2020
10-23
10-23
vue-cli4使用全局less文件中的变量配置操作
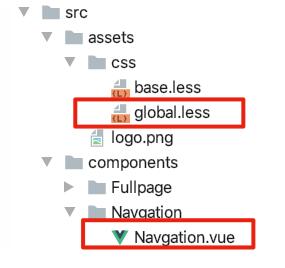
 目录结构如下:需求:在Navgation.vue中使用global.less中的变量vue-cli3的配置方法如下:传送门vue-cli4的配置方法如下:安装style-resources-loadernpmistyle-resources-loader-D在vue.config.js中加上如下配置,没有则创建该文件,文件名不能改,如下://vue.config.jsconstpath=require('path')module.exports={lintOnSave:false,chainWebpack:config=>{consttypes=['vue-modules','vue','normal-mo...
继续阅读 >
目录结构如下:需求:在Navgation.vue中使用global.less中的变量vue-cli3的配置方法如下:传送门vue-cli4的配置方法如下:安装style-resources-loadernpmistyle-resources-loader-D在vue.config.js中加上如下配置,没有则创建该文件,文件名不能改,如下://vue.config.jsconstpath=require('path')module.exports={lintOnSave:false,chainWebpack:config=>{consttypes=['vue-modules','vue','normal-mo...
继续阅读 >

 在按照element-ui文档和网上各个文章的描述方式都未能正确配置出按需加载的功能。经小编一番摸索之后,终于搞定了,本篇文章记录实现的全过程#1node与vue的版本情况#2未按需加载打包后的文件情况由上图看出,只是引入了element-ui框架后,js文件急剧的上升到了783KB,这显然是不能接受的。element-ui按需加载文档:https://element.eleme.cn/#/zh-CN/component/quickstart#3添加babel-plugin-component依赖#4正确配置按...
在按照element-ui文档和网上各个文章的描述方式都未能正确配置出按需加载的功能。经小编一番摸索之后,终于搞定了,本篇文章记录实现的全过程#1node与vue的版本情况#2未按需加载打包后的文件情况由上图看出,只是引入了element-ui框架后,js文件急剧的上升到了783KB,这显然是不能接受的。element-ui按需加载文档:https://element.eleme.cn/#/zh-CN/component/quickstart#3添加babel-plugin-component依赖#4正确配置按...
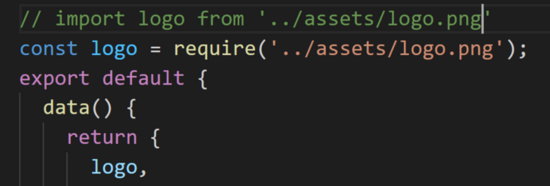
 在基于vue-cli实际开发过程中,很多小伙伴都会遇到关于图片显示的困扰,不管怎么设置,图片就是显示不出来,今天我们来详细说说这个问题。图片无法显示,绝大部门的情况是图片路径问题,要搞懂路径问题,分别有相对路径与绝对路径实际开发中使用图片最多的场景有以下三种:1、手动引入<template><img:src="imgurl"/></template><script>importlogofrom'../img/logo.png'//或constlogo=require('....
在基于vue-cli实际开发过程中,很多小伙伴都会遇到关于图片显示的困扰,不管怎么设置,图片就是显示不出来,今天我们来详细说说这个问题。图片无法显示,绝大部门的情况是图片路径问题,要搞懂路径问题,分别有相对路径与绝对路径实际开发中使用图片最多的场景有以下三种:1、手动引入<template><img:src="imgurl"/></template><script>importlogofrom'../img/logo.png'//或constlogo=require('....
