2020
10-08
10-08
Vue通过Blob对象实现导出Excel功能示例代码
 不同的项目有不同的导出需求,有些只导出当前所显示结果页面的表格进入excel,这个时候就有很多插件,比如vue-json-excel或者是Blob.js+Export2Excel.js来实现导出Excel功能。但是有些需求因为数据量太大,成千上万条数据,所以是需要后端拼接,然后输出二进制流文件,然后前端直接下载,这次我们谈谈后者的做法。Blob对象表示一个不可变、原始数据的类文件对象,通常我也叫它二进制流对象。我们可以通过Blob对象实现导出E...
继续阅读 >
不同的项目有不同的导出需求,有些只导出当前所显示结果页面的表格进入excel,这个时候就有很多插件,比如vue-json-excel或者是Blob.js+Export2Excel.js来实现导出Excel功能。但是有些需求因为数据量太大,成千上万条数据,所以是需要后端拼接,然后输出二进制流文件,然后前端直接下载,这次我们谈谈后者的做法。Blob对象表示一个不可变、原始数据的类文件对象,通常我也叫它二进制流对象。我们可以通过Blob对象实现导出E...
继续阅读 >

 demo:制作一个点击按钮增加或者减少数字现在vue组件内部测试一下功能<template><divclass="all"><p>还未抽离</p><button@click="SubNum()">-</button><inputtype="number"v-model="number"><button@click="AddNum()">+</button></div></template><script>exportdefault{data(){return{number:0};},methods:{SubNum(){this.number--;if(this.number<=0){this.number=0;}},AddNum(){this.number++;if(this.numb...
demo:制作一个点击按钮增加或者减少数字现在vue组件内部测试一下功能<template><divclass="all"><p>还未抽离</p><button@click="SubNum()">-</button><inputtype="number"v-model="number"><button@click="AddNum()">+</button></div></template><script>exportdefault{data(){return{number:0};},methods:{SubNum(){this.number--;if(this.number<=0){this.number=0;}},AddNum(){this.number++;if(this.numb...
 最近在项目中需要用到级联这么个控件,所以便去element上找了个,发现了个问题,在这里跟大家分享下,介于公司项目的隐私性,所以一些文字便给大家打上马赛克了,敬请谅解~不多说废话,直接上问题:ElemenUI的级联是通过子级字段递归进行显示的,但是假如后端老铁也用了递归写的数据,而递归到最后一个数据集便出现了问题,会出现光有字段,但是却没有数据这么个情况在这里插入图片描述这时候就出现了问题:最后一级会多出来一个级...
最近在项目中需要用到级联这么个控件,所以便去element上找了个,发现了个问题,在这里跟大家分享下,介于公司项目的隐私性,所以一些文字便给大家打上马赛克了,敬请谅解~不多说废话,直接上问题:ElemenUI的级联是通过子级字段递归进行显示的,但是假如后端老铁也用了递归写的数据,而递归到最后一个数据集便出现了问题,会出现光有字段,但是却没有数据这么个情况在这里插入图片描述这时候就出现了问题:最后一级会多出来一个级...
 首先我们要使用的EventBus事件总线,能够做到兄弟组件,或者不是父子关系的页面达到数据相互传递的效果一种做法是在main.js中创建事件总线创建完$EventBus后,就可以直接在页面中使用事件总线的方法来发送和接收事件了第二种做法:封装事件总线使用的时候直接引入就可以了补充知识:vue里使用EventBus解决兄弟组件间的传递信息①初始化importVuefrom'vue'exportconstEventBus=newVue();②在需要的调用其他组件的页面:Even...
首先我们要使用的EventBus事件总线,能够做到兄弟组件,或者不是父子关系的页面达到数据相互传递的效果一种做法是在main.js中创建事件总线创建完$EventBus后,就可以直接在页面中使用事件总线的方法来发送和接收事件了第二种做法:封装事件总线使用的时候直接引入就可以了补充知识:vue里使用EventBus解决兄弟组件间的传递信息①初始化importVuefrom'vue'exportconstEventBus=newVue();②在需要的调用其他组件的页面:Even...
 阿西八!!!写久了Flutter,前端的知识真的是忘得差不多了,今天就来复习一下Vue中如何封装公用变量以及公用方法以封装一个正则表达式为例!第一步创建我们的公用文件夹我们来看一下utils.js中的代码classPublicMethods{constructor(){this.name='公用变量'}verificationPhon(phone){//大陆手机号码11位数,匹配格式:前三位固定格式+后8位任意数//13+任意数*15+除4的任意数*18+除1和4的任意数*17+除9的任意数...
