2022
04-06
04-06
微信小程序实现上传图片的功能
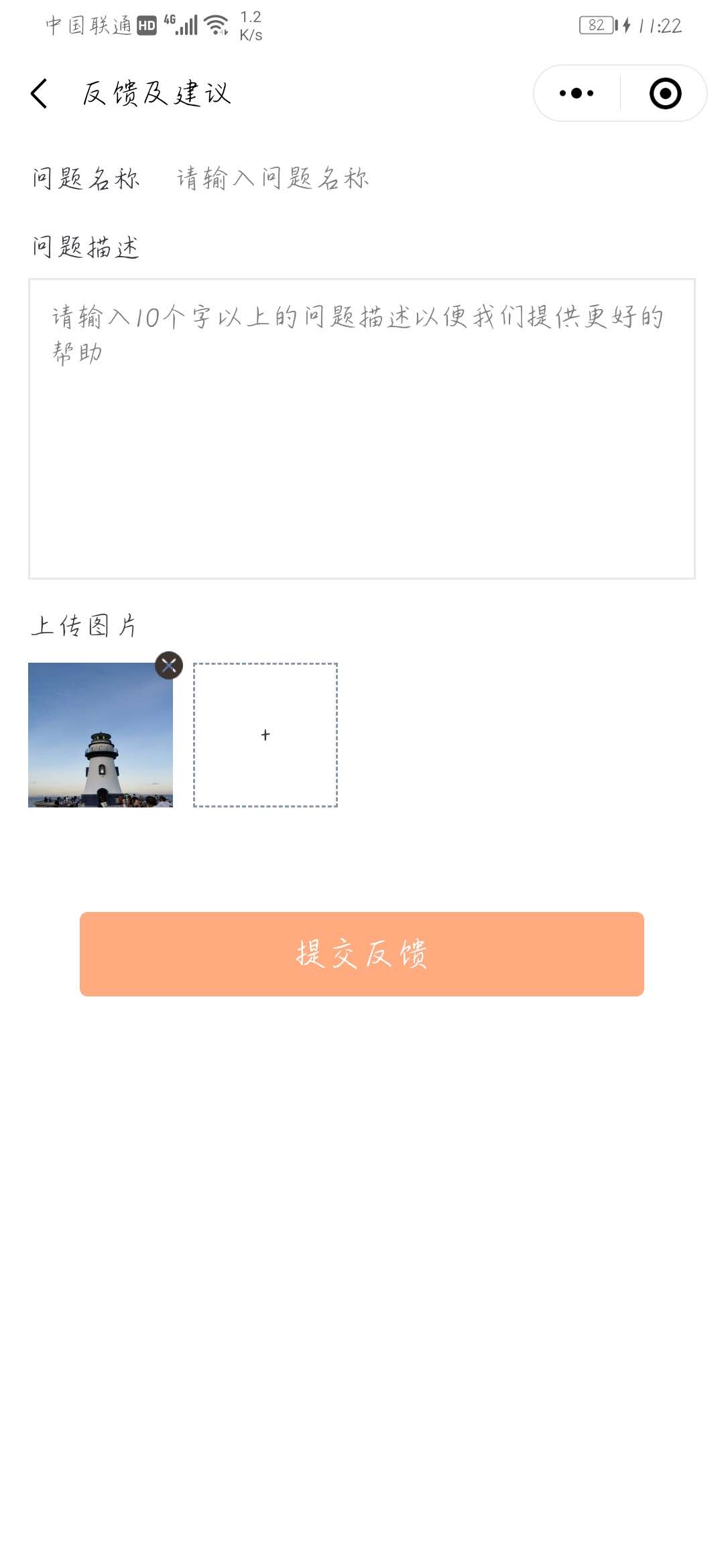
 本文实例为大家分享了微信小程序实现上传图片的具体代码,供大家参考,具体内容如下效果图WXML<viewclass="img-wrap"><viewclass="txt">上传图片</view><viewclass="imglist"><viewclass="item"wx:for="{{imgs}}"wx:key="item"><imagesrc="{{item}}"alt=""></image><viewclass='delete'bindtap='deleteImg'data-index="{{index}}"><imagesrc="../../../images/icon.png"></image></...
