-sass-D-D是--save-dev的缩写安装之后有的会报错:this.getResloveisnotafunction....这时因为sass-loader的版本太高的原因,在package.json长修改sass-loader的版本低于8.0,删除node_modules文件加,重新安装就ok了补充知识:vue-cli的项目stylelang="scss"写scss样式报错报错代码:解决方案:安装以下依赖就可以了,vue-cli默认没有scss-loader,scss-loader又...
继续阅读 >
安装sass-loadernode-sasscnpminstallsass-loadernode-sass-D-D是--save-dev的缩写安装之后有的会报错:this.getResloveisnotafunction....这时因为sass-loader的版本太高的原因,在package.json长修改sass-loader的版本低于8.0,删除node_modules文件加,重新安装就ok了补充知识:vue-cli的项目stylelang="scss"写scss样式报错报错代码:解决方案:安装以下依赖就可以了,vue-cli默认没有scss-loader,scss-loader又...
继续阅读 >
2020
10-09
10-09
vue-cli单页面预渲染seo-prerender-spa-plugin操作
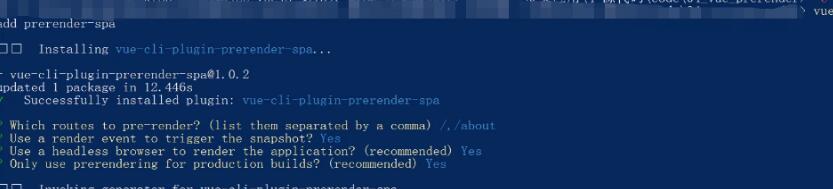
 1vue-cli-plugin-prerender-spa使用方法:vueaddprerender-spa在安装的过程中会需要安装一个chrome,网速不好可能导致不能下载,导致安装失败,可以取消chrome的安装,然后手动下载放在指定的目录下;安装过程中选择需要预渲染的route安装成功:自动在main.js中加入:2使用prerender-spa-plugin插件cnpmiprerender-spa-plugin--save-devvue-cli2.0在build/webpack.prod.conf.js中:constPrerenderSPAPlugin=require('pr...
继续阅读 >
1vue-cli-plugin-prerender-spa使用方法:vueaddprerender-spa在安装的过程中会需要安装一个chrome,网速不好可能导致不能下载,导致安装失败,可以取消chrome的安装,然后手动下载放在指定的目录下;安装过程中选择需要预渲染的route安装成功:自动在main.js中加入:2使用prerender-spa-plugin插件cnpmiprerender-spa-plugin--save-devvue-cli2.0在build/webpack.prod.conf.js中:constPrerenderSPAPlugin=require('pr...
继续阅读 >
2020
10-08
10-08
vue-cli或vue项目利用HBuilder打包成移动端app操作
 一、测试项目是否可以正确运行指令:npmrundev1、首先我们先建立一个vue的项目,本人用的是vue-cli随便建立的,然后运行项目二、修改路径(assetsPublicPath:‘./')1、打开我们config中的js文件,修改assetsPublicPath的路径为"./"(下图的右下角位置)2、检查下assetsRoot:path.resolve(__dirname,‘…/dist'),assetsSubDirectory:‘static',assetsPublicPath:‘./',(一般情况下是这样的)三、打包文件指令:npmrunbui...
继续阅读 >
一、测试项目是否可以正确运行指令:npmrundev1、首先我们先建立一个vue的项目,本人用的是vue-cli随便建立的,然后运行项目二、修改路径(assetsPublicPath:‘./')1、打开我们config中的js文件,修改assetsPublicPath的路径为"./"(下图的右下角位置)2、检查下assetsRoot:path.resolve(__dirname,‘…/dist'),assetsSubDirectory:‘static',assetsPublicPath:‘./',(一般情况下是这样的)三、打包文件指令:npmrunbui...