阿西八!!!写久了Flutter,前端的知识真的是忘得差不多了,今天就来复习一下Vue中如何封装公用变量以及公用方法以封装一个正则表达式为例!第一步创建我们的公用文件夹我们来看一下utils.js中的代码classPublicMethods{constructor(){this.name='公用变量'}verificationPhon(phone){//大陆手机号码11位数,匹配格式:前三位固定格式+后8位任意数//13+任意数*15+除4的任意数*18+除1和4的任意数*17+除9的任意数...
 input输入框中禁止输入小数和负数(*只允许输入正整数*)最近在做项目中碰见了这么个问题,需要输入数字,但是只能输入正整数,在网上找的没找到自己想要的,所以就自己想了两个办法,在这里跟大家分享一下。(因为是刚毕业,第一次写博客,所以有点生疏,请各位大佬担待一些)方法一:利用禁止按键的方法,主要是依靠禁止按下减号以及小数点来完成的首先要监听keyup(键盘按下)事件,因为elementUi上面的input组件监听事件是没...
input输入框中禁止输入小数和负数(*只允许输入正整数*)最近在做项目中碰见了这么个问题,需要输入数字,但是只能输入正整数,在网上找的没找到自己想要的,所以就自己想了两个办法,在这里跟大家分享一下。(因为是刚毕业,第一次写博客,所以有点生疏,请各位大佬担待一些)方法一:利用禁止按键的方法,主要是依靠禁止按下减号以及小数点来完成的首先要监听keyup(键盘按下)事件,因为elementUi上面的input组件监听事件是没...
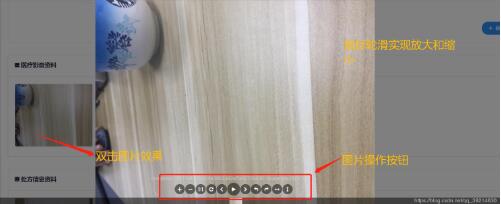
 项目需求,嵌到elementUi里的小组件,写得不好,不喜勿喷,谢谢父组件代码<template><div><see-attachment:filesLists='files':file='imgFile'v-if="showmask"@hideMask='showmask=false'></see-attachment></div></template><script>importseeAttachmentfrom"./seeAttachment.vue";exportdefault{data(){return{showmask:false,imgFile:{}};},components:{seeAttachment},methods:{lookImg(f){t...
项目需求,嵌到elementUi里的小组件,写得不好,不喜勿喷,谢谢父组件代码<template><div><see-attachment:filesLists='files':file='imgFile'v-if="showmask"@hideMask='showmask=false'></see-attachment></div></template><script>importseeAttachmentfrom"./seeAttachment.vue";exportdefault{data(){return{showmask:false,imgFile:{}};},components:{seeAttachment},methods:{lookImg(f){t...
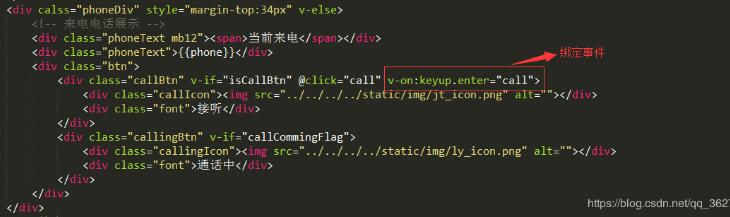
 摘要:发现给div绑定keyup.enter事件是没有效果的。那该如何实现呢?下面直接上代码吧1、在template中代码2、在created的生命周期中,写一个全局的enter事件这样按下键盘中的enter事件就是有效的了补充知识:vue给div绑定keyup的enter事件实现接电话(结合阿里云软电话SDK)摘要:之前我们的接入的阿里云软电话SDK的功能,现在有个新的需求就是我们自己的弹窗中添加一个按钮可以接听电话,同时可以按键盘的Enter键接电话。(这里...
摘要:发现给div绑定keyup.enter事件是没有效果的。那该如何实现呢?下面直接上代码吧1、在template中代码2、在created的生命周期中,写一个全局的enter事件这样按下键盘中的enter事件就是有效的了补充知识:vue给div绑定keyup的enter事件实现接电话(结合阿里云软电话SDK)摘要:之前我们的接入的阿里云软电话SDK的功能,现在有个新的需求就是我们自己的弹窗中添加一个按钮可以接听电话,同时可以按键盘的Enter键接电话。(这里...
 数组的v-foriteminitemsitemofitemsitem,indexinitems(item,index)initems对象的v-for(键值,键名,索引)valueinobject(value,key)inobject(value,key,index)inobjectv-for渲染的列表的结构采用“就地复用”的策略,也就说当数据重新排列数据时,会复用已在页面渲染好的元素,不会移动DOM元素来匹配数据项的顺序,这种模式是高效的,改变现有位置的结构的数据即可eg:问题:点击翻转数组哦,高亮并没有跟随1...