继续阅读 >
本文实例为大家分享了微信小程序实现上传图片的具体代码,供大家参考,具体内容如下效果图WXML<viewclass="img-wrap"><viewclass="txt">上传图片</view><viewclass="imglist"><viewclass="item"wx:for="{{imgs}}"wx:key="item"><imagesrc="{{item}}"alt=""></image><viewclass='delete'bindtap='deleteImg'data-index="{{index}}"><imagesrc="../../../images/icon.png"></image></...
继续阅读 >

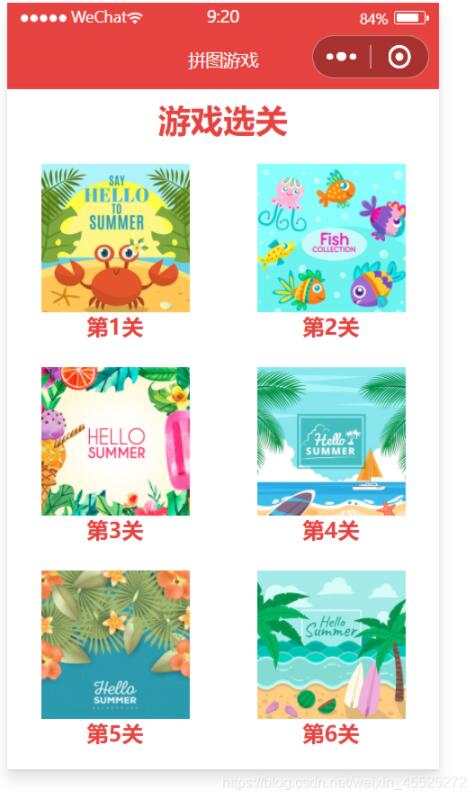
 本文实例为大家分享了微信小程序实现拼图游戏的具体代码,供大家参考,具体内容如下页面展示项目链接微信小程序实现拼图游戏项目设计首页面wxml<!--index.wxml--><viewclass="container"><!--标题--><viewclass="title">游戏选关</view><!--关卡列表--><viewclass="levelBox"><viewclass="box"wx:for="{{levels}}"wx:key="levels{{index}}"bindtap="chooseLevel"data-level="{{item}}"><imagesrc="...