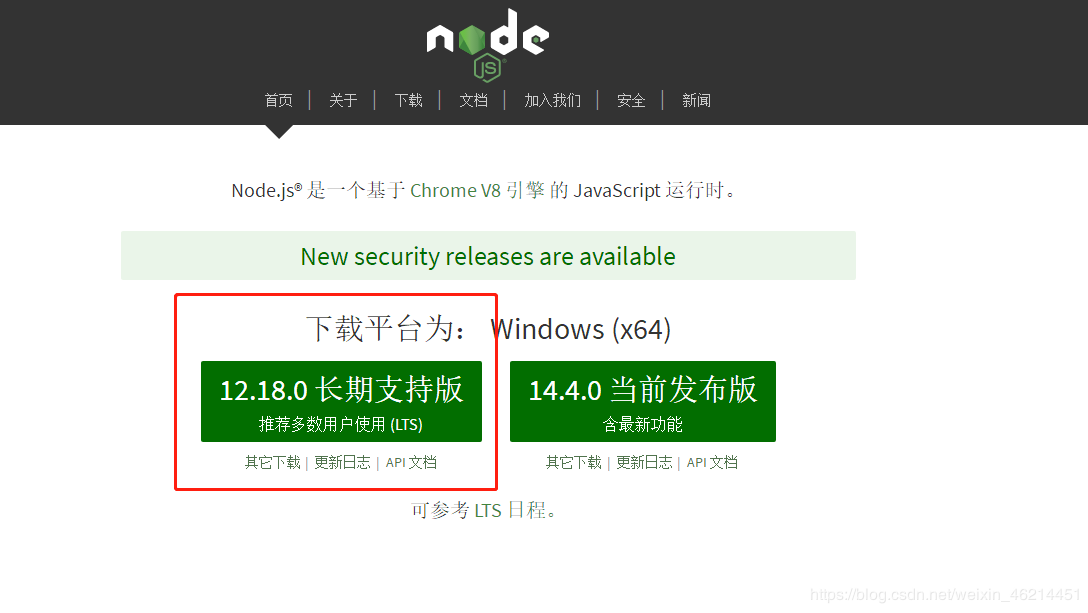
 之前写了两期前后端分离的SpringBoot项目,从0搭建到整合Mybatis,但是只有后端没有前端的项目是不完整的,所以今天更新一篇从0搭建vue-cli4脚手架。准备工作,有点类似java的jdk安装node.js直接去官网下载就可以https://nodejs.org/zh-cn/选择长期支持版,下载好后直接无脑下一步就可以了。确认node.js安装成功:cmd下输入node-v或npm-v能输出相应版本号即可安装node.js淘宝镜像加速器(cnpm)类似配置maven的阿里云镜像,...
之前写了两期前后端分离的SpringBoot项目,从0搭建到整合Mybatis,但是只有后端没有前端的项目是不完整的,所以今天更新一篇从0搭建vue-cli4脚手架。准备工作,有点类似java的jdk安装node.js直接去官网下载就可以https://nodejs.org/zh-cn/选择长期支持版,下载好后直接无脑下一步就可以了。确认node.js安装成功:cmd下输入node-v或npm-v能输出相应版本号即可安装node.js淘宝镜像加速器(cnpm)类似配置maven的阿里云镜像,...
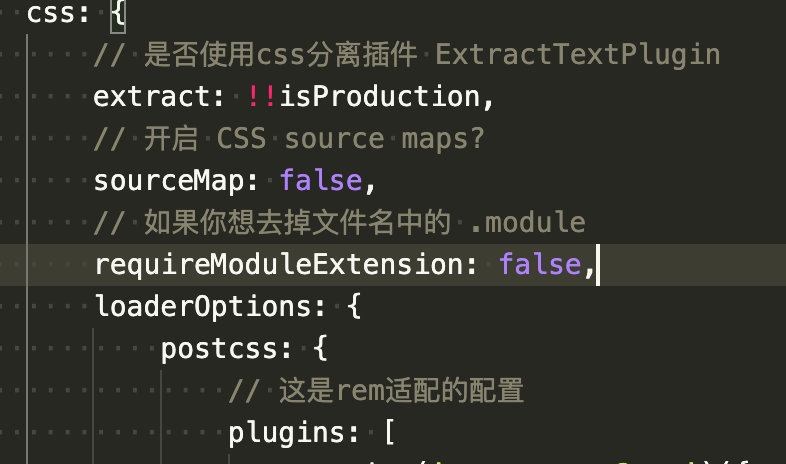
 这是我对以前配置的基于vue-cli3搭建的前端H5模板的升级,主要把vue-cli3项目升级为vue-cli4,并删除一些过时插件。插件版本升级到当前(2020-03-19)最高版本(升级了很多webpack插件版本),升级完后新加多域名代理配置,官方升级文档点我点我按着官方的文档升级来也会碰到很多坑,😂,配置完可直接使用。主要功能包括webpack打包扩展css:sass支持、normalize.css、_mixin.scss、_variables.scssvw、rem布局多域...
这是我对以前配置的基于vue-cli3搭建的前端H5模板的升级,主要把vue-cli3项目升级为vue-cli4,并删除一些过时插件。插件版本升级到当前(2020-03-19)最高版本(升级了很多webpack插件版本),升级完后新加多域名代理配置,官方升级文档点我点我按着官方的文档升级来也会碰到很多坑,😂,配置完可直接使用。主要功能包括webpack打包扩展css:sass支持、normalize.css、_mixin.scss、_variables.scssvw、rem布局多域...