数组的v-foriteminitemsitemofitemsitem,indexinitems(item,index)initems对象的v-for(键值,键名,索引)valueinobject(value,key)inobject(value,key,index)inobjectv-for渲染的列表的结构采用“就地复用”的策略,也就说当数据重新排列数据时,会复用已在页面渲染好的元素,不会移动DOM元素来匹配数据项的顺序,这种模式是高效的,改变现有位置的结构的数据即可eg:问题:点击翻转数组哦,高亮并没有跟随1...
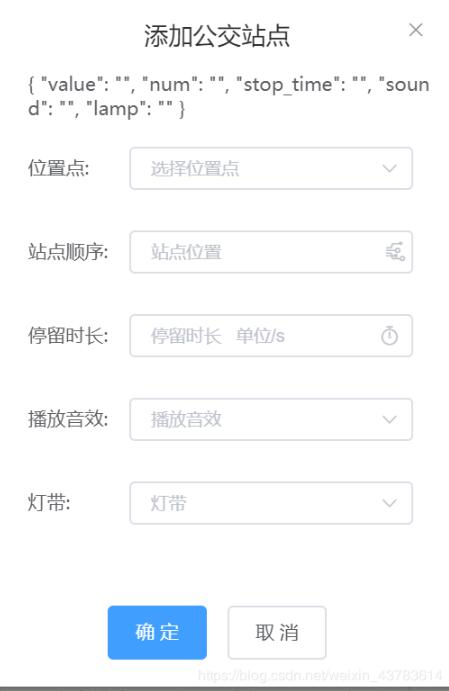
 Cannotsetreactivepropertyonundefined,null,orprimitivevalue://无法对未定义的值、空值或基元值设置反应属性:比如我们在写一个表单,提交成功后要清空表单我把数据绑在上面了方便看,确定提交成功我们一般要清空input,而我在js里开始这样写我写的时候提交成功直接把这个对象变成空了,再次打开弹窗就会报这类型错上面绑的数据已经成空了,所有找不到这个对象包括key,value清空的话,单个清空,或者直接对象为空或...
Cannotsetreactivepropertyonundefined,null,orprimitivevalue://无法对未定义的值、空值或基元值设置反应属性:比如我们在写一个表单,提交成功后要清空表单我把数据绑在上面了方便看,确定提交成功我们一般要清空input,而我在js里开始这样写我写的时候提交成功直接把这个对象变成空了,再次打开弹窗就会报这类型错上面绑的数据已经成空了,所有找不到这个对象包括key,value清空的话,单个清空,或者直接对象为空或...
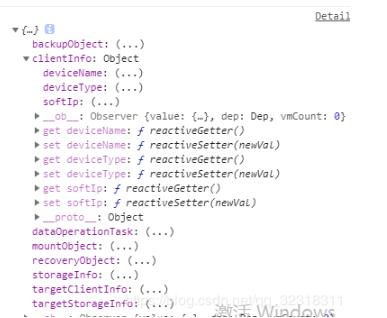
 后端给的对象结构是这样的,三层嵌套而在最开始的时候我在data中定义了一个对象(dataInfo)接受了图示所有的属性而在template中我要渲染数据(dataInfo.clientInfo.deviceName)然后。。。。在这里插入图片描述未定义。。。作为一个前端菜鸡,百思不得其解。最终在有道的帮助下,告诉我了此属性不在vue实例上恍然大悟只能解析在data中定义也就是vue实例上的对象子一层的东西,对于孙一层的东西就被解析成不在vue实例上的两种解决...
后端给的对象结构是这样的,三层嵌套而在最开始的时候我在data中定义了一个对象(dataInfo)接受了图示所有的属性而在template中我要渲染数据(dataInfo.clientInfo.deviceName)然后。。。。在这里插入图片描述未定义。。。作为一个前端菜鸡,百思不得其解。最终在有道的帮助下,告诉我了此属性不在vue实例上恍然大悟只能解析在data中定义也就是vue实例上的对象子一层的东西,对于孙一层的东西就被解析成不在vue实例上的两种解决...
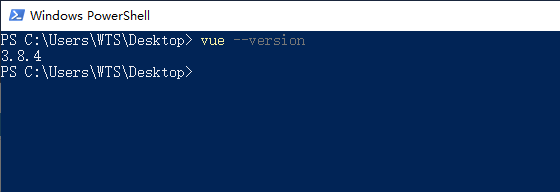
 第一步:配置环境安装cnpmnpminstall-gcnpm--registry=https://registry.npm.taobao.org安装@vue/clicnpminstall-g@vue/cli检查版本是否正确vue--version使用vue.server和vue.build对*.vue文件进行快速原型开发,需要安装vueservecnpminstall-g@vue/cli-service-global新建一个App.vue文件测试安装是否成功:<template>2<h1>Helloworld!</h1>3</template>在该文件当前路径运行:vueserveApp.vue打开浏览器输入loc...