本文实例为大家分享了微信小程序实现拼图游戏的具体代码,供大家参考,具体内容如下页面展示项目链接微信小程序实现拼图游戏项目设计首页面wxml<!--index.wxml--><viewclass="container"><!--标题--><viewclass="title">游戏选关</view><!--关卡列表--><viewclass="levelBox"><viewclass="box"wx:for="{{levels}}"wx:key="levels{{index}}"bindtap="chooseLevel"data-level="{{item}}"><imagesrc="...
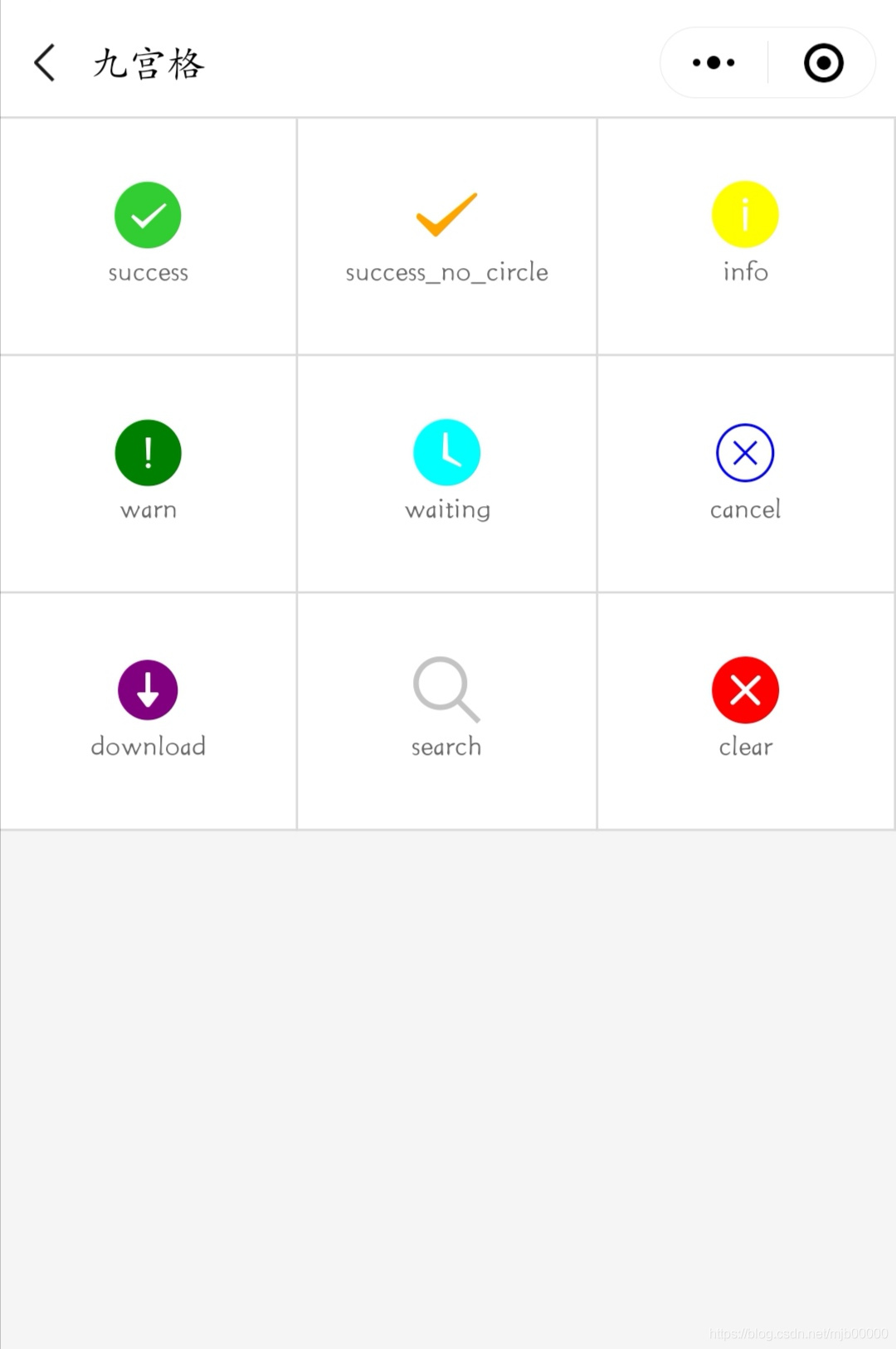
 本文实例为大家分享了微信小程序实现九宫格效果的具体代码,供大家参考,具体内容如下1.九宫格实现示例图:Tips:说明:使用display:-webkit-flex;对布局做兼容。保证每排三个图标的两对对齐,采用:justify-content:space-between;属性。父元素必须设置flex-wrap:wrap;属性进行换行,否则会在一排展示。个子元素的宽度width:33.33333333%;按照其占位大小分配。使用justify-content:center;属性设置元素居中。使用flex-dire...
本文实例为大家分享了微信小程序实现九宫格效果的具体代码,供大家参考,具体内容如下1.九宫格实现示例图:Tips:说明:使用display:-webkit-flex;对布局做兼容。保证每排三个图标的两对对齐,采用:justify-content:space-between;属性。父元素必须设置flex-wrap:wrap;属性进行换行,否则会在一排展示。个子元素的宽度width:33.33333333%;按照其占位大小分配。使用justify-content:center;属性设置元素居中。使用flex-dire...
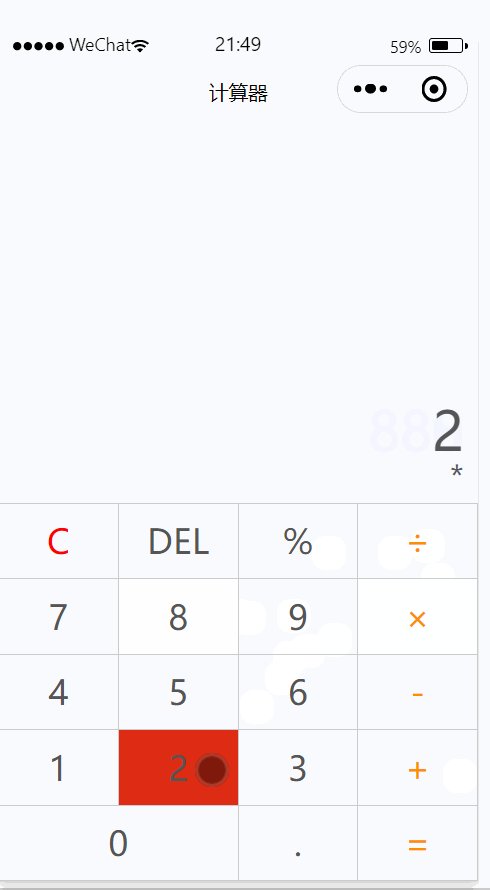
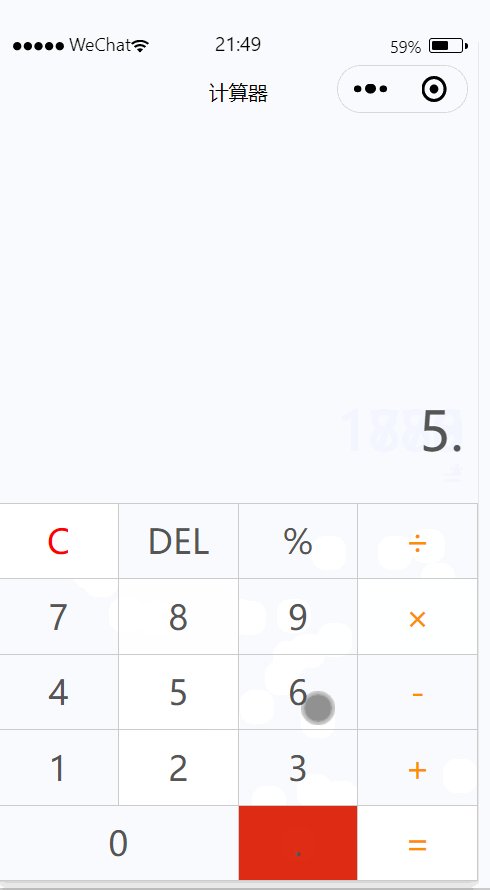
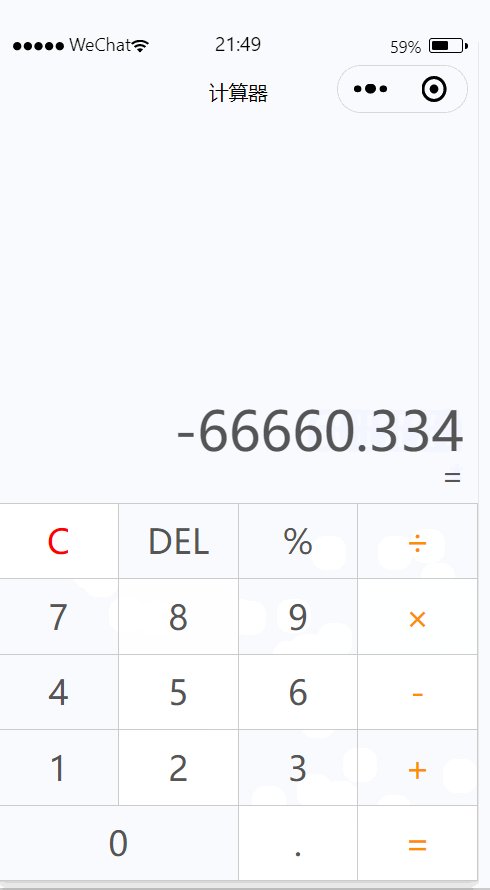
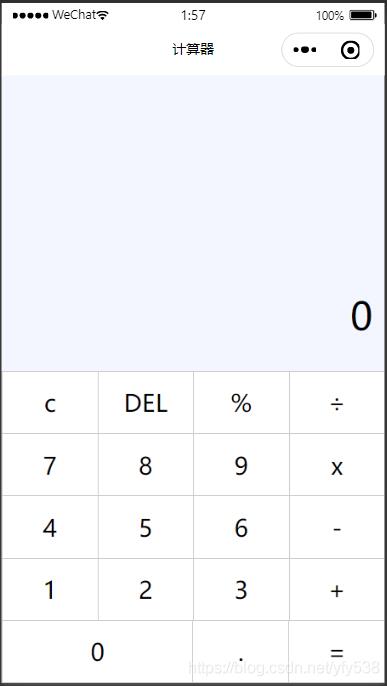
 本文实例为大家分享了微信小程序实现计算器的具体代码,供大家参考,具体内容如下项目展示页面设计分为上面输入的显示部分和下面按键部分<!--pages/index/index.wxml--><viewclass="result"><viewclass="result-num">{{num}}</view><viewclass="result-op">{{op}}</view></view><viewclass="btns"><view><viewhover-class="bg"bindtap="resetBtn">C</view><viewhover-class="bg"bindtap="delBtn">DEL</view...
本文实例为大家分享了微信小程序实现计算器的具体代码,供大家参考,具体内容如下项目展示页面设计分为上面输入的显示部分和下面按键部分<!--pages/index/index.wxml--><viewclass="result"><viewclass="result-num">{{num}}</view><viewclass="result-op">{{op}}</view></view><viewclass="btns"><view><viewhover-class="bg"bindtap="resetBtn">C</view><viewhover-class="bg"bindtap="delBtn">DEL</view...
 微信小程序之简易计算器,供大家参考,具体内容如下一、介绍1.中缀表达式中缀表达式是一种通用的算术或逻辑公式表示方法,操作符以中缀形式处于操作数的中间。中缀表达式是人们常用的算术表示方法。虽然人的大脑很容易理解与分析中缀表达式,但对计算机来说中缀表达式却是很复杂的,因此计算表达式的值时,通常需要先将中缀表达式转换为前缀或后缀表达式,然后再进行求值。对计算机来说,计算前缀或后缀表达式的值非常简单。2.后缀...
微信小程序之简易计算器,供大家参考,具体内容如下一、介绍1.中缀表达式中缀表达式是一种通用的算术或逻辑公式表示方法,操作符以中缀形式处于操作数的中间。中缀表达式是人们常用的算术表示方法。虽然人的大脑很容易理解与分析中缀表达式,但对计算机来说中缀表达式却是很复杂的,因此计算表达式的值时,通常需要先将中缀表达式转换为前缀或后缀表达式,然后再进行求值。对计算机来说,计算前缀或后缀表达式的值非常简单。2.后缀...
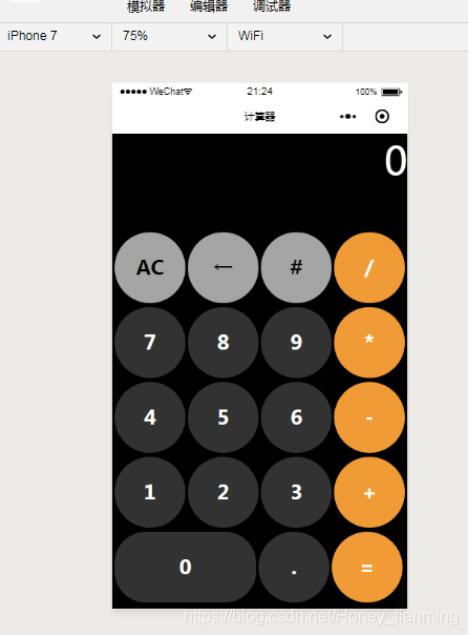
 本文是用微信小程序写的一个简单的计算器,有兴趣的小伙伴可以了解一下。页面部分<viewclass='box'><viewclass='txt'>{{screenNum}}</view><viewcapture-bind:touchstart="compute"><view><buttondata-val='clear'class='boxtnbtn1'>AC</button><buttondata-val='back'class='boxtnbtn1'>←</button><buttondata-val='#'class='boxtnbtn1'>#</button><buttondata-val='/'...
本文是用微信小程序写的一个简单的计算器,有兴趣的小伙伴可以了解一下。页面部分<viewclass='box'><viewclass='txt'>{{screenNum}}</view><viewcapture-bind:touchstart="compute"><view><buttondata-val='clear'class='boxtnbtn1'>AC</button><buttondata-val='back'class='boxtnbtn1'>←</button><buttondata-val='#'class='boxtnbtn1'>#</button><buttondata-val='/'...
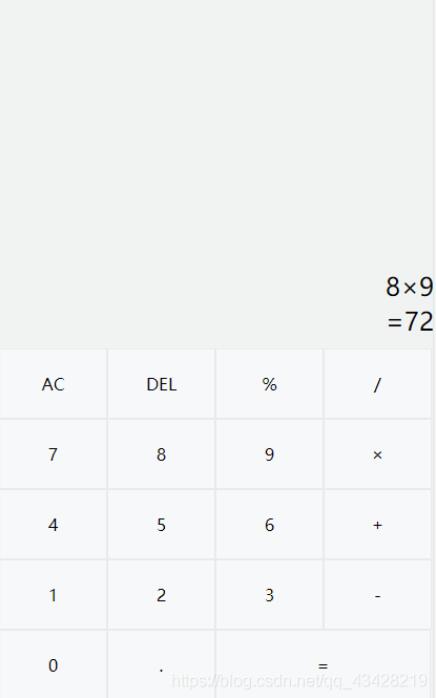
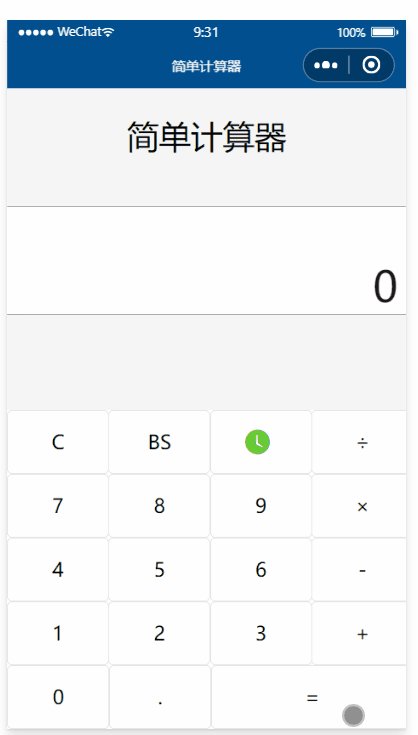
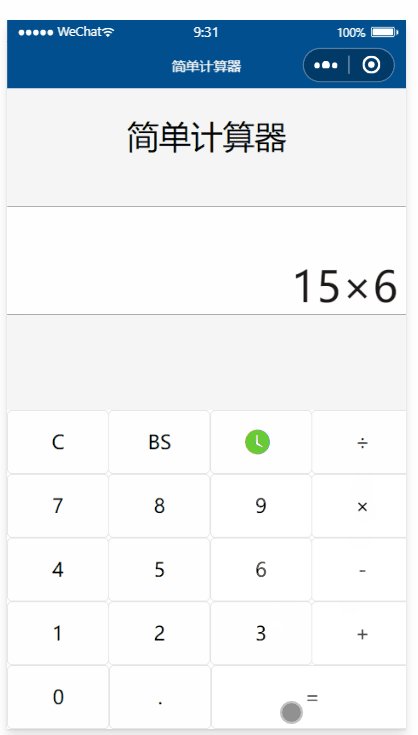
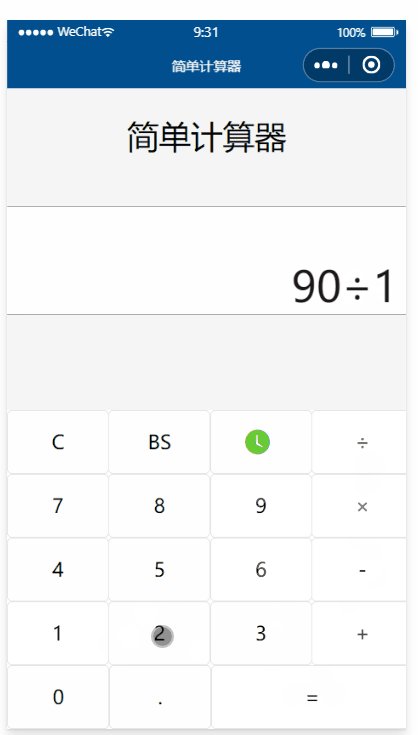
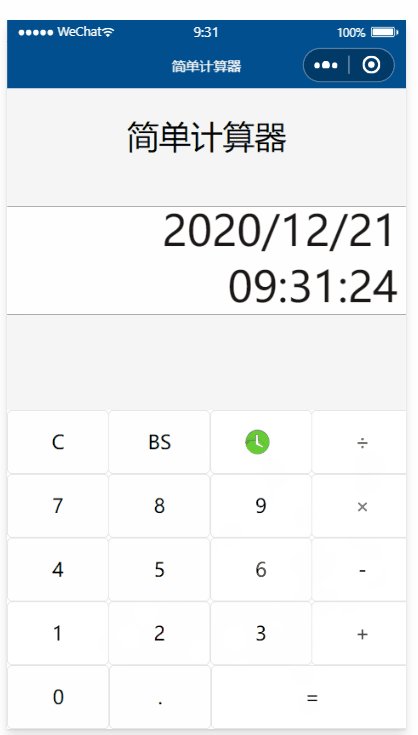
 微信小程序:简单计算器,供大家参考,具体内容如下对于才接触小程序不久的人来说,想要直接上手一个实用性强的项目难度很大,想要快速熟悉小程序的使用,我们可以先尝试着做一个简单的计算器。运行截图计算器对于界面美观的要求并不高,只是一些view以及button控件的组合,所以并不需要在界面上费很多功夫。重要的是逻辑层,之所以选择计算器作为上手的第一个项目,因为计算器的逻辑可简可繁,完全可以适应新手对小程序的掌握程度...
微信小程序:简单计算器,供大家参考,具体内容如下对于才接触小程序不久的人来说,想要直接上手一个实用性强的项目难度很大,想要快速熟悉小程序的使用,我们可以先尝试着做一个简单的计算器。运行截图计算器对于界面美观的要求并不高,只是一些view以及button控件的组合,所以并不需要在界面上费很多功夫。重要的是逻辑层,之所以选择计算器作为上手的第一个项目,因为计算器的逻辑可简可繁,完全可以适应新手对小程序的掌握程度...
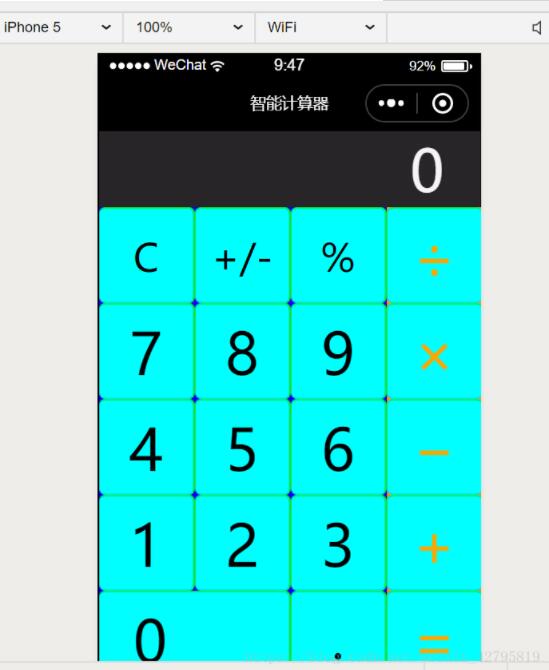
 微信小程序现在越来越火爆了,我也看到很多在校大学生都在自学了,那些专门从事APP开发,网页开发的工作者更是看到了小程序的前景,在小程序领域也掺上一脚,本人也是自学小程序的,初期跟很多人一样,遇到一些不懂的想问问别人,到贴吧去,一大堆广告,根本没人帮忙解决问题。今天教一些刚入门的同学做一款计算器,如果C语言是编程的最佳入门语言,那计算器应该算得上是小程序的入门demo了,希望刚入门的同学们认真品味下面的代码...
微信小程序现在越来越火爆了,我也看到很多在校大学生都在自学了,那些专门从事APP开发,网页开发的工作者更是看到了小程序的前景,在小程序领域也掺上一脚,本人也是自学小程序的,初期跟很多人一样,遇到一些不懂的想问问别人,到贴吧去,一大堆广告,根本没人帮忙解决问题。今天教一些刚入门的同学做一款计算器,如果C语言是编程的最佳入门语言,那计算器应该算得上是小程序的入门demo了,希望刚入门的同学们认真品味下面的代码...
 微信小程序计算器实例,供大家参考,具体内容如下index.wxml<viewclass="content"><viewclass="num">{{num}}</view><viewclass="operotor">{{op}}</view></view><viewclass="entry"><view><viewclass="item"bindtap="resetBtn">c</view><viewclass="item"bindtap="delBtn">DEL</view><viewclass="item"bindtap="opBtn"data-val="%">%</view><viewclass="item"bindtap="o...
微信小程序计算器实例,供大家参考,具体内容如下index.wxml<viewclass="content"><viewclass="num">{{num}}</view><viewclass="operotor">{{op}}</view></view><viewclass="entry"><view><viewclass="item"bindtap="resetBtn">c</view><viewclass="item"bindtap="delBtn">DEL</view><viewclass="item"bindtap="opBtn"data-val="%">%</view><viewclass="item"bindtap="o...
 本文实例为大家分享了微信小程序实现计算器功能的具体代码,供大家参考,具体内容如下一、微信小程序开发工具界面二、目录结构第一次进到页面它的目录结构如下:三、需要注意的问题(1)添加的新页面文件,都需要在app.json中进行配置,否则页面报错。(2)工作原理 通过在<view></view>中添加事件bindtap="btnClick"id="{{n9}}" 相当于click事件。在js代码中,可以通过this.data.n9获取数据,这些数据的定义都是...
本文实例为大家分享了微信小程序实现计算器功能的具体代码,供大家参考,具体内容如下一、微信小程序开发工具界面二、目录结构第一次进到页面它的目录结构如下:三、需要注意的问题(1)添加的新页面文件,都需要在app.json中进行配置,否则页面报错。(2)工作原理 通过在<view></view>中添加事件bindtap="btnClick"id="{{n9}}" 相当于click事件。在js代码中,可以通过this.data.n9获取数据,这些数据的定义都是...
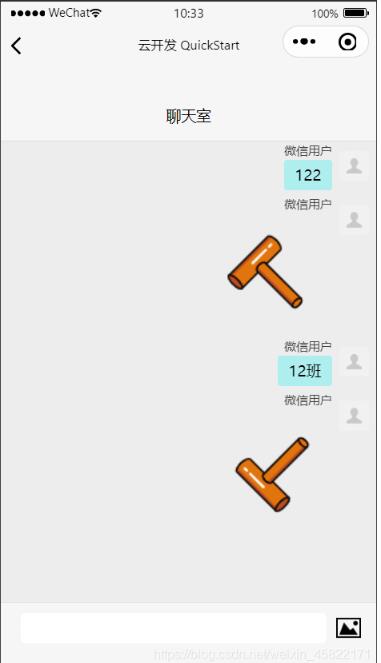
 本文通过实例为大家分享了微信小程序实现聊天室的具体代码,供大家参考,具体内容如下1.实现效果展示2.room.wxml<viewclass="container"style="{{containerStyle}}"><chatroomstyle="width:100%;height:100%"envId="{{chatRoomEnvId}}"collection="{{chatRoomCollection}}"groupId="{{chatRoomGroupId}}"groupName="{{chatRoomGroupName}}"userInfo="{{userInfo}}"onGetUserInfo="{{onGetUserI...
本文通过实例为大家分享了微信小程序实现聊天室的具体代码,供大家参考,具体内容如下1.实现效果展示2.room.wxml<viewclass="container"style="{{containerStyle}}"><chatroomstyle="width:100%;height:100%"envId="{{chatRoomEnvId}}"collection="{{chatRoomCollection}}"groupId="{{chatRoomGroupId}}"groupName="{{chatRoomGroupName}}"userInfo="{{userInfo}}"onGetUserInfo="{{onGetUserI...
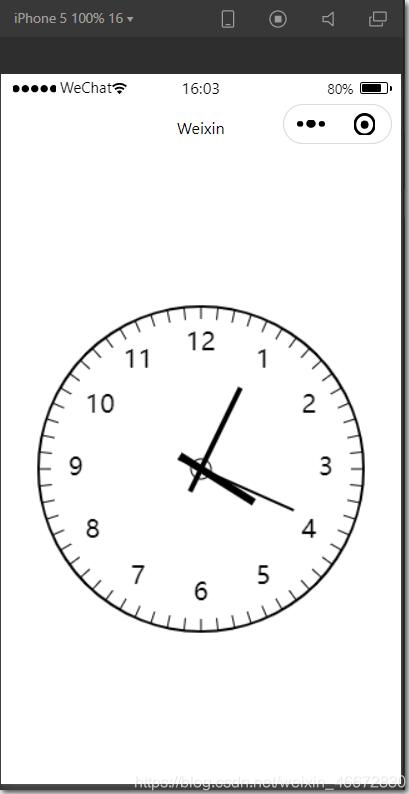
 本文实例为大家分享了微信小程序使用canvas绘制钟表的具体代码,供大家参考,具体内容如下模拟时钟利用canvas绘制时钟,实现模拟时钟的功能,钟表时间与系统时间保持一致,刻度将24小时制转换为12小时制,需要分别绘图出中心圆、外层大圆、分针、时针、秒针。效果图如下:代码如下:index.wxml<canvascanvas-id="myCanvas"class="mycanvas"></canvas>index.wxss/**index.wxss**/.mycanvas{width:100%;height:100%;posit...
本文实例为大家分享了微信小程序使用canvas绘制钟表的具体代码,供大家参考,具体内容如下模拟时钟利用canvas绘制时钟,实现模拟时钟的功能,钟表时间与系统时间保持一致,刻度将24小时制转换为12小时制,需要分别绘图出中心圆、外层大圆、分针、时针、秒针。效果图如下:代码如下:index.wxml<canvascanvas-id="myCanvas"class="mycanvas"></canvas>index.wxss/**index.wxss**/.mycanvas{width:100%;height:100%;posit...