继续阅读 >
2020
10-08
10-08
Vue-CLI 3 scp2自动部署项目至服务器的方法
一安装scp2npminstallscp2--save-dev二、配置测试/生产环境服务器SSH远程登陆账号信息在项目根目录下,创建.env.dev文件(测试环境变量)VUE_APP_SERVER_ID变量表示当前需部署的测试服务器ID为0//.env.dev文件中VUE_APP_SERVER_ID=0在项目根目录下,创建.env.prod文件(生产环境变量)VUE_APP_SERVER_ID变量表示当前需部署的生产服务器ID为1//.env.prod文件中VUE_APP_SERVER_ID=1在项目根目录下,创建yirenck/products...
继续阅读 >
2020
10-08
10-08
使用Vue-cli 中为单独页面设置背景图片铺满全屏
啥也不说了,大家还是直接看代码吧~<template><divid="logo"></div></template><script>importmeadiaurlfrom'../../api/mediaurl'exportdefault{name:"logo"</script><stylescoped>#logo{background:url("../../assets/images/Login.png");background-size:100%100%;height:100%;}</style>如果像以上代码写,高度为100%时,会发现背景图片只是内容撑起来的,却不能使整个屏幕铺满背景图;解决方案...
继续阅读 >
2020
09-27
09-27
谈谈我在vue-cli3中用预渲染遇到的坑
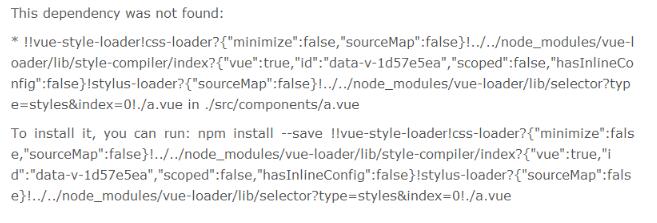
前言在开发自己的个人网站的时候后,选择了用vue来开发,不可避免的遇到要对seo做优化。鉴于目前页面也不多,因此首先采用的是预渲染的方式。本来以为把插件一装,配置一配,咔咔咔就能搞定,结果发现并没有想的那么简单。因为首先就遇到了两个报错,折腾了半个晚上。问题及解决方案第一个报错:Unabletoprerenderallroutes!这个问题是在设置好配置之后,build的时候报出来的。主要症状就是打开了浏览器后卡主不动,然后就强制...
继续阅读 >
2020
09-27
09-27
vue-cli设置publicPath小记
几种设置publicPath后,再对比打包后的index.html文件测试背景:每次打包build完后,都单独生成一个/dist文件夹,且dist中每次都只有相同文件目录部署的时候,是部署在服务器的一个/test文件夹下打包后的文件目录:├─dist├─css├─img└─jsindex.html一、不设置publicPath时,部署后请求路径:http://111.222.333.444:8888/css/app.0b79487b.css//vue.config.jsmodule.exports={//publicPath:'',}<!DOCTYPEht...
继续阅读 >
2020
09-24
09-24
安装多版本Vue-CLI的实现方法
 安装多版本Vue-CLI,即在电脑上同时安装多个版本的Vue-CLI。那么为什么要安装多个版本呢?原因是Vue-cli3.0版本与之前的版本有了较大不同,当你要处理3.0之前的项目,又想使用之后的版本处理新的项目的时候就会遇到多版本管理的问题。所以接下来我们就介绍下具体的安装流程:一.安装多个vue-cli在系统任意位置通过npminstall安装两个版本vue-cli,这里以3.11.0和4.2.3举例。1.系统已经全局安装了3.11.0版本2.局部安装vue-cli...
继续阅读 >
安装多版本Vue-CLI,即在电脑上同时安装多个版本的Vue-CLI。那么为什么要安装多个版本呢?原因是Vue-cli3.0版本与之前的版本有了较大不同,当你要处理3.0之前的项目,又想使用之后的版本处理新的项目的时候就会遇到多版本管理的问题。所以接下来我们就介绍下具体的安装流程:一.安装多个vue-cli在系统任意位置通过npminstall安装两个版本vue-cli,这里以3.11.0和4.2.3举例。1.系统已经全局安装了3.11.0版本2.局部安装vue-cli...
继续阅读 >