第一步:配置环境安装cnpmnpminstall-gcnpm--registry=https://registry.npm.taobao.org安装@vue/clicnpminstall-g@vue/cli检查版本是否正确vue--version使用vue.server和vue.build对*.vue文件进行快速原型开发,需要安装vueservecnpminstall-g@vue/cli-service-global新建一个App.vue文件测试安装是否成功:<template>2<h1>Helloworld!</h1>3</template>在该文件当前路径运行:vueserveApp.vue打开浏览器输入loc...
 1、首先是如何给你定义的变量拿到数据:这里我自己用的是vuex:首先在你项目的src文件夹下创建这么一个目录:之后就要在index.js中将homedatas.js(拿数据的js)共享出去,使页面能拿到数据,以下是index.js的代码:随后就是在homedatas中获取数据了,以下是homedatas.js代码:以上就是获取数据的步骤,之后就是在页面中拿到这个获取到的数据:首当其冲不可少的就是引用,引用vuex和引用组件:之后在页面的jascript中的exportdefa...
1、首先是如何给你定义的变量拿到数据:这里我自己用的是vuex:首先在你项目的src文件夹下创建这么一个目录:之后就要在index.js中将homedatas.js(拿数据的js)共享出去,使页面能拿到数据,以下是index.js的代码:随后就是在homedatas中获取数据了,以下是homedatas.js代码:以上就是获取数据的步骤,之后就是在页面中拿到这个获取到的数据:首当其冲不可少的就是引用,引用vuex和引用组件:之后在页面的jascript中的exportdefa...
 vue中嵌套iframe,将要嵌套的文件放在static下面。src可以使用相对路径,也可使用服务器根路径http:localhost:8088/…<iframesrc="../../static/plusPro.html"width="1200"height="300"frameborder="0"scrolling="auto"style="position:absolute;top:-300px;left:0px;"></iframe>补充知识:关于VUE嵌套iframe的一系列问题此文是建立在vue-cli之上,当然单写也可以,下文会涉及一些关于cli的知识,单写的请忽略;最近有很多...
vue中嵌套iframe,将要嵌套的文件放在static下面。src可以使用相对路径,也可使用服务器根路径http:localhost:8088/…<iframesrc="../../static/plusPro.html"width="1200"height="300"frameborder="0"scrolling="auto"style="position:absolute;top:-300px;left:0px;"></iframe>补充知识:关于VUE嵌套iframe的一系列问题此文是建立在vue-cli之上,当然单写也可以,下文会涉及一些关于cli的知识,单写的请忽略;最近有很多...
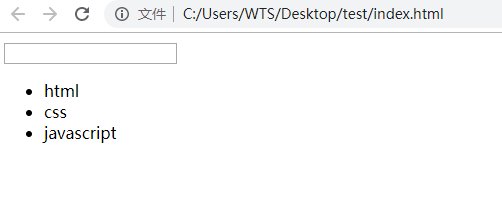
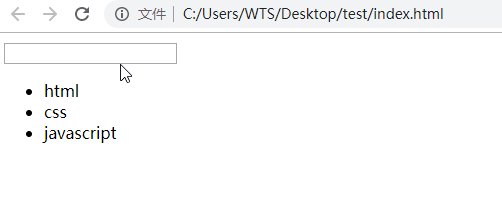
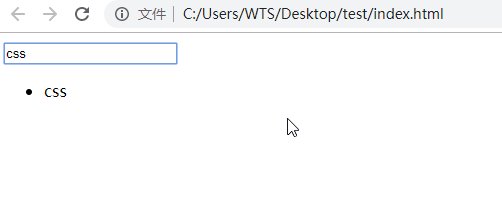
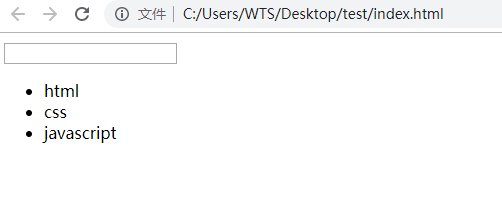
 模糊匹配功能在下拉菜单的组件中用的非常多,于是打算写几个demo看看细节上是如何实现的。一、最简单的模糊匹配:计算属性<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>Document</title></head><body><divid="app"><inputtype="text"v-model="message"...
模糊匹配功能在下拉菜单的组件中用的非常多,于是打算写几个demo看看细节上是如何实现的。一、最简单的模糊匹配:计算属性<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>Document</title></head><body><divid="app"><inputtype="text"v-model="message